前言:
JavaScript中有五种基本数据类型(也叫做简单数据类型)分别为:undefined、null、bolean、number、string;另外还含有一种复杂的数据类型:object.
深入分析:
基本类型数据
1.基本数据类型值是指简单的数据段,五种基本类型都是按值访问的(可以操作保存在变量中的实际值);
2.基本类型的值在内存中占据固定大小的空间,被保存在栈内存中。(从一个变量向另一个变量复制基本类型的值,会创建这个值的一个副本);
3.不能给基本类型的值添加属性。
------------------------------------------------------------------------------------------------------------------------------------------------------
引用类型数据:object(还有array、function)
1.引用类型值是指那些可以由多个值构成的对象。js不允许直接访问内存中的位置,也就是不能直接访问操作对象的内存空间,在操作对象时,实际上是在操作对象的引用而不是实际的对象;
2.引用类型的值是对象,保存在堆内存中,包含引用类型值的变量实际上包含的并不是对象本身,而是指向该对象的指针。从一个变量向另一个变量复制引用类型的值,复制的其实是指针,因此两个变量最终指向同一个对象。
3.对于引用类型的值,可以为其添加属性和方法,也可以改变和删除其属性和方法。
------------------------------------------------------------------------------------------------------------------------------------------------------
在ECMAScript中用var关键字来定义变量,因为
js是弱类型的,所以无法确定变量一定会存储什么值,也就不知道变量到底会是什么类型,而且变量的类型可以随时改变。这就是ECMAScript是松散类型的来由,所谓松散类型就是可以用来保存任何类型的数据。在es6中新增了let命令来声明变量,const命令声明一个只读的常量
let的用法类似于var,但是所声明的变量,只有在let代码块内才有效;const一旦声明,常量的值就不能改变。
------------------------------------------------------------------------------------------------------------------------------------------------------
复习了这些知识,恰好遇到了一些关于js的经典例子:
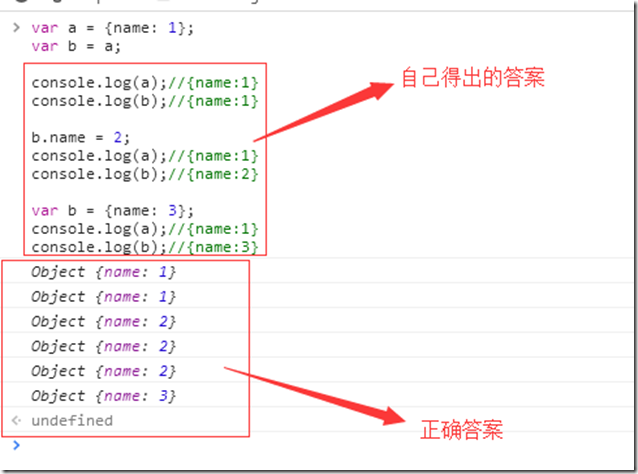
var a = {name: 1}; var b = a; console.log(a); console.log(b); b.name = 2; console.log(a); console.log(b); var b = {name: 3}; console.log(a); console.log(b);于是我的答案变成了:
其实每次做这些的时候,自己总是知其然而不知其所以然,于是又从大神同事CZ那里get到了新技能:关于this指向的问题。
var name = "yeye"; var person = { name: "doudou", pro: { name: "wanwan", getName: function() { return this.name; } } }; console.log(person.pro.getName()); var pepole = person.pro.getName; console.log(pepole());上面的这个例子是不是很面熟?没错,这道题就是很经典的js的面试题,从自己接触js到现在,看到同种题型就不下十余次,可惜的是每次自己都会被“坑”,尤其是第二问,总是深陷其中不能自拔,直到现在终于找到了“小窍门”:
console.log(person.pro.getName());//类似于这种的,getName()前有“层级“关系调用的时候,就一层层的往上找,直到找到它的父类。一般,这里不会有人做错(嘻嘻*-*) var pepole = person.pro.getName; console.log(pepole()); //而这种的,出错几率就稍微大一点了。但是在这里只要记住,“直接调用,无任何层级关系的”它的this都是指window对象,于是很容易的就得出 ... console.log(person.pro.getName()); //wanwan var pepole = person.pro.getName; console.log(pepole()); //yeye而关于最上面的那道题,理解了上面缩写的,回过头来在思考的话:
a 是一个对象,b 是对 a 的引用,即 a 和 b 指向同一块内存,所以前两个输出一样。 当对 b 作修改时,即 a 和 b 指向同一块内存地址的内容发生了改变,所以 a 也会体现出来,所以第三四个输出一样。 当 b 被覆盖时,b 指向了一块新的内存,a 还是指向原来的内存,所以最后两个输出不一样。