1.14.1 精灵图
1.14.1.1 为什么需要精灵图
一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接收和发送请求图片,造成服务器请求压力过大,这将大大降低页面的加载速度。 因此,为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度,出现了CSS精灵技术(也称cSs Sprites、CSS雪碧)。
核心原理∶将网页中的一些小背景图像整合到一张大图中,这样服务器只需要一次请求就可以了。
精灵技术目的: 为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度
1.14.1.2 精灵图( sprites )的使用
使用精灵图核心∶
-
精灵技术主要针对于背景图片使用。就是把多个小背景图片整合到一张大图片中。
-
这个大图片也称为sprites精灵图或者雪碧图
-
移动背景图片位置,此时可以使用background-position。
-
移动的距离就是这个目标图片的x和y坐标。注意网页中的坐标有所不同
-
因为一般情况下都是往上往左移动,所以数值是负值。
-
使用精灵图的时候需要精确测量,每个小背景图片的大小和位置。
使用精灵图核心总结︰
-
精灵图主要针对于小的背景图片使用。
-
主要借助于背景位置来实现---background-position。
-
一般情况下精灵图都是负值。(千万注意网页中的坐标︰x轴右边走是正值,左边走是负值,y轴同理。)
1.14.2 字体图标
1.14.2.1 字体图标的产生
字体图标使用场景∶主要用于显示网页中通用、常用的一些小图标 精灵图是有诸多优点的,但是缺点很明显。
-
图片文件还是比较大的。
-
图片本身放大和缩小会失真。
-
一旦图片制作完毕想要更换非常复杂。
此时,有一种技术的出现很好的解决了以上问题,就是字体图标iconfont。 字体图标可以为前端工程师提供一种方便高效的图标使用方式,展示的是图标,本质属于字体
1.14.2.2 字体图标的优点
-
轻量级∶一个图标字体要比一系列的图像要小。一旦字体加载了,图标就会马上渲染出来,减少了服务器请求
-
灵活性︰本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果、旋转等
-
兼容性:几乎支持所有的浏览器,请放心使用
注意:字体图标不能替代精灵技术,只是对工作中图标部分技术的提升和优化。总结:
-
如果遇到一些结构和样式比较简单的小图标,就用字体图标。
-
如果遇到一些结构和样式复杂一点的小图片,就用精灵图。
字体图标是一些网页常见的小图标,我们直接网上下载即可。因此使用可以分为︰
-
字体图标的下载
-
字体图标的引入(引入到我们html页面中)
-
字体图标的追加(以后添加新的小图标)
1.14.2.3 字体图标库的推荐
推荐网站︰
-
Font Awesome库 http://www.fontawesome.com.cn/ 推荐指数★★★★★
-
icomoon字库 http://icomoon.io 推荐指数★★★★★
-
lcoMoon成立于2011年,推出了第一个自定义图标字体生成器,它允许用户选择所需要的图标,使它们成一字型。该字库内容种类繁多,非常全面,唯一的遗憾是国外服务器,打开网速较慢。
-
-
阿里iconfont字库http://www.iconfont.cn/推荐指数★★★★★
-
这个是阿里妈妈M2UX的一个iconfont字体图标字库,包含了淘宝图标库和阿里妈妈图标库。可以使用Al制作图标上传生成。重点是,免费!
-
1.14.3 CSS 三角形
div {
0;
height: 0;
line-height:0;
font-size: 0;
border-top: 10px solid red;
border-right: 10px solid green;
border-bottom: 10px solid blue;
border-left: 10px solid #000;
}
.png)
-
我们用css 边框可以模拟三角效果
-
宽度高度为0
-
我们4个边框都要写, 只保留需要的边框颜色,其余的不能省略,都改为 transparent 透明就好了
-
为了照顾兼容性 低版本的浏览器,加上 font-size: 0; line-height: 0;
CSS三角强化(直角三角形)
0;
height : 0;
border-color: transparent red transparent transparent;/*上、右、下、左*/
border-style: solid;/*实线*/
border- 22px 8px 0 0;
1.14.4 CSS 用户界面样式
所谓的界面样式,就是更改一些用户操作样式,以便提高更好的用户体验。
-
更改用户的鼠标样式
-
表单轮廓
-
防止表单域拖拽
1.14.4.1 鼠标样式cursor
li {cursor: pointer; }
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。
| 属性值 | 描述 |
|---|---|
| default | 小白 默认 |
| pointer | 小手 |
| move | 移动 |
| text | 文本 |
| not-allowed | 禁止 |
1.14.4.2 轮廓线 outline
 是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
outline : outline-color ||outline-style || outline-width
但是我们都不关心可以设置多少,我们平时都是去掉的。 最直接的写法是 : outline: 0; 或者 outline: none;
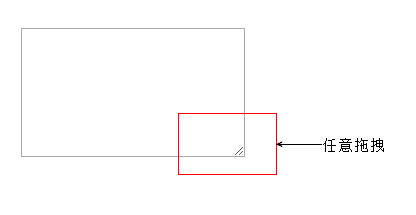
1.14.4.3 防止拖拽文本域resize

<textarea style="resize: none;"></textarea>
1.14.5 vertical-align 属性应用
CSS的vertical-align属性使用场景∶经常用于设置图片或者表单(行内块元素)和字垂直对齐。
官方解释∶用于设置一个元素的垂直对挤齐方式,,它只针对于「行内元素」或者「行内块元素」
-
有宽度的块级元素居中对齐,是margin: 0 auto;
-
让文字居中对齐,是 text-align: center;
vertical-align : baseline | top | middle | bottom
1.14.5.1 图片、表单和文字对齐
图片、表单都属于行内块元素,默认的vertical-align是基线对齐。
此时可以给图片、表单这些行内块元素的vertical-align属性设置为middle就可以让文字和图片垂直居中对齐了。
1.14.5.2 解决图片底部默认空白缝隙问题
bug:图片底侧会有一个空白缝隙,原因是行内块元素会和文字的基线对齐。
主要解决方法有两种∶
-
给图片添加vertical-align:middle | top | bottom等。(提倡使用的)
-
把图片转换为块级元素display: block;
1.14.6 溢出的文字省略号显示
1.14.6.1 单行文本溢出显示省略号--必须满足三个条件
/*1.先强制一行内显示文本*/
white-space: nowrap;(默认normal自动换行)
/*2.超出的部分隐藏*/
overflow: hidden;
/*3.文字用省略号替代超出的部分*/
text-overflow: ellipsis;(clip:不显示省略标记(...),而是简单的裁切)
1.14.6.2 多行文本溢出显示省略号
多行文本溢出显示省略号,有较大兼容性问题,适合于webKit浏览器或移动端(移动端大部分是webkit内核)
overflow : hidden ;
text-overflow: ellipsis;
/*弹性伸缩盒子模型显示*/
display:
更推荐让后台人员来做这个效果,因为后台人员可以设置显示多少个字,操作更简单。
1.14.7 常见布局技巧
巧妙利用一个技术更快更好的布局:
-
margin负值的运用
-
文字围绕浮动元素
-
行内块的巧妙运用
-
css三角强化
1.margin负值运用
-
让每个盒子margin往左侧移动-1px正好压住相邻盒子边框
-
鼠标经过某个盒子的时候,提高当前盒子的层级即呵(如果没有有定位,则加相对定位(保留位置),如果有定位,则加z-index )