
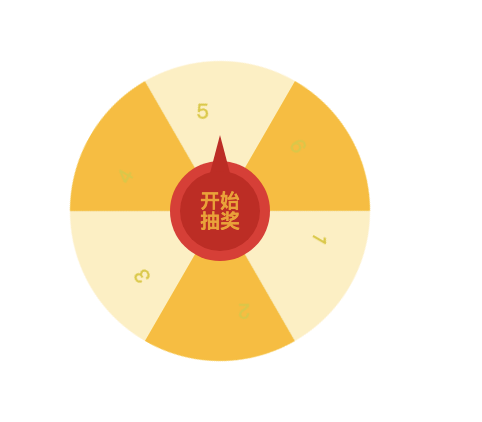
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <title>HTML5 Canvas圆盘抽奖应用DEMO演示</title> <meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no"> <style> * { padding: 0px; margin: 0px; font-size: 16px; font-family: "Microsoft YaHei"; } .xttblog_box { width: 300px; height: 300px; margin: 100px auto; position: relative; } .xttblog_box canvas { position: absolute; } #xttblog { background-color: white; border-radius: 100%; } #xttblog01, #xttblog03 { left: 50px; top: 50px; z-index: 30; } #xttblog02 { left: 75px; top: 75px; z-index: 20; } #xttblog { -o-transform: transform 6s; -ms-transform: transform 6s; -moz-transform: transform 6s; -webkit-transform: transform 6s; transition: transform 6s; -o-transform-origin: 50% 50%; -ms-transform-origin: 50% 50%; -moz-transform-origin: 50% 50%; -webkit-transform-origin: 50% 50%; transform-origin: 50% 50%; } .taoge_btn { width: 60px; height: 60px; left: 120px; top: 120px; border-radius: 100%; position: absolute; cursor: pointer; border: none; background: transparent; outline: none; z-index: 40; } </style> <script type="text/javascript" src="http://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script> <script> $(document).ready(function () { //旋转角度 var angles; //旋转次数 var rotNum = 0; //中奖公告 var notice = null; //转盘初始化各样式颜色 var color = ["#ffefbf", "#ffbb04", "#e72c2c", "#DCC722", "#f4a005", "#cb1418"]; // 后台获取奖品替换数据 var info = ["1", "2", " 3", " 4", " 5", " 6"]; canvasRun(); $('#tupBtn').bind('click', function () { //转盘旋转 runCup(); //转盘旋转过程“开始抽奖”按钮无法点击 $('#tupBtn').attr("disabled", true); //“开始抽奖”按钮无法点击恢复点击 setTimeout(function () { alert('中奖拉') $('#tupBtn').removeAttr("disabled", true); }, 6000); }); //转盘旋转 function runCup() { var num = null //获取随机数0-5 取回获奖数据下标代替 此处获取获奖数据使用异步方法 var num = parseInt(Math.random() * (5 - 0 + 0) + 0); // 记录旋转的次数,依次叠加旋转度数,防止往回倒转 transform属性的值必须依次增加,否则会发生倒转 rotNum = rotNum + 1 if(num !== null) { // 旋转角度 = 旋转6圈(2160度)* 已经旋转的次数 + 最少旋转的圈数(5圈)+ 每个奖品下标对应的角度 angles = 2160 * rotNum + 1800 + 360 / info.length * (info.length - num); } else { angles = 2160 * rotNum + 1800 } var degValue = 'rotate(' + angles + 'deg' + ')'; $('#xttblog').css('transform', degValue); // 如果没有获取到获奖数据继续转动 if(num === null) { runCup(); } } //绘制转盘 function canvasRun() { var canvas = document.getElementById('xttblog'); var canvas01 = document.getElementById('xttblog01'); var canvas03 = document.getElementById('xttblog03'); var canvas02 = document.getElementById('xttblog02'); var ctx = canvas.getContext('2d'); var ctx1 = canvas01.getContext('2d'); var ctx3 = canvas03.getContext('2d'); var ctx2 = canvas02.getContext('2d'); createCircle(); createCirText(); // 绘制文字 initPoint(); // 绘制指针 //外圆 function createCircle() { var startAngle = 0; //扇形的开始弧度 var endAngle = 0; //扇形的终止弧度 //画一个等份扇形组成的圆形 for (var i = 0; i < info.length; i++) { startAngle = Math.PI * (i / (info.length / 2) - 2 / info.length); endAngle = startAngle + Math.PI * (1 / (info.length / 2)); ctx.save(); // 保存备份 ctx.beginPath(); // 绘制两条线 ctx.arc(150, 150, 100, startAngle, endAngle, false); // 绘制圆 ctx.lineWidth = 120; if (i % 2 == 0) { // 绘制颜色 ctx.strokeStyle = color[1]; } else { ctx.strokeStyle = color[0]; } ctx.stroke(); ctx.restore(); } } //各奖项 function createCirText() { ctx.textAlign = 'start'; ctx.textBaseline = 'middle'; ctx.fillStyle = color[3]; var step = 2 * Math.PI / info.length; for (var i = 0; i < 6; i++) { ctx.save(); ctx.beginPath(); ctx.translate(150, 150); ctx.rotate(i * step); ctx.font = " 20px Microsoft YaHei"; ctx.fillStyle = color[3]; ctx.fillText(info[i], -30, -100, 60); // 书写转盘文字 ctx.font = " 14px Microsoft YaHei"; ctx.closePath(); ctx.restore(); } } //箭头指针 function initPoint() { //箭头指针 ctx1.beginPath(); ctx1.moveTo(100, 24); ctx1.lineTo(90, 62); ctx1.lineTo(110, 62); ctx1.lineTo(100, 24); ctx1.fillStyle = color[5]; // 指针颜色 ctx1.fill(); ctx1.closePath(); //中间圆圈 ctx2.beginPath(); ctx2.arc(75, 75, 50, 0, Math.PI * 2, false); // 创建一个圆 ctx2.fillStyle = color[2]; // 颜色 ctx2.fill(); ctx2.closePath(); //中间小圆 ctx3.beginPath(); ctx3.arc(100, 100, 40, 0, Math.PI * 2, false); ctx3.fillStyle = color[5]; ctx3.fill(); ctx3.closePath(); //小圆文字 ctx3.font = "Bold 20px Microsoft YaHei"; ctx3.textAlign = 'start'; ctx3.textBaseline = 'middle'; ctx3.fillStyle = color[4]; //抽奖文字颜色 ctx3.beginPath(); ctx3.fillText('开始', 80, 90, 40); ctx3.fillText('抽奖', 80, 110, 40); ctx3.fill(); ctx3.closePath(); } } }); </script> </head> <body> <div class="xttblog_box"> <canvas id="xttblog" width="300px" height="300px">抱歉!浏览器不支持。</canvas> <canvas id="xttblog01" width="200px" height="200px">抱歉!浏览器不支持。</canvas> <canvas id="xttblog03" width="200px" height="200px">抱歉!浏览器不支持。</canvas> <canvas id="xttblog02" width="150px" height="150px">抱歉!浏览器不支持。</canvas> <button id="tupBtn" class="taoge_btn"></button> </div> </body> </html>
参考其他demo : http://www.html5tricks.com/html5-canvas-choujiang.html