想到要学习vue-ssr的同学,自不必多说,一定是熟悉了vue,并且多多少少做过几个项目。然后学习vue服务端渲染无非解决首屏渲染的白屏问题以及SEO友好。
话不多说,笔者也是研究多日才搞明白这个服务端渲染到底是杂么回事!!!
一,首先实现下官网的基本案例
随便建一个目录,然后执行npm init初始化项目,生成工程文件package.json;创建server.js;然后按照vue-ssr官方链接:https://ssr.vuejs.org/zh/basic.html教程里面介绍的server.js,复制教程里面代码,如下
1 const Vue = require('vue') 2 const server = require('express')() 3 const renderer = require('vue-server-renderer').createRenderer() 4 server.get('*', (req, res) => { 5 const app = new Vue({ 6 data: { 7 url: req.url 8 }, 9 template: `<div>访问的 URL 是: {{ url }}</div>` 10 }) 11 renderer.renderToString(app, (err, html) => { 12 if (err) { 13 res.status(500).end('Internal Server Error') 14 return 15 } 16 res.end(` 17 <!DOCTYPE html> 18 <html lang="en"> 19 <head><title>Hello</title></head> 20 <body>${html}</body> 21 </html> 22 `) 23 }) 24 }) 25 server.listen(8080)
显然需要按照上面引入的依赖vue,express和vue-server-renderer,安装完毕,在终端执行,node server.js,打开浏览器,http://localhost:8080/,不出意外会是乱码,因为官网的返回的html字符串里面没有 <meta charset="utf-8">,而加上这个 就好了。
当然还可以引入一个模板文件,同样是官网的案例,此时的server.js为
1 const Vue = require('vue') 2 const server = require('express')() 3 const renderer = require('vue-server-renderer').createRenderer({ 4 template: require('fs').readFileSync('./index.template.html', 'utf-8') 5 }) 6 server.get('*', (req, res) => { 7 const app = new Vue({ 8 data: { 9 url: req.url 10 }, 11 template: `<div>访问的 URL 是: {{ url }}</div>` 12 }) 13 renderer.renderToString(app, (err, html) => { 14 if (err) { 15 res.status(500).end('Internal Server Error') 16 return 17 } 18 res.end(html) 19 }) 20 }) 21 server.listen(8080)
模板文件index.template.html
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head><title>Hello</title></head> 4 <body> 5 <!-- 下面这个注释必须有 --> 6 <!--vue-ssr-outlet--> 7 </body> 8 </html>
上面注释根据官网教程,是vue注入的位置标记。然后同样执行,node server.js就可以了。
是不是很简单,还可以创建一个对象来改变模板的标题和meta,这个时候的server.js和模板文件代码分别是
1 const Vue = require('vue') 2 const server = require('express')() 3 const renderer = require('vue-server-renderer').createRenderer({ 4 template: require('fs').readFileSync('./index.template.html', 'utf-8') 5 }) 6 server.get('*', (req, res) => { 7 const context = { 8 title: 'hello', 9 meta: ` 10 <meta ...> 11 <meta ...> 12 `,url:req.url 13 } 14 const app = new Vue({ 15 data: { 16 url: req.url 17 }, 18 template: `<div>访问的 URL 是: {{ url }}</div>` 19 }) 20 renderer.renderToString(app, context,(err, html) => { 21 if (err) { 22 res.status(500).end('Internal Server Error') 23 return 24 } 25 res.end(html) 26 }) 27 }) 28 server.listen(8080)
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <title>{{title}}</title> 5 {{{meta}}} 6 </head> 7 8 <body> 9 <!-- 下面这个注释必须有 --> 10 <!--vue-ssr-outlet--> 11 </body> 12 </html>
这里说下我的理解,vue服务端渲染实际是一套代码的两次应用,所谓的一套代码就是拿出server.js外面去的vm实例,上面之所以简单是因为我们在server内部创建的vm实例,一旦将vm拿出去,在server.js外部引入,那么涉及的就麻烦了。
这里分两条线说,一个是在server.js外面创建一个app.js;结果是无法引入到server中;而这个也不是关注的重点;
另一条线是使用vue-loader创建一个vm实例,然后引入到server中,整个vue渲染就在解决这个问题,解决引入的问题,解决引入之后与前端混合的问题。下面贴上简单案例的实现代码。
因为不能直接应用.vue文件以及外部的js文件,所以需要借助webpack,借助webpack将vue实例,转译为node可用代码,以及对前端代码进行转译。
二,以vue init webpack-simple vuessr0 为基础的vue-ssr案例
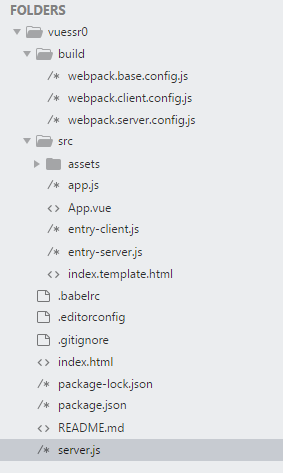
1)用vue-cli也就是vue脚手架建了一个简单模板,命令:vue init webpack-simple vuessr0,相信对此都比较熟悉,建好后的结构如下

之后改造一下,创建几个文件app.js,entry-client.js,entry-server.js,创建build目录,删除自动生成的webpack.config.js文件,改之后的目录结构为
各个文件的作用,entry-server.js将vm实例,转译为node可用代码;
entry-client.js和传统前端处理一致。

好吧,github链接地址为:https://github.com/mstzhen/vue-ssr;我实在有点懒了。
需要说明的是,webpack将一份文件打包为两份,前端入口文件的作用是挂载到id上面,后端入口文件以及后端文件负责注入。
首先安装依赖:npm install;
然后依次
npm run build:client
npm run build:server
npm run dev
8080端口访问即可。
最后,本文只是对vue服务端官网最简单那个实例的实现。没有使用vue-router,没有vuex,更没有服务端数据请求。希望对正在学习vue服务端学习的小伙伴有所帮助。
错误之处,请指出。