HI
这篇文章发布后,收到了一些反馈,在不同的阅读媒体上(浏览器,RSS,evernote)等,会有样式兼容问题,特别是之前的代码显示行号的实现方式,使用浮动code块,兼容问题比较严重,所以做了一个更新。如有问题,欢迎反馈。
目的
这篇文章介绍了Sublog作为程序员的博客客户端的优秀特性。之前已经写了一篇如何安装使用的:
Sublog: 支持Markdown和语法高亮的跨平台博客客户端,不过真正去试的人没有几个。这个工具相对于网页版或者live writer来说是更加 对程序员友好 的,特别是如果你一直想要用Markdown写博客,或者你现在在使用Sublime Text 2,应该尝试一下。所以有了这篇文章,简单的,图文并茂的推广一下吧。希望管理员放行到首页。
通过Markdown写博客
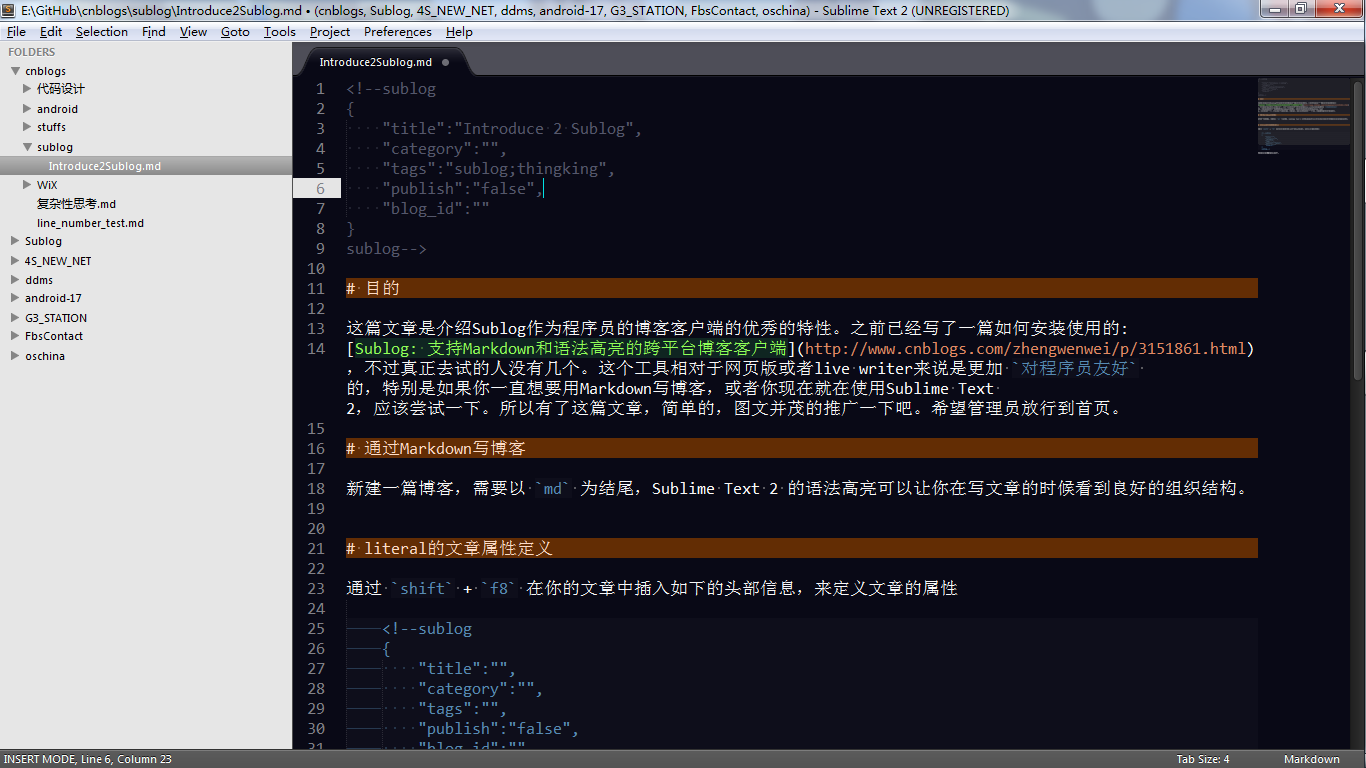
新建一篇博客,需要以 md 为后缀,然后用Markdown写博客。Sublime Text 2 的语法高亮可以让你在写文章的时候看到良好的组织结构。

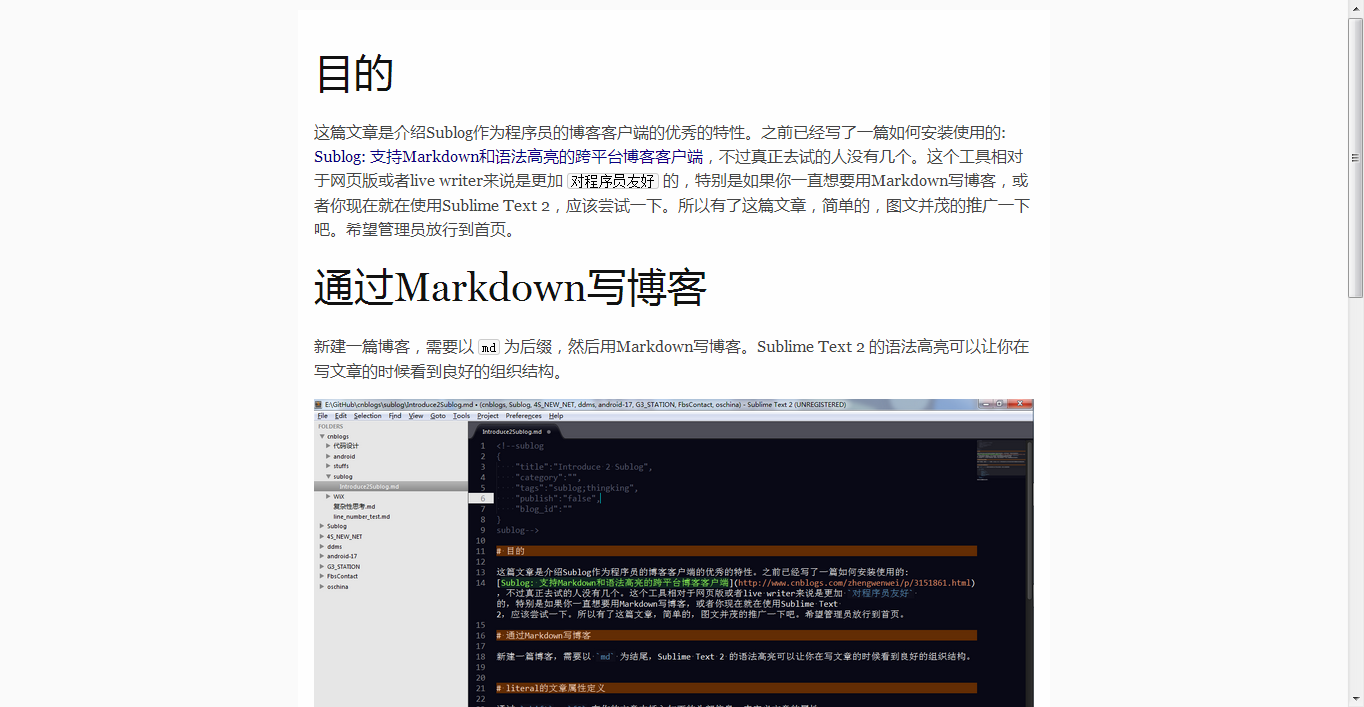
你还可以通过安装 Markdown Preview 插件来在浏览器中预览博客发布后的效果:

相对于 所见即所得 的方式,用Markdown可以得到一个更加干净清晰的结构,干扰更少。
清晰明了的文章属性定义
通过 shift + f8 在你的文章中插入头部信息,来定义文章的属性,例如本文的属性定义如下:
<!--sublog{"title":"Introduce 2 Sublog","category":"Sublog","tags":"sublog;thingking","publish":"false","blog_id":""}sublog-->
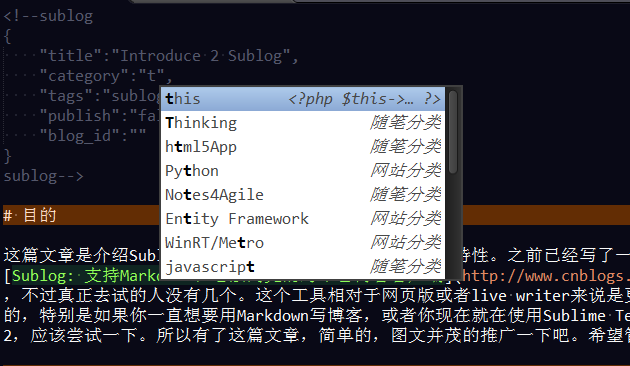
这样的方式清晰明了。还有一个人性化的设计,就是当你输入分类的时候,会有自动补全的提示:

代码高亮和显示行号
对于程序员来说,一个博客客户端当然要支持代码高亮了。效果如下(显示行号是可选的)。
function foo(x) {var tmp = 3;return function (y) {alert(x + y + tmp);x.memb = x.memb ? x.memb + 1 : 1;alert(x.memb);}}var age = new Number(2);var bar = foo(age); // bar 现在是一个引用了age的闭包bar(10);
引用本地图片
如果你需要在你的文章中插入图片,那么只需要使用 file:// 协议的url作为图片的url就可以了,Sublog将会为你自动上传图片,并更新你文章中的引用。例如这样的标记:

在你使用 shift + f9 发布博客的时候将会上传该图片,更新为:


我们还可以使用 shift + f10 发布你光标所在或者选取的一行或者多行的文本里所包含的 file:// url指向的图片,例如:
光标所在行:

选取的多行:

结论
Sublog是作为Sublime Text 2插件开发的一个博客客户端,它极大的方便了程序员写博客。对于使用Sublime Text 2作为编辑器的同学不妨一试,else,你应该试试Sublime Text 2,它简单,强大,而且漂亮,然后参考前面的分支。