html-webpack-plugin
自动生成html文件
安装:npm install html-webpack-plugin --save-dev
使用
在webpack.config.js中引入
var htmlWebpackPlugin=require('html-webpack-plugin');//这里htmlWebpackPlugin里面的html一定要小写
在plugins中配置
var htmlWebpackPlugin = require('html-webpack-plugin');/*变量html一定要小写*/ module.exports = { entry:'./src/main.js', output:{ path:'./dist/', filename:'build.js' }, plugins: [ new htmlWebpackPlugin() ], }
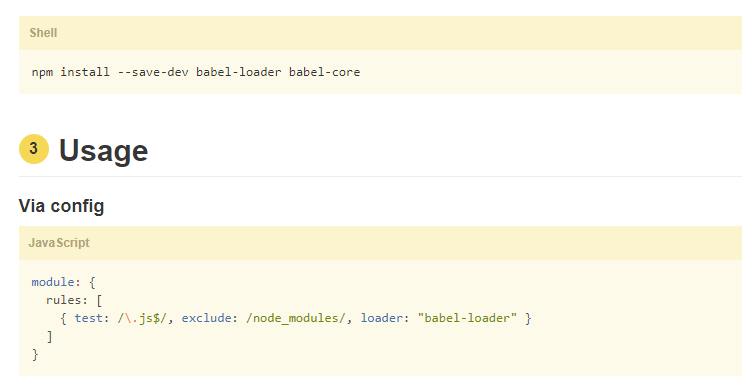
loader安装
地址:http://babeljs.io/docs/setup/

loader
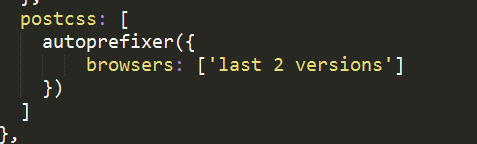
postcss-loader

自动添加浏览器前缀:autoprefixer
file-loader用于处理图片