使用弹性盒子模型实现圣杯布局
1 <div class="father"> 2 <div class="left">1</div> 3 <div class="center1">2</div> 4 <div class="center2">3</div> 5 <div class="right">4</div> 6 </div>
页面结构如上,想要实现的结果为left盒子靠左,right盒子靠右,中间两个均分剩余空间。利用flex布局可以快速实现
1 .father { 2 display: flex; 3 height: 400px; 4 background-color: pink; 5 .left { 6 height: 400px; 7 200px; 8 background-color: purple; 9 } 10 .right { 11 height: 400px; 12 200px; 13 background-color: powderblue; 14 } 15 .center1 { 16 background-color: rebeccapurple; 17 flex: 1;//剩余空间均分之后独占一份
18 } 19 .center2 { 20 flex: 1; 21 } 22 }
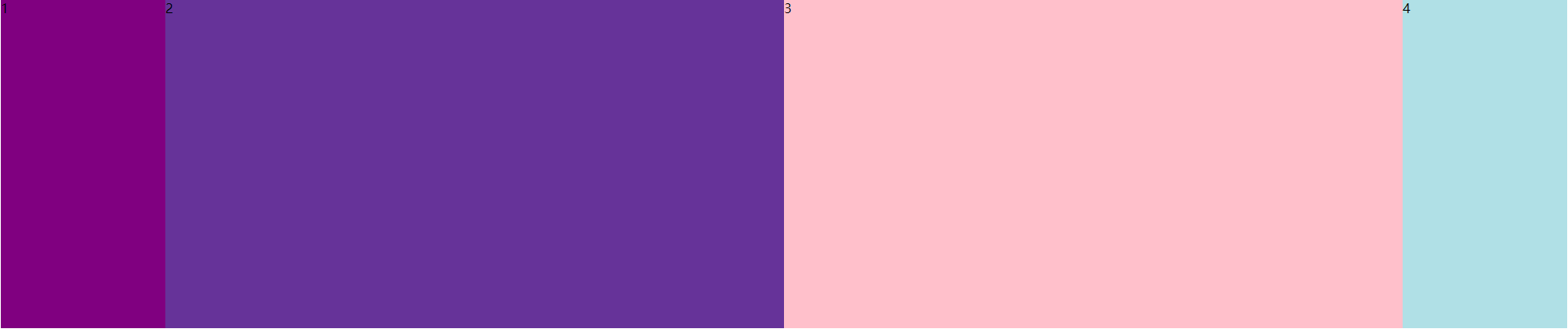
最终呈现的效果如图所示

如果div2和div3占比为1:2时,只需要更改flex对应数字即可,
.center1 {
background-color: rebeccapurple;
flex: 1; //剩余空间均分之后独占一份
}
.center2 {
flex: 2;
}
最终效果如下
