1、概述
将导入的图片资源全部制成一张图集,可以节约资源,当制成图集后,就可以将导入的图片资源进行删除,
再后续的操作直接使用图集中的图片即可,NGUI自带的Atlas Maker非常强大,这也是一大便利的方面。
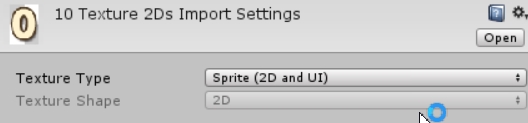
2、图片的导入设置
建议将图片的导入设置为Sprite(2D and UI),如果是2的倍数次方性能的损失还好,但如果不是,则对性能的损失是很大的,所以一般对不是2的倍次方的均设为这个,提高性能。

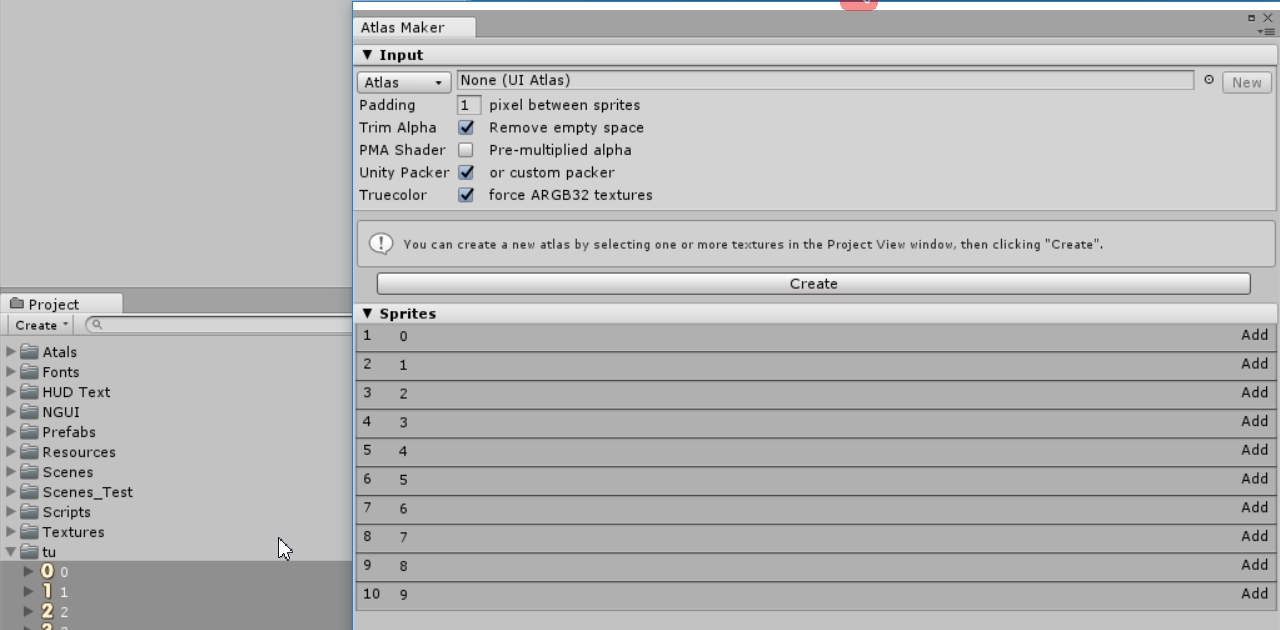
3、Atlas Maker 的打开
选中导入的图片,在菜单栏中NGUI--> Open-->Atlas Maker,即可打开图集制作界面,

4、开始制作图集
点击Create按钮,即可开始制作,俺步骤进行保存操作,制成的图集是一个prefabs预制体,包含一个预制体、一个材质球、一张贴图。
注意不要错删除了,图集制作完成了就可以将导入的图片资源删除了

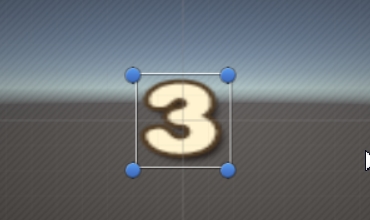
5、查看下图集的制作是否完成
在场景中添加一个UISprite,选择自己刚刚制作的图集中的图片查看下成果。

6、更新
可能由于需求的更新,要更换图片,那我们就要重新再打包图集吗?
那这工作量太大了,完全没必要,NGUI强大的Atlas Maker,可以根据图集中的图片来进行更新,只需简单的一键操作,
当在图片的后面如果有改变会显示Update,提示可以更新,也可以点击X进行图集中的图片删除。
2017-12-17、14:37:51