1,跨域携带cookie,加一个拦截器,能后加上request.credentials=true就可以了
Vue.http.interceptors.push(function(request, next) {//拦截器
// 跨域携带cookie
request.credentials = true;
next()
})
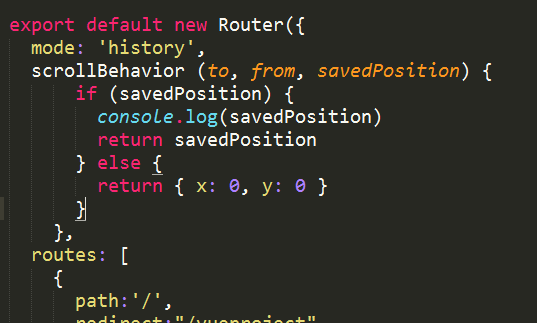
2,路由跳转滚动条回到头部(srollBehavior)

1 scrollBehavior (to, from, savedPosition) { 2 if (savedPosition) { 3 console.log(savedPosition) 4 return savedPosition 5 } else { 6 return { x: 0, y: 0 } 7 } 8 },
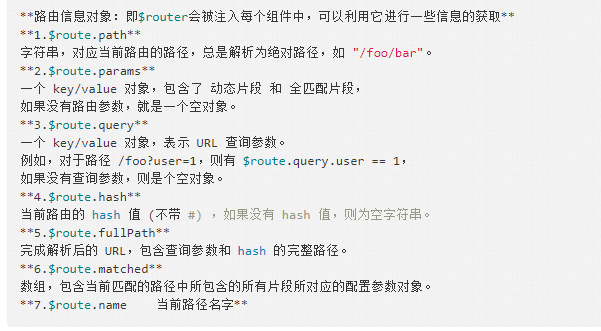
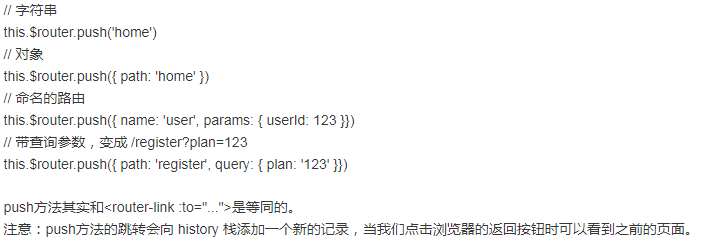
3 $route和$router区别
参考:https://segmentfault.com/a/1190000009392552
route object(路由信息对象) 表示当前激活的路由的状态信息,包含了当前 URL 解析得到的信息,
还有 URL 匹配到的 route records(路由记录)。
route object 出现在多个地方:
(1)在组件内,即 this.$route
(2)在 $route 观察者回调内 router.match(location) 的返回值
(3)导航守卫的参数:

router
路由实例即 创建 router 实例,然后传route 配置
const router = new VueRouter({
routes // (缩写)相当于 routes: routes
})

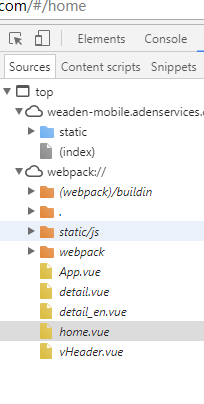
4.

如果不想这个代码暴露在浏览器中
你可以在config-》index.js里面设置:
把productionSourceMap设置成false即可