好像很久都没写博客了,罪过罪过~
许是因为刚接触App有点生疏不得窍门吧,这个月还没有更新过文章。小个把月下来,还是觉得应该边学边总结,这样才能像大神靠近(最近刚接触同业的大牛级人物,还是从中学到了很多东西,至此还是需要自己不懈努力!)
言归正传,这次郑小叶要实现的便是类似于微信中发朋友圈的时候选择九张图片的功能(以下简称九宫格),其实也不是仿微信吧,我们公司自主研发的App中也有此功能,不纠结这个了,功能效果理解就行。
具体代码可以见github:https://github.com/zhengyeye/react_native_dynamic ###最近发现github的start功能还挺好玩的,希望大家多多点赞,多谢多谢~(以下的简单介绍就以图片形式了哈)
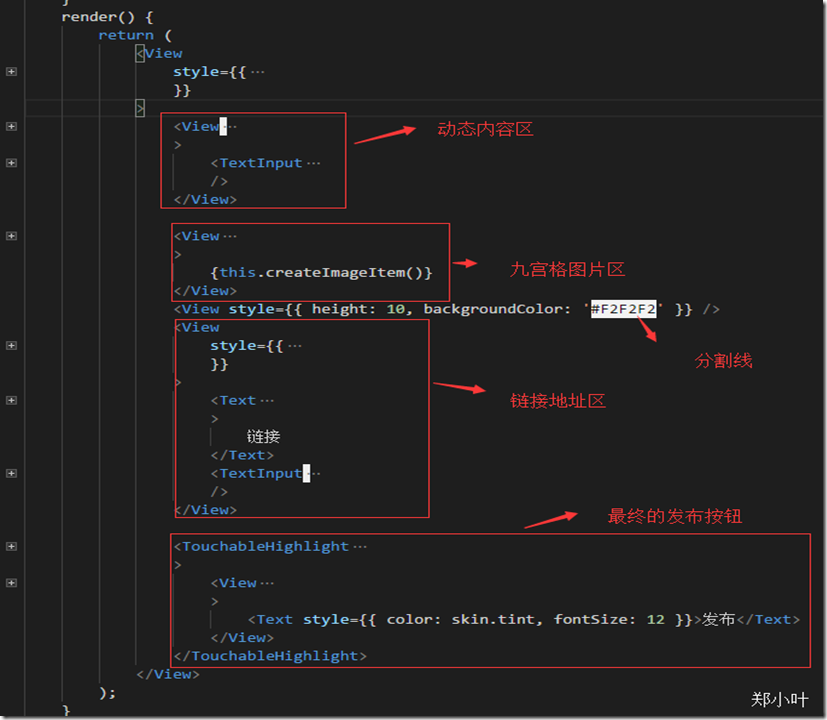
1.布局篇:
2.实现篇:
最重要的便是中间“九宫格图片区”的实现过程;其实最后才发现实现过程并不难,只是当自己没有实现思路时的确有点难。
写在最后的话:
刚才发现,这样写好像篇幅很少,但是对于完成刚需的自己来说浓缩的就是精华,希望可以帮助恰好做这个功能的你。
如果github中的代码看不太懂,可以留言一起讨论哦~