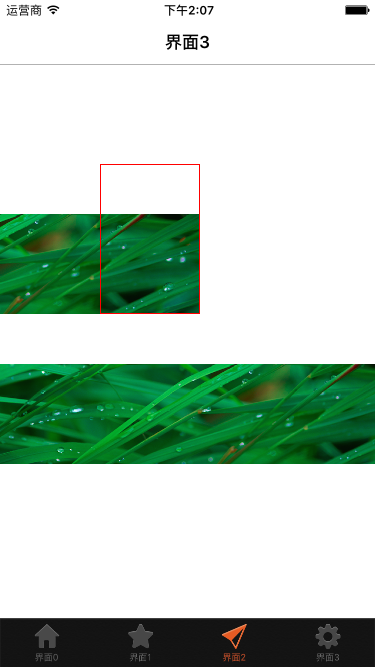
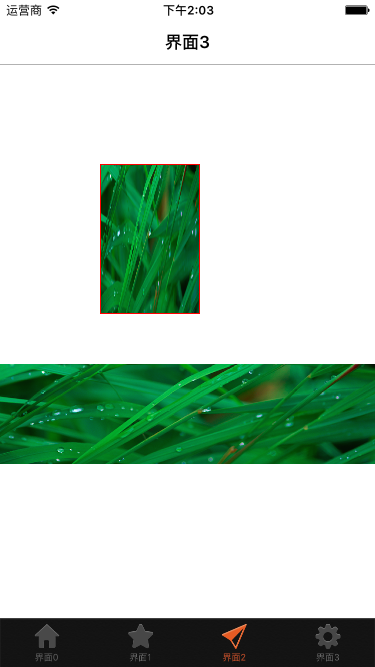
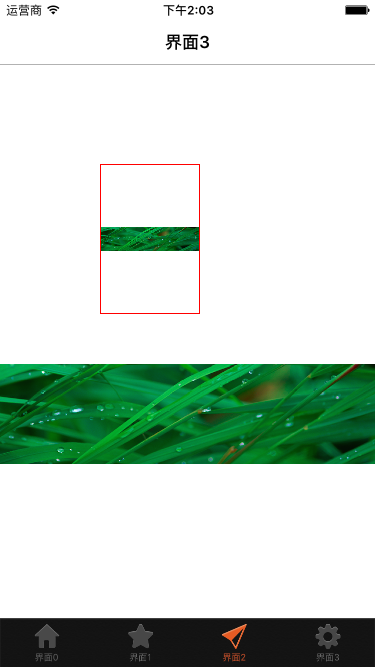
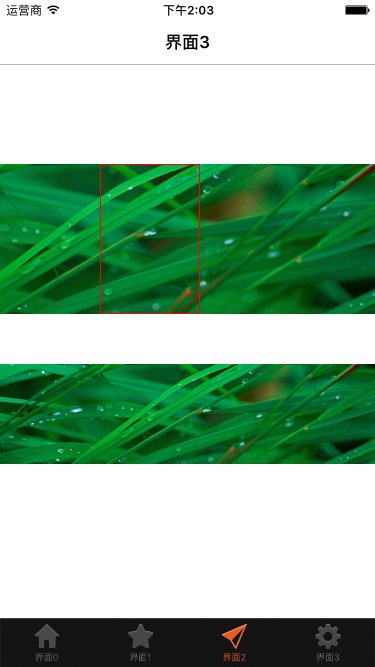
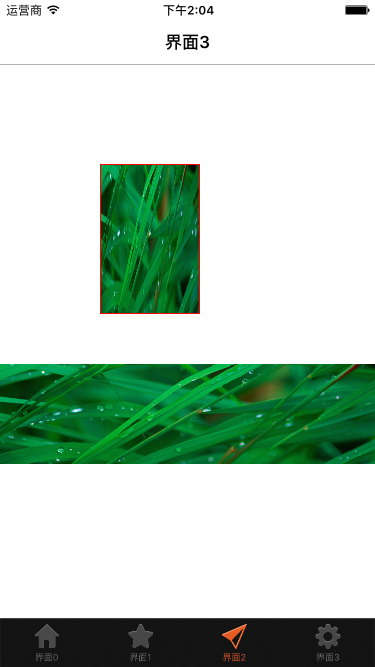
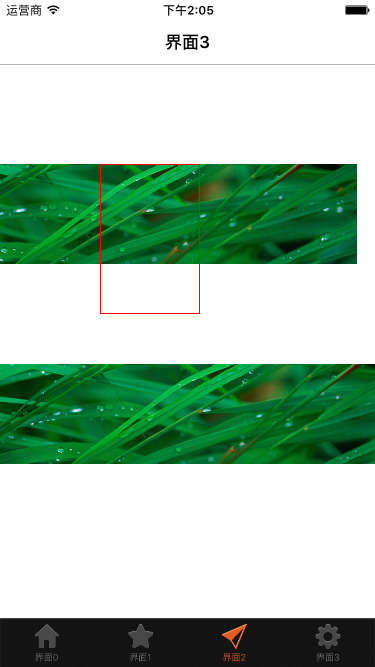
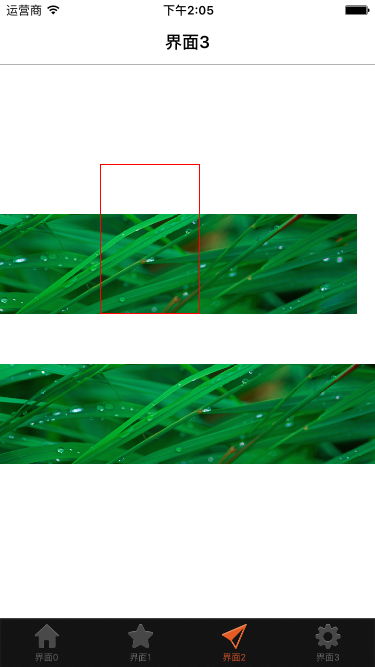
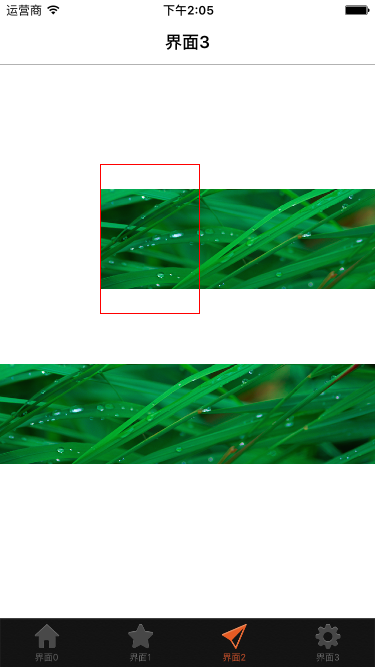
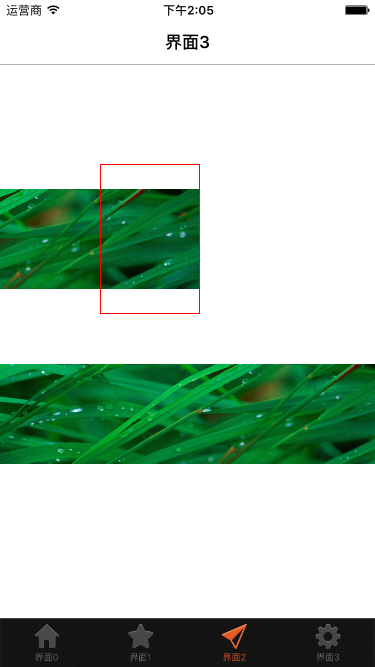
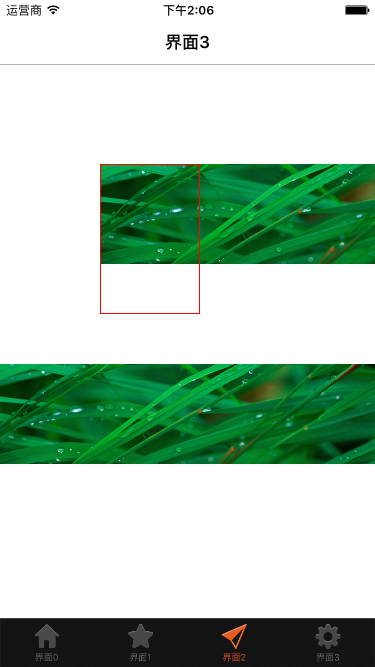
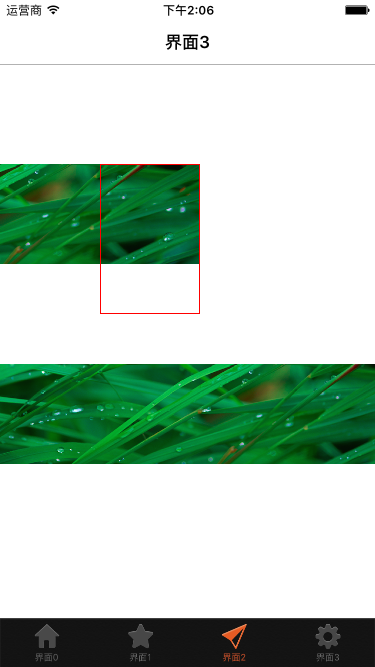
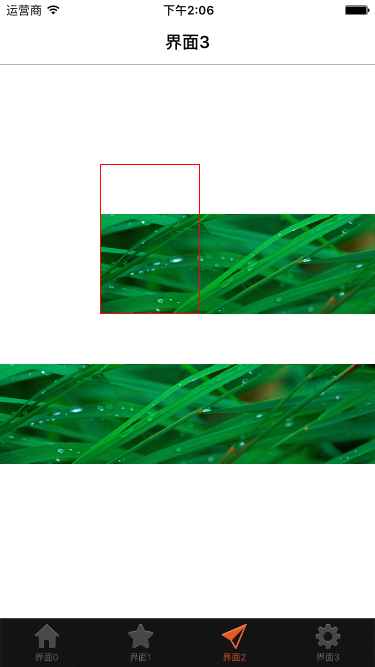
红框表示imageView的frame,下面的图片是原图大小
UIViewContentModeScaleToFill, 默认,对图片进行拉伸处理(不是按比例),是充满bouns

UIViewContentModeScaleAspectFit, 按原图比例进行拉伸,是图片完全展示在bouns中

UIViewContentModeScaleAspectFill, 按原图比例填充,使图片展示在bouns中,可能只显示部分

UIViewContentModeRedraw, // redraw on bounds change (calls -setNeedsDisplay)

UIViewContentModeCenter, 图片显示在imageview的正中间,原图大小

UIViewContentModeTop, 图片显示在imageview的上部,原图大小

UIViewContentModeBottom, 图片显示在imageview的下部,原图大小

UIViewContentModeLeft, 图片显示在imageview的左部,原图大小

UIViewContentModeRight, 图片显示在imageview的右部,原图大小

UIViewContentModeTopLeft, 图片显示在imageview的左上部,原图大小

UIViewContentModeTopRight, 图片显示在imageview的右上部,原图大小

UIViewContentModeBottomLeft, 图片显示在imageview的左下部,原图大小

UIViewContentModeBottomRight, 图片显示在imageview的右下部,原图大小