原来自己很早之前就接触过SuperSlider这个神奇的插件,原谅自己又得了“健忘症”,因此昨天就把自己“坑”了一把:
前言:
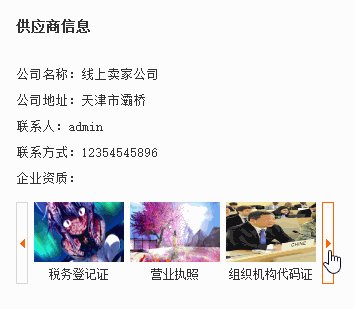
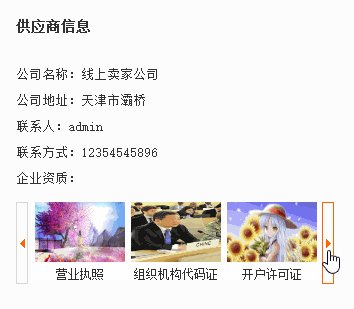
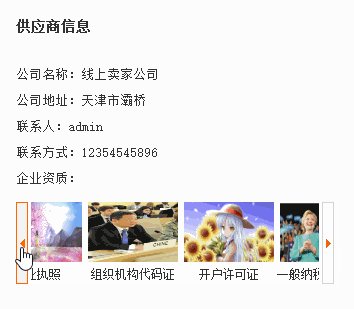
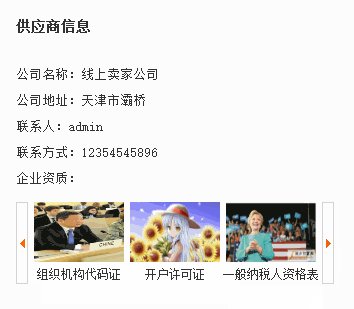
交易一期的项目即将上线,在解决测试同事们提出的bug的时候,无意间看到页面有一个神奇的现象:
看着这左右不停变换的图片,心里是不是有点高兴:这样的效果还真不错!可是头疼的却在后面……
当企业资质下只有一张图片时,它就变成了两张一模一样的图片,而且还是静态的,并不会自由轮播。究其原因:是负责这个页面的同事在选择轮播插件的时候,选择了一个bug多的插件。而恰好我又有“强迫症”,看见该同事在忙其他的,而他的电脑环境也都变成了go环境,于是热心的自己就上去解决bug,结果就深深的爱上了SuperSlider……
解决过程:
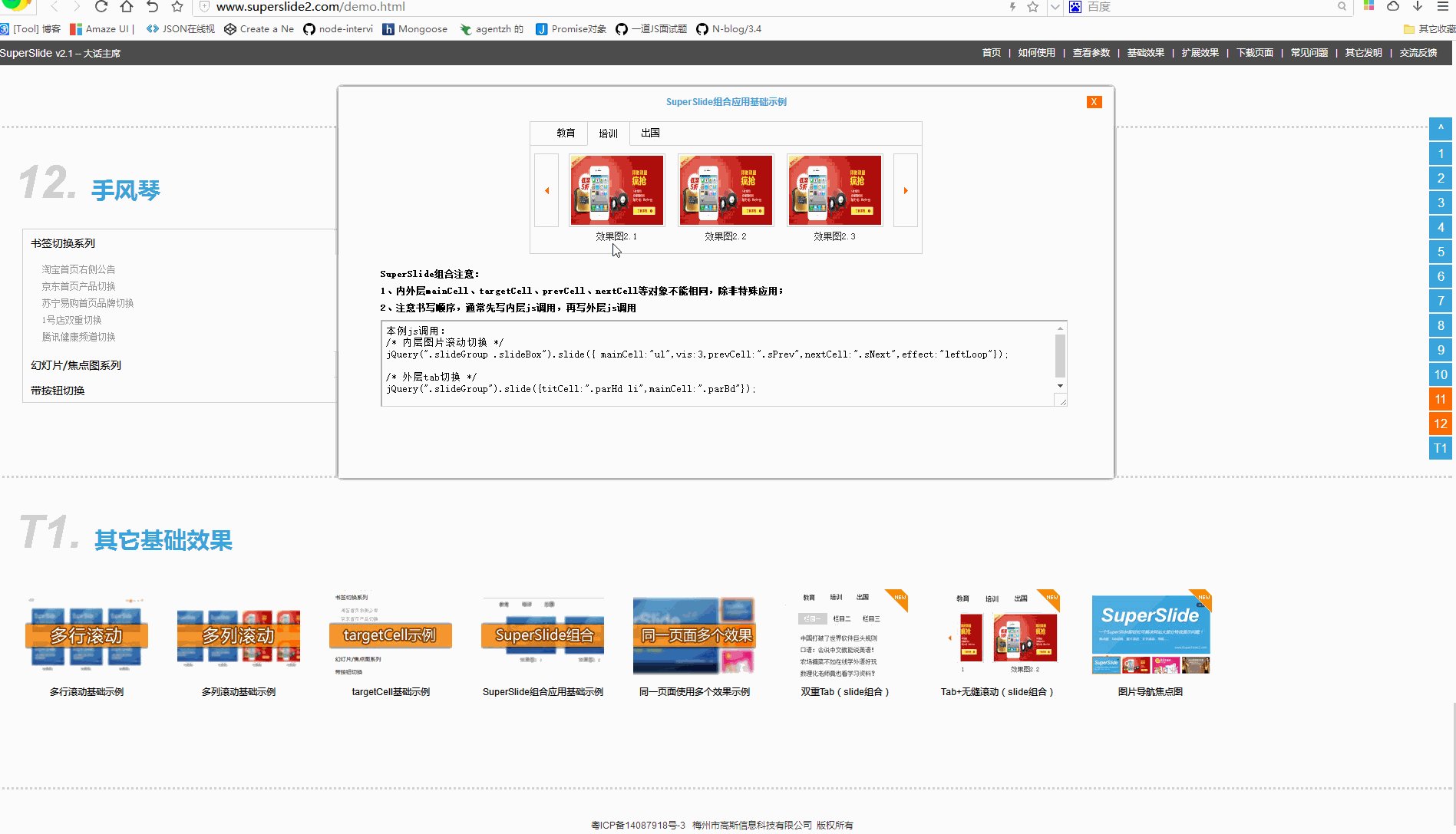
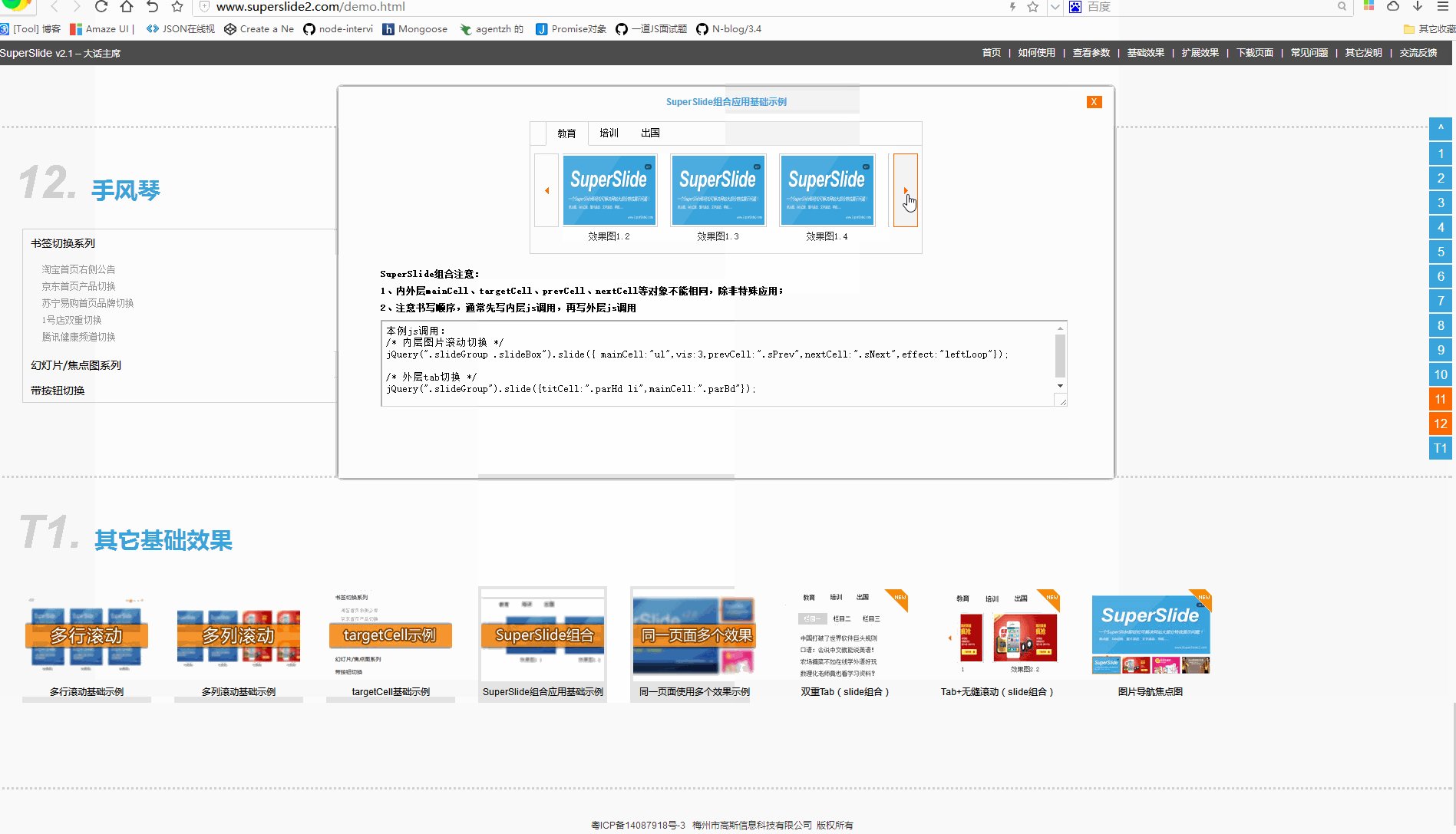
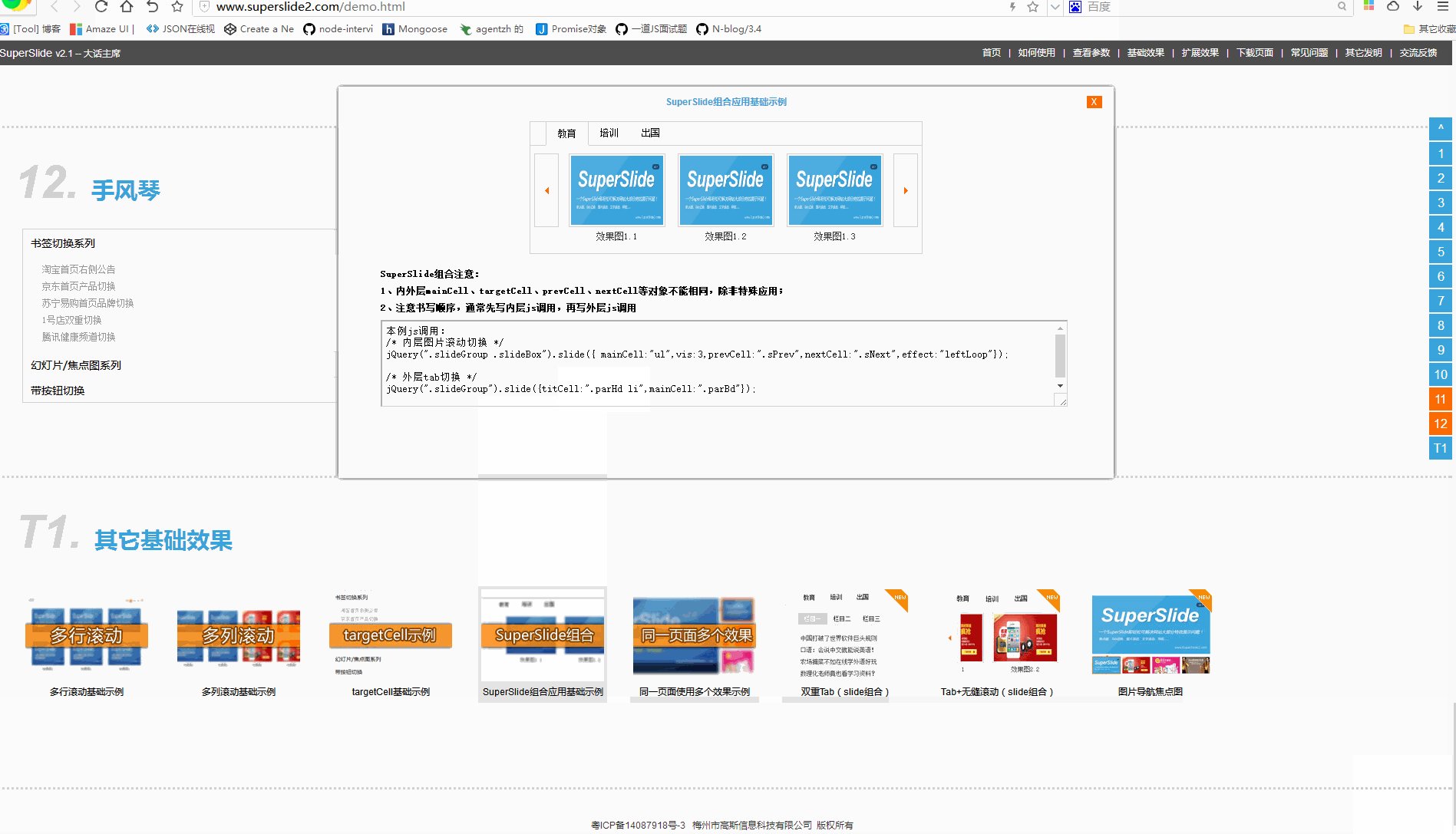
先到SuperSlider官网(http://www.superslide2.com/demo.html),找到类似的demo:
接着看看官网上的例子是怎样解决这个问题的,(html主要代码):
用之前,记得先引用:
... <script src="/static/js/jquery.min.js" type="text/javascript"></script> <script src="/static/js/shopinfo/jquery.SuperSlide.2.1.1.js"></script> ...
这样才可以继续使用。
... <style type="text/css"> /* css 重置 */ *{margin:0; padding:0; list-style:none; } body{ background:#fff; font:normal 12px/22px 宋体; } img{ border:0; } a{ text-decoration:none; color:#333; } a:hover{ color:#1974A1; } .js{width:90%; margin:10px auto 0 auto; } .js p{ padding:5px 0; font-weight:bold; overflow:hidden; } .js p span{ float:right; } .js p span a{ color:#f00; text-decoration:underline; } .js textarea{ height:100px; width:98%; padding:5px; border:1px solid #ccc; border-top:2px solid #aaa; border-left:2px solid #aaa; } /* 本例子css */ .slideGroup{ width:510px; border:1px solid #ddd; text-align:left; } .slideGroup .parHd{ height:30px; line-height:30px; background:#f4f4f4; padding:0 20px; border-bottom:1px solid #ddd; position:relative; } .slideGroup .parHd ul{ float:left; position:absolute; left:20px; top:-1px; height:32px; } .slideGroup .parHd ul li{ float:left; padding:0 15px; cursor:pointer; } .slideGroup .parHd ul li.on{ height:30px; background:#fff; border:1px solid #ddd; border-bottom:2px solid #fff; } .slideGroup .slideBox{ overflow:hidden; zoom:1; padding:10px 0 10px 42px; position:relative; } .slideGroup .sPrev,.slideGroup .sNext{ position:absolute; left:5px; top:10px; display:block; width:30px; height:94px; border:1px solid #ddd; background:url(images/icoLeft.gif) center center no-repeat #f4f4f4; } .slideGroup .sNext{ left:auto; right:5px; background:url(images/icoRight.gif) center center no-repeat #f4f4f4; } .slideGroup .sPrev:hover,.slideGroup .sNext:hover{ border-color:#f60; } .slideGroup .parBd ul{ overflow:hidden; zoom:1; } .slideGroup .parBd ul li{ margin:0 8px; float:left; _display:inline; overflow:hidden; text-align:center; } .slideGroup .parBd ul li .pic{ text-align:center; } .slideGroup .parBd ul li .pic img{ width:120px; height:90px; display:block; padding:2px; border:1px solid #ccc; } .slideGroup .parBd ul li .pic a:hover img{ border-color:#999; } .slideGroup .parBd ul li .title{ line-height:24px; } </style> <div class="slideGroup" style="margin:0 auto"> <div class="parHd"> <ul><li>教育</li><li>培训</li><li>出国</li></ul> </div> <div class="parBd"> <div class="slideBox"> <a class="sPrev" href="javascript:void(0)"></a> <ul> <li> <div class="pic"><a href="http://www.SuperSlide2.com" target="_blank"><img src="images/pic1.jpg" /></a></div> <div class="title"><a href="http://www.SuperSlide2.com" target="_blank">效果图1.1</a></div> </li> <li> <div class="pic"><a href="http://www.SuperSlide2.com" target="_blank"><img src="images/pic1.jpg" /></a></div> <div class="title"><a href="http://www.SuperSlide2.com" target="_blank">效果图1.2</a></div> </li> <li> <div class="pic"><a href="http://www.SuperSlide2.com" target="_blank"><img src="images/pic1.jpg" /></a></div> <div class="title"><a href="http://www.SuperSlide2.com" target="_blank">效果图1.3</a></div> </li> <li> <div class="pic"><a href="http://www.SuperSlide2.com" target="_blank"><img src="images/pic1.jpg" /></a></div> <div class="title"><a href="http://www.SuperSlide2.com" target="_blank">效果图1.4</a></div> </li> </ul> <a class="sNext" href="javascript:void(0)"></a> </div><!-- slideBox End --> <div class="slideBox"> <a class="sPrev" href="javascript:void(0)"></a> <ul> <li> <div class="pic"><a href="http://www.SuperSlide2.com" target="_blank"><img src="images/pic2.jpg" /></a></div> <div class="title"><a href="http://www.SuperSlide2.com" target="_blank">效果图2.1</a></div> </li> <li> <div class="pic"><a href="http://www.SuperSlide2.com" target="_blank"><img src="images/pic2.jpg" /></a></div> <div class="title"><a href="http://www.SuperSlide2.com" target="_blank">效果图2.2</a></div> </li> <li> <div class="pic"><a href="http://www.SuperSlide2.com" target="_blank"><img src="images/pic2.jpg" /></a></div> <div class="title"><a href="http://www.SuperSlide2.com" target="_blank">效果图2.3</a></div> </li> <li> <div class="pic"><a href="http://www.SuperSlide2.com" target="_blank"><img src="images/pic2.jpg" /></a></div> <div class="title"><a href="http://www.SuperSlide2.com" target="_blank">效果图2.4</a></div> </li> </ul> <a class="sNext" href="javascript:void(0)"></a> </div><!-- slideBox End --> <div class="slideBox"> <a class="sPrev" href="javascript:void(0)"></a> <ul> <li> <div class="pic"><a href="http://www.SuperSlide2.com" target="_blank"><img src="images/pic3.jpg" /></a></div> <div class="title"><a href="http://www.SuperSlide2.com" target="_blank">效果图3.1</a></div> </li> <li> <div class="pic"><a href="http://www.SuperSlide2.com" target="_blank"><img src="images/pic3.jpg" /></a></div> <div class="title"><a href="http://www.SuperSlide2.com" target="_blank">效果图3.2</a></div> </li> <li> <div class="pic"><a href="http://www.SuperSlide2.com" target="_blank"><img src="images/pic3.jpg" /></a></div> <div class="title"><a href="http://www.SuperSlide2.com" target="_blank">效果图3.3</a></div> </li> <li> <div class="pic"><a href="http://www.SuperSlide2.com" target="_blank"><img src="images/pic3.jpg" /></a></div> <div class="title"><a href="http://www.SuperSlide2.com" target="_blank">效果图3.4</a></div> </li> </ul> <a class="sNext" href="javascript:void(0)"></a> </div><!-- slideBox End --> </div><!-- parBd End --> </div> ...
接着还有最重要的js部分:
<script type="text/javascript">
/*
SuperSlide组合注意:
1、内外层mainCell、targetCell、prevCell、nextCell等对象不能相同,除非特殊应用;
2、注意书写顺序,通常先写内层js调用,再写外层js调用
*/
/* 内层图片滚动切换 */
jQuery(".slideGroup .slideBox").slide({ mainCell:"ul",vis:3,prevCell:".sPrev",nextCell:".sNext",effect:"leftLoop"});
/* 外层tab切换 */
jQuery(".slideGroup").slide({titCell:".parHd li",mainCell:".parBd"});
</script>
按照上面的介绍,再把自己项目中所需要的东西套进去(html主要代码):
... <li><span>企业资质:</span> <div class="slideGroup" style="margin:0 auto"> <div class="parBd"> <div class="slideBox"> <a class="sPrev" href="javascript:void(0)"></a> <ul> {{if datas.companylist.yyzz}} <li> <div class="pic"><a href="{{imgSiteUrl}}{{ datas.companylist.yyzz }}" target="_blank"><img src="{{imgSiteUrl}}{{ datas.companylist.yyzz }}"></a> </div> <div class="title"><a href="{{imgSiteUrl}}{{ datas.companylist.yyzz }}" target="_blank">营业执照</a> </div> </li> {{/if}} {{if datas.companylist.zzdmz}} <li> <div class="pic"><a href="{{imgSiteUrl}}{{ datas.companylist.zzdmz }}" target="_blank"><img src="{{imgSiteUrl}}{{ datas.companylist.zzdmz }}"></a> </div> <div class="title"><a href="{{imgSiteUrl}}{{ datas.companylist.zzdmz }}" target="_blank">组织机构代码证</a> </div> </li> {{/if}} {{if datas.companylist.khxkz}} <li> <div class="pic"><a href="{{imgSiteUrl}}{{ datas.companylist.khxkz }}" target="_blank"><img src="{{imgSiteUrl}}{{ datas.companylist.khxkz }}"></a> </div> <div class="title"><a href="{{imgSiteUrl}}{{ datas.companylist.khxkz }}" target="_blank">开户许可证</a> </div> </li> {{/if}} {{if datas.companylist.nsrzgb}} <li> <div class="pic"><a href="{{imgSiteUrl}}{{ datas.companylist.nsrzgb }}" target="_blank"><img src="{{imgSiteUrl}}{{ datas.companylist.nsrzgb }}"></a> </div> <div class="title"><a href="{{imgSiteUrl}}{{ datas.companylist.nsrzgb }}" target="_blank">一般纳税人资格表</a> </div> </li> {{/if}} {{if datas.companylist.swdjz}} <li> <div class="pic"><a href="{{imgSiteUrl}}{{ datas.companylist.swdjz }}" target="_blank"><img src="{{imgSiteUrl}}{{ datas.companylist.swdjz }}"></a> </div> <div class="title"><a href="{{imgSiteUrl}}{{ datas.companylist.swdjz }}" target="_blank">税务登记证</a> </div> </li> {{/if}} </ul> <a class="sNext" href="javascript:void(0)"></a> </div> </div><!-- parBd End --> </div> </li> ...
部分js代码:
... <script> /* 内层图片滚动切换 */ jQuery(".slideGroup .slideBox").slide({ mainCell: "ul", vis: 3, prevCell: ".sPrev", nextCell: ".sNext", effect: "leftLoop" }); </script> ...
最终达到的效果:
后记:
希望再次用到写轮播时,不要像昨天一样忘得那么“干净”,要做一个大神前必备技能!