页面:
...
<tr align="right">
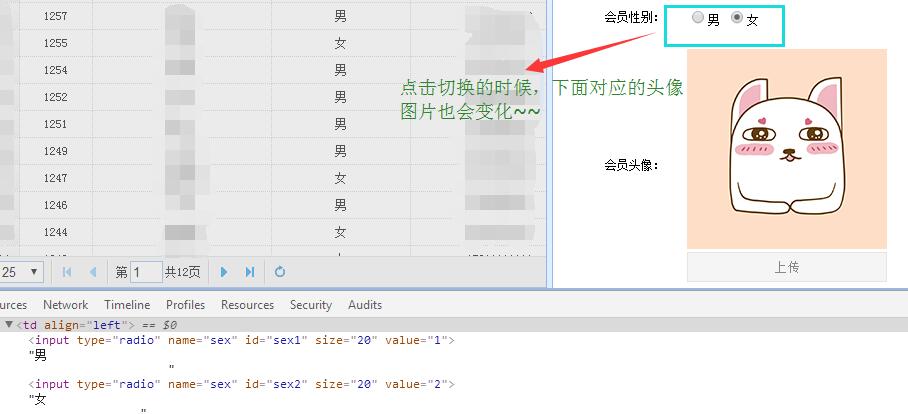
<td align="right">会员性别:</td>
<td align="left">
<input type="radio" name="sex" id="sex1" size="20" value="1">男
<input type="radio" name="sex" id="sex2" size="20" value="2">女
</td>
</tr>
...

需求:点击性别时,变换不同的头像;
误区:一直以为,只要是选中radio的事件再给它附上相应的图片就行,于是起初是这样的:
...
if(jQuery("input[type='radio']:checked").val() == 1){
jQuery("#imgSrc").attr("src", "/static/admin/img/default_man.png");
} else {
jQuery("#imgSrc").attr("src", "/static/admin/img/default_woman.png");
}
...
可是事与愿违,任我怎样选,它也不会改变图片,这是什么原因呢?原因就是自己忘记给radio写单独的事件了,click()或者change()事件,以至于单选框怎样改变也不会让图片改变。最终就成了:
...
jQuery("input[type='radio']").change(function () {
if(jQuery("input[type='radio']:checked").val() == 1){
jQuery("#imgSrc").attr("src", "/static/admin/img/default_man.png");
} else {
jQuery("#imgSrc").attr("src", "/static/admin/img/default_woman.png");
}
});
...
这样,任你怎样点击性别,自动就会改变下面的默认头像。