导航栏和工具栏的三种定位方式
1 静态 2 .view 3 .pages 4 .page 5 .page-content 6 .navbar 7 // other page content 8 .toolbar 9 固定 10 .view 11 .pages.navbar-fixed.navbar-fixed 12 .page 13 .navbar 14 .page-content 15 .toolbar 16 穿透 17 .view 18 .navbar 19 .pages.navbar-through.toolbar-through 20 .page 21 .page-content 22 .toolbar
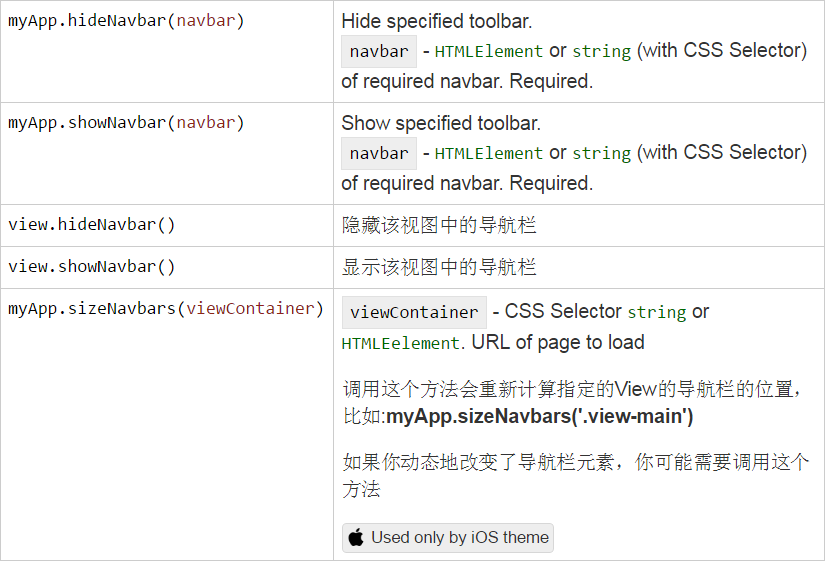
navbar的方法

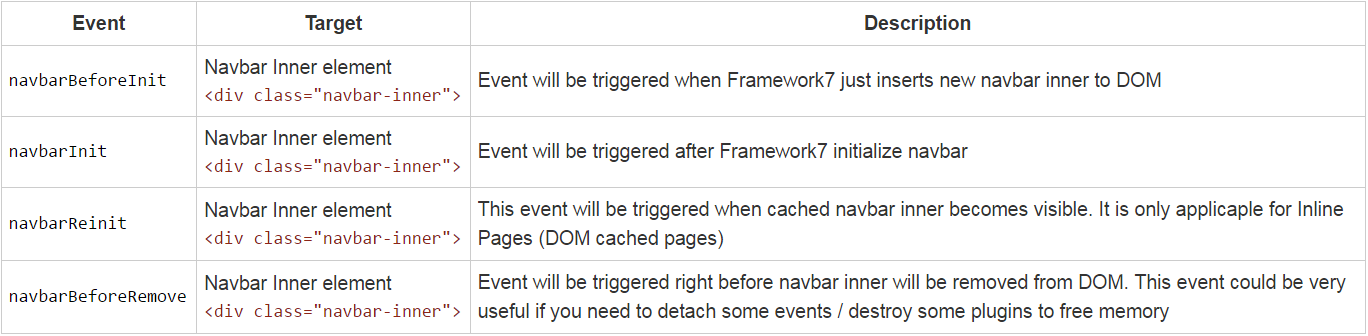
navbar实例
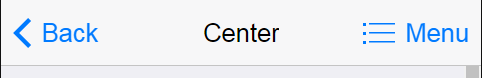
<div class="navbar"> <div class="navbar-inner"> <div class="left"> <a href="#" class="link"> <i class="icon icon-back"></i> <span>Back</span> </a> </div> <div class="center sliding">Center</div> <!--sliding:滑动切换--> <div class="right"> <a href="#" class="link"> <i class="icon icon-bars"></i> <span>Menu</span> </a> </div> </div> </div>
实例效果:

动态导航栏:1.只对穿透类型的布局有效。2.视图初始化是开启dynamicNavbar: true
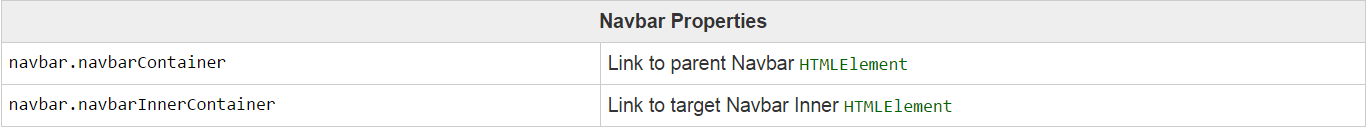
navbar的方法和属性:


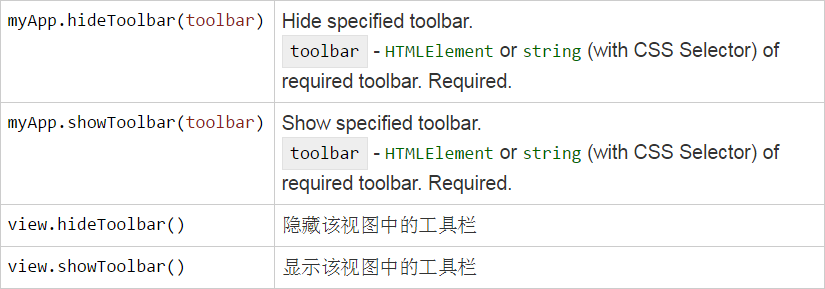
toolbar的方法和属性:

实例:
<div class="toolbar tabbar tabbar-labels"><!--tabbar:带标签tabbar-labels:带文案--> <div class="toolbar-inner"> <a href="#tab1" class="tab-link active"> <i class="icon demo-icon-1"></i> <span class="tabbar-label">Label 1</span> </a> <a href="#tab2" class="tab-link"> <i class="icon demo-icon-2"> <span class="badge bg-red">5</span> </i> <span class="tabbar-label">Label 2</span> </a> <a href="#tab3" class="tab-link"> <i class="icon demo-icon-3"></i> <span class="tabbar-label">Label 3</span> </a> <a href="#tab4" class="tab-link"> <i class="icon demo-icon-4"></i> <span class="tabbar-label">Label 4</span> </a> </div> </div>
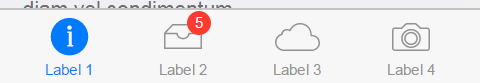
实例效果:

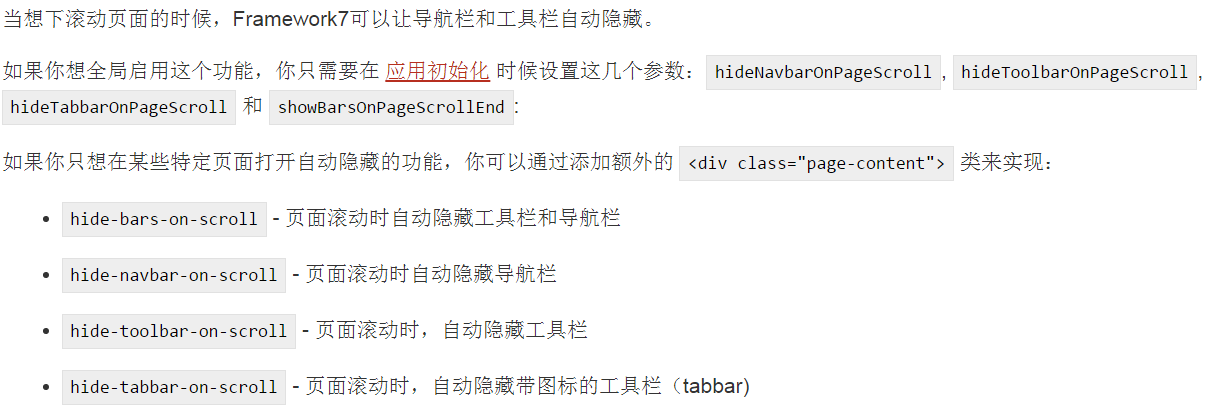
动态隐藏: