1.首先安装nodejs(不详细介绍)
http://jingyan.baidu.com/article/2d5afd69e243cc85a2e28efa.html
这篇node和npm安装我觉得不错
2.安装vue
(1)npm install vue
(2)npm install -g vue-cli
之后你就可以通过vue --version 查看vue的版本,如果你出现vue找不到
那你首先要去确认你的系统变量是否配置好了这是我的盘符E:\nodejs\node_global\node_modules
注意:环境变量 E:\nodejs\node_global 加到这一级就可以了
3能查看vue的版本之后
在硬盘上找一个文件夹放工程用的,在终端中进入该目录
cd vue
根据模板创建项目
配置完之后开始创建文件
vue init webpack my-project
vue init webpack 工程名字<工程名字不能用中文>
这里就是无脑回车,就可以在你的文件夹发现你新建的文件
还有一些描述什么的操作,
完成之后进入工程文件
npm install安装npm
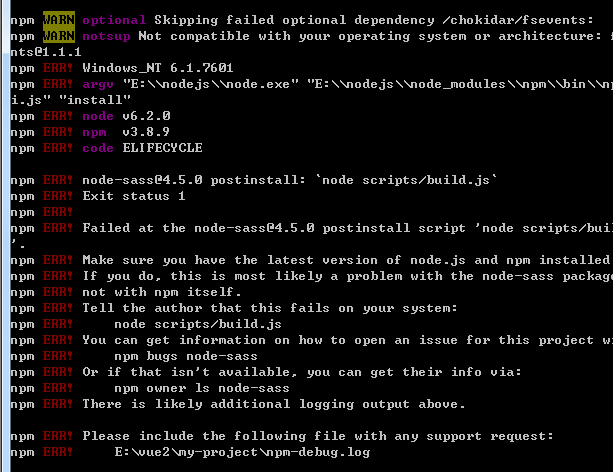
如果出现以下错误

可能是因为你的npm版本过低更新你的版本
npm update -g
再次应该安装就成功了
再次安装
安装 vue 路由模块 vue-router 和网络请求模块 vue-resource
cnpm install vue-router vue-resource --save
启动项目
npm run dev

到这一步就成功了
拓展一下cnpm安装
二、安装淘宝npm(cnpm)
1.安装cnpm
(1)输入以下命令
npm install -g cnpm --registry=https://registry.npm.taobao.org
(2)输入cnpm -v输入是否正常,如果报错,执行第三步。
(3)添加系统变量path的内容
因为cnpm会被安装到D:\nodejs\node_global下,而系统变量path并未包含该路径。在系统变量path下添加该路径即可正常使用cnpm。
/*
补充vue-cli3.0
安装指令:npm install @vue/cli
然后你可以查看vue的版本
很多人项目其实还在用2.0那不用担心继续安装npm install @vue/cli-init
你就可以继续使用vue init webpack mydemo 这种方式创建项目vue-cli2.0的项目
如果你要创建vue3.0的项目使用vue create demo即可,其他的配置,稍后补充
vue3.0直接参考官网脚手架配置吧
*/