1、ref的3种使用方式
1)字符串的方式
2)回调函数(推荐)
3)React.createRef() (react16.3新提供的方式)
1、字符串的方式 class DOM extends React.Component{ constructor(props){ super(props); this.myRef = React.creatRef() //React.creatRef()方法 } func = () =>{ //console.log(this.refs.demoInput.value) //字符串的方法 //console.log(this.textInput.value) //回调函数的方法 console.log(this.myRef.current.value) //React.creatRef()方法 } render(){ return ( <div> {/*字符串的方法 <input type="text" ref = "demoInput" pleceholder="请输入"/> <button onClick={this.func}>点击</button>*} {/*回调函数的方法 <input type="text" ref = {(inp)=>{this.textInput = inp}} pleceholder="请输入"/> <button onClick={this.func}>点击</button>*} {/*React.creatRef()方法*} <input type="text" ref = {this.myRef} pleceholder="请输入"/> <button onClick={this.func}>点击</button>
</div> ) } }
2、create react app
1)在vscode中输入rcc快速生成架子
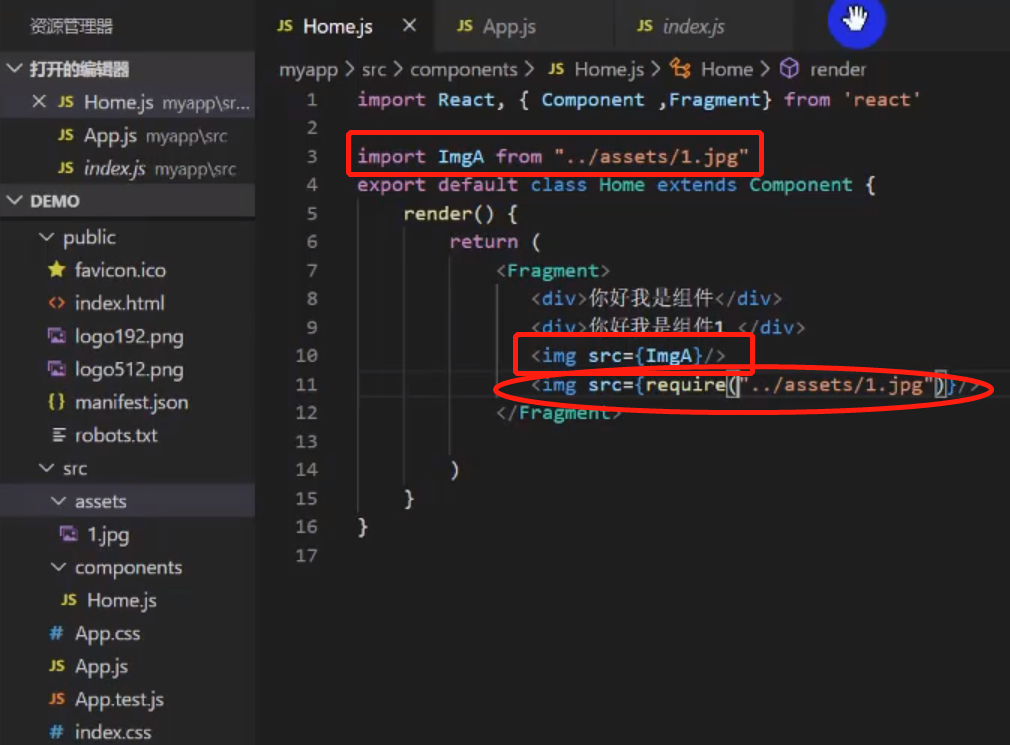
2)引用图片
2.1直接放在public文件夹下则可直接引用
2.2如下图2种方式

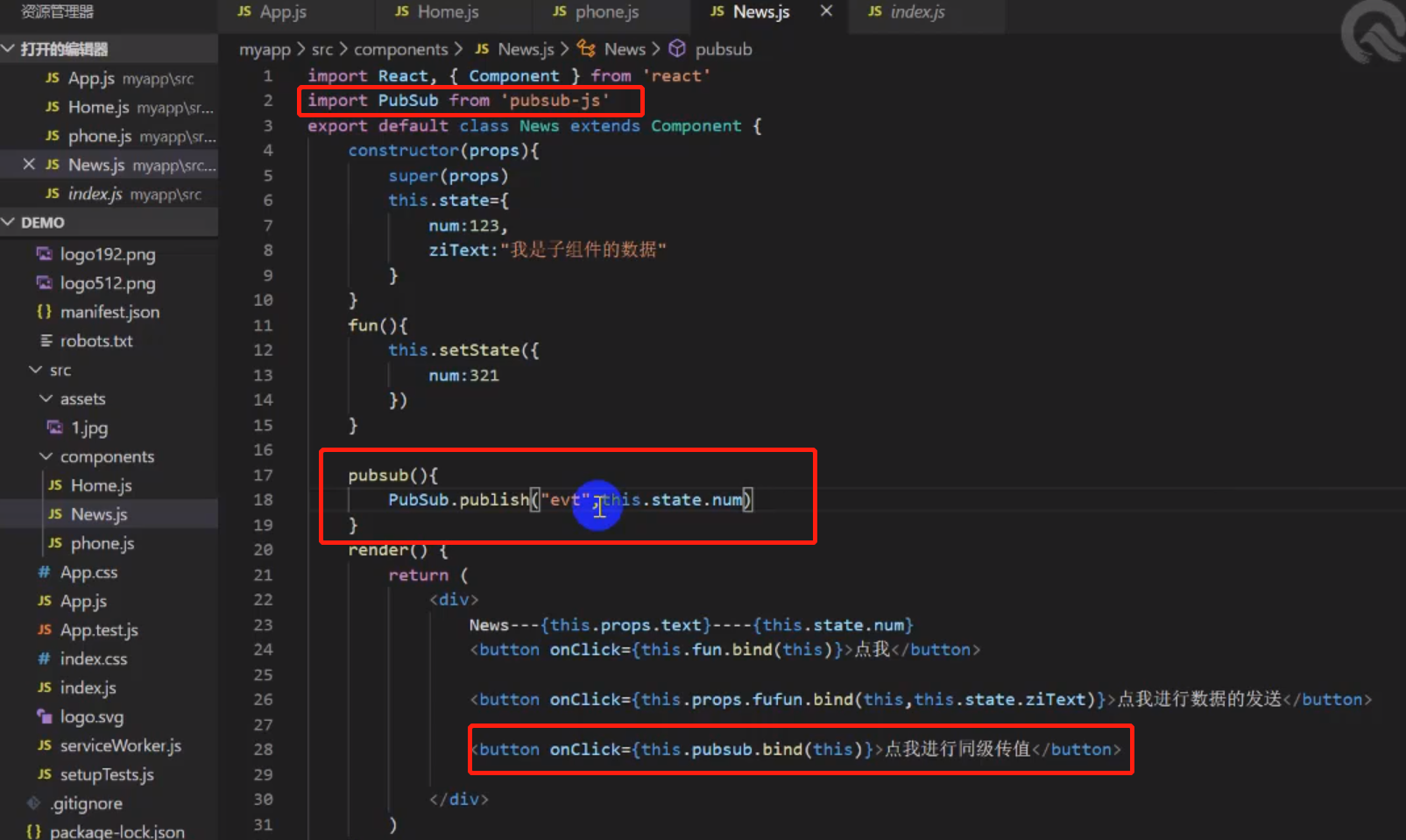
3)兄弟组件之间的传值