Bootstrap介绍
Bootstrap它是基于jQuery,也就是意味着用Bootstrap之前必须导入jQuery文件
建议用3.x版本,不要轻易使用最新版
Bootstrap特点:只用修改类属性就是修改页面的样式
使用方法:
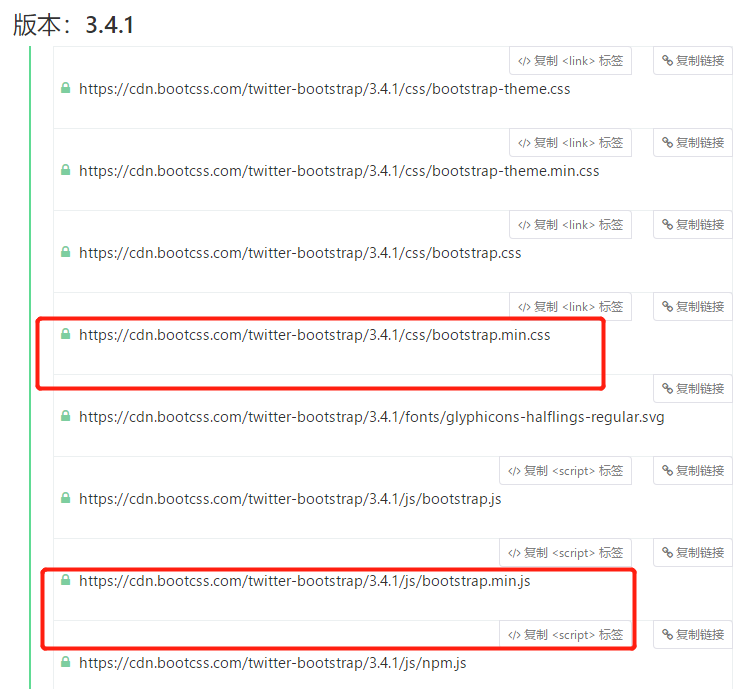
下载:https://v3.bootcss.com/


第二种是用cdn地址引用:

布局容器
<div class="container "></div> 左右有固定留白
<div class="container-fluid c1"></div> 全屏展示
栅格系统
一个row就表示一行,这一行默认给你平均分成12份,每一份你还可以分成12份
div class="container"> <div class="row"> 一行 <div class="col-md-6 c1"></div> 控制你占当前行的多少列
借助谷歌浏览器自动切换手机或电脑屏幕,只需要加一个col-xs-6生成对应的布局
列偏移
使用 .col-md-offset-* 类可以将列向右侧偏移。这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。
例如,.col-md-offset-4 类将 .col-md-4 元素向右侧偏移了4个列(column)的宽度。 <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div> </div>
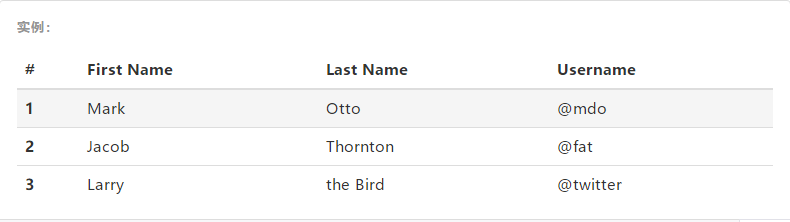
表格标签
<table class="table table-bordered table-hover table-striped"></table> <tr class="active">...</tr>

按钮
<button class="btn btn-success">button</button> <button class="btn btn-info">button</button> <button class="btn btn-warning">button</button> <button class="btn btn-danger">button</button> <button class="btn btn-primary">button</button> <a href="http://www.xiaohuar.com" class="btn btn-primary">Link</a>
