css定位
css是一种语言,用来装饰HTML和XML文档
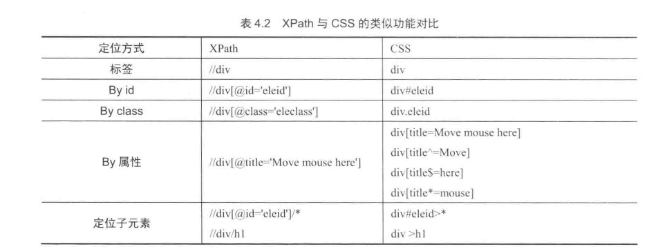
css使用选择器来为页面元素绑定属性,选择器又可以被selenium使用定位元素
css一般情况下要比xpath定位要快
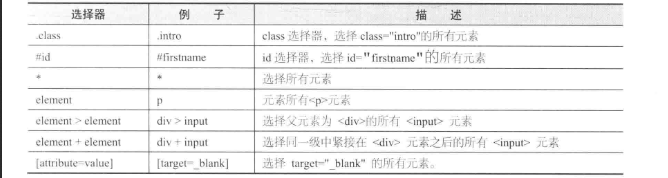
css选择器常见的语法

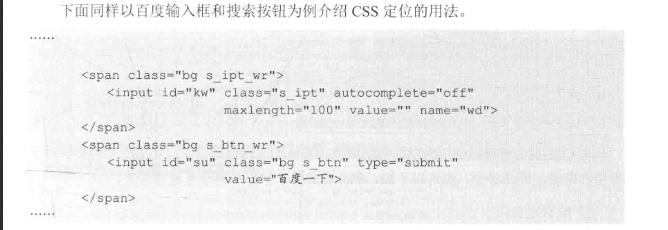
示例:百度搜索框

1.class定位
find_element_by_css_selector(".s_ipt")
find_element_by_css_selector(".bg s_btn_wr")
2.id定位
find_element_by_css_selector("#kw")
find_element_by_css_selector("#su")
3.父子关系定位(找爸爸)
find_element_by_css_selector("span>input")
4.通过属性定位(属性可以唯一标识这个元素)
find_element_by_css_selector("[id=kw]"):可加可不加引号,加的话注意整个字符串的区别
find_element_by_css_selector("[class=bg s_btn_wr]")
5.组合定位
find_element_by_css_selector(“span.bg s_btn_wr>input.bg s_bnt")
find_element_by_css_selector(“span.bg s_btn_wr>input#su")

6.更多定位用法
(1)查找class属性包含"s_ipt_wr"字符串的元素(*)
find_element_by_css_selector("[class*=s_ipt_wr]")
(2)查找class属性以"bg"字符串开头的元素(^)
find_element_by_css_selector("[class^=bg]")
(3)查找class属性以"wrap"字符串结尾的元素($)
find_element_by_css_selector("[class$=wrap]")
(4)查找form标签下面第2个input标签的元素(nth-child(2))
find_element_by_css_selector("form>input:nth-child(2)")