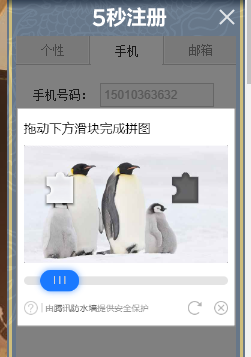
由于公司的注册使用场景一般是特别小的iframe里面网站右飘
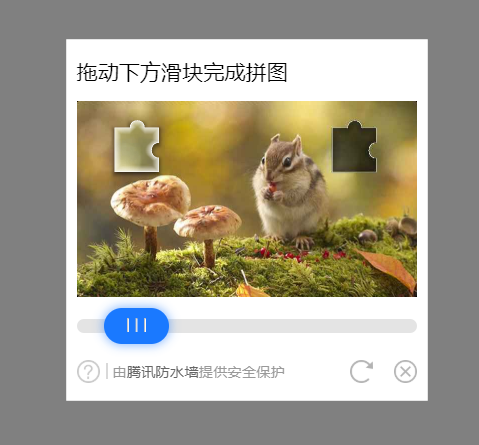
腾讯验证码的实际弹窗大小是这么大
需要放到:

这里面怎么实现呢
滑动验证版页面实现功能
坑:一般浏览器使用transform scale缩放实现,ie8/9 Matrix -ms-transform缩放,拖到指定位置,无法识别通过验证。
实现方法:fwidth 参数可以设置弹窗的宽度,用来降级适配ie8/9,其他用scale实现。
每隔一秒检测一下验证码弹窗div是否存在,如果存在则修改缩放。
//腾讯验证码动态修改,不支持缩放则宽度为210 var Fw = 0; $(function(){ Fw = document.body.style.transform == undefined?210:0; /*TCaptchaModify(); var captcha1 = new TencentCaptcha('2009830335', function(res) { if(res.ret === 0){ $('#authCodeSlide').val(res.ticket+','+res.randstr); document.qForm.submit(); } },{fFw}); captcha1.show(); // 显示验证码*/ }) /** * 腾讯验证码动态修改,通过判断是否支持transform,进行缩放,或者设置默认弹窗宽度 */ function TCaptchaModify(){ setInterval(function(){ if($(".tcaptcha-transform").length){ var dom = $(".tcaptcha-transform").get(0); //fnRotateScale($(".tcaptcha-transform").get(0),0,0.6) //$(".tcaptcha-transform").css({transform:'scale(0.6)'}) if (dom.style.transform == undefined ) {//是否支持scale ie8/ie9 $(dom).css({ //zoom:0.7, top:"60px", left:"3px" }) }else{ $(dom).css({ transform:"scale(0.6)" }) } } },1000); }
最终效果: