需求:想使用下边的样式但是使用yii中的表单样式会
<?= $form->field($model, 'attribute_code')->textInput()->label('attribute代码名称') ?>
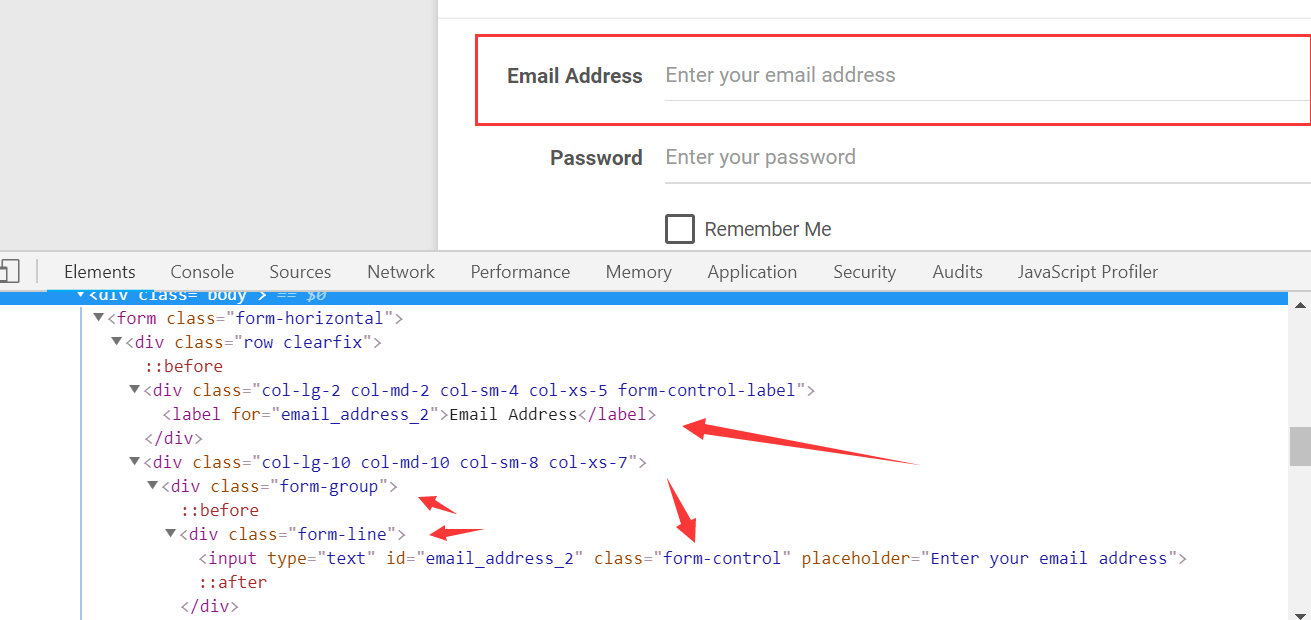
带有大量无用的div和clas样式,想要自定义可以通过ActiveForm中的fieldConfig属性实现如下边的列子实现,相比
<?= Html::activeInput('text',$model,'icon', ['class'=>'form-control']);?>
这种改造的在其中外围加入大量div和样式的减少了代码量

<?php $form = ActiveForm::begin([ 'fieldConfig'=>[ 'template'=> "<div class='col-lg-2 col-md-2 col-sm-4 col-xs-5 form-control-label'>{label}</div> <div class='col-lg-10 col-md-10 col-sm-8 col-xs-7'><div class='form-group'><div class='form-line'>{input}</div></div></div> {hint} {error}", 'labelOptions'=>[], 'labelOptions' => ['class' => null],//取消标签上的class属性 'inputOptions' => ['class'=>null],//取消input上自带的class属性 'options'=>['class'=>'row clearfix'], ], 'options' => ['onsubmit'=>'return refactorForm();'],//在form表单中定义onsubmit事件 'validateOnSubmit' => false,//解决当一次点击提交按钮时会对定义的onsubmit事件执行两次问题,关闭框架自带的触发程序 ]); ?>