<div class="buynuminput">
<div class="reduce" id="reducenums"></div>
<input type="number" id="cartnumbers" class="itnums" name="qty_item_1" value="1">
<div class="add" id="addnums"></div>
</div>

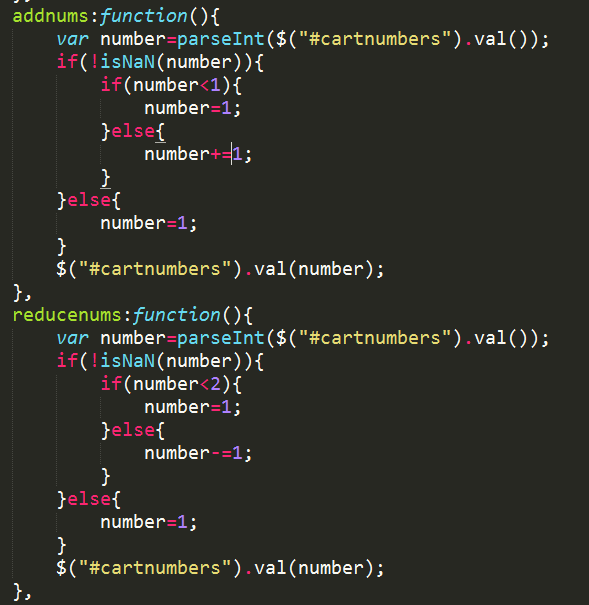
简易加减控制

购物车增加一个动画(部分代码截图)
1 addcatAnimate:function(e){ 2 e.stopPropagation(); 3 var number=Number($("#cartnumbers").val()); 4 var productimg=$("#productimg"), 5 imgsrc=$("#productimg").children("img").attr("src"), 6 x = productimg.offset().left + 30, 7 y = productimg.offset().top -10, 8 X = $("#n_1").offset().left, 9 Y = $("#n_1").offset().top; 10 if ($('#flydiv').length <= 0) { 11 $('body').append('<div id="flydiv"><img src="'+imgsrc+'" width="50" height="50" /></div'); 12 }; 13 var $obj=$('#flydiv'); 14 if(!$obj.is(':animated')){ 15 $obj.css({'left': x,'top': y}).animate({'left': X,'top': Y-80},500,function() { 16 $obj.stop(false, false).animate({'top': Y-20,'opacity':0},500,function(){ 17 $obj.fadeOut(300,function(){ 18 $obj.remove(); 19 var num=Number($(".cartnums").text()); 20 $(".cartnums").text(num+number); 21 $(".cartnums").show(); 22 }); 23 }); 24 }); 25 };