困扰了我好几天的问题!!!
刚开始学play框架,在向后台传值时,一直不成功!
当你用$POST传递一个参数时:
HTML:
<button ng-click=test()>测试</button>
JS:
①
$scope.test = function() {
$http({
method: 'POST',
url: '/Application/jump',
data:{name:"zby"},
}).then(function successCallback(response) {
// 请求成功执行代码
}, function errorCallback(response) {
// 请求失败执行代码
});
}
我的后台控制器方法:
public static void test(String name) {
System.out.println(name);
System.out.println(params.get("name"));
}
这样传到后台的值为NULL,NULL。
我把JS换成:
②
$scope.test = function() {
$http({
method: 'POST',
url: '/Application/test',
params: {name:"zby"},
}).then(function successCallback(response) {
// 请求成功执行代码
}, function errorCallback(response) {
// 请求失败执行代码
});
}
后台控制器方法不变。
传到后台的值为zby,zby。
同理传递多个参数也能成功,只要把JS里的params与后台控制器的test的参数改成多个就行,但是两个参数名字,个数必须一致。
还有一种方法则是把传递的值直接写入URL里,把JS改成
③
$scope.test = function() {
var name = "zby";
$http({
method: 'POST',
url: '/Application/test?name=' + name,
}).then(function successCallback(response) {
// 请求成功执行代码
}, function errorCallback(response) {
// 请求失败执行代码
});
}
后台控制器方法不变,照样能接收到后台传来的值。
接下来看看$get方法传值:
①方法传到后台的值与$post一样为NULL,NULL。
②方法传到后台的值与$post一样为zby,zby。
③方法传到后台的值与$post一样为zby,zby。
所以能看出来这三种方法$post,$get传值都一样。
接下来我们看看第四种方法
④
$scope.test = function() {
$http({
method: 'POST',
url: '/Application/test',
data: {name: "zby"},
headers:{'Content-Type': 'application/x-www-form-urlencoded'},
transformRequest: function(obj) {
var str = [];
for(var p in obj) {
str.push(encodeURIComponent(p) + "=" + encodeURIComponent(obj[p]));
}
return str.join("&");
}
}).then(function successCallback(response) {
// 请求成功执行代码
}, function errorCallback(response) {
// 请求失败执行代码
});
}
后台控制器方法不变,传递到后台的值为zby,zby。
那么我们看看这种方法GET请求行不行,将JS里的method改为method: 'GET',传递到后台的值为NULL,NULL。
$get请求并不能用这种方法传递,而$post确可以。这是为什么呢?
来看看这四种方法的request请求到底发了啥数据过来
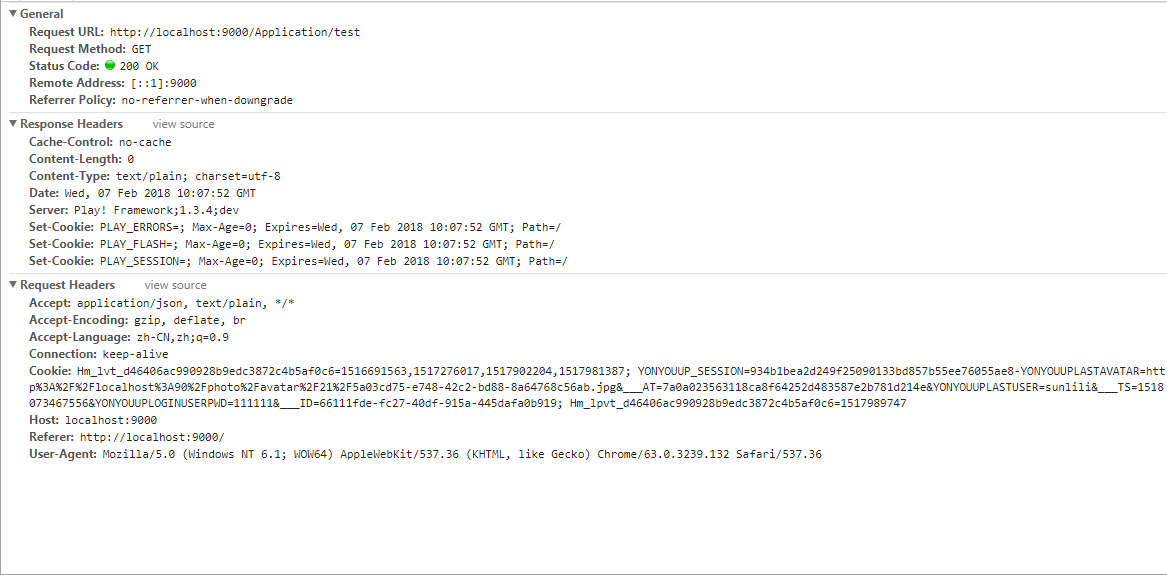
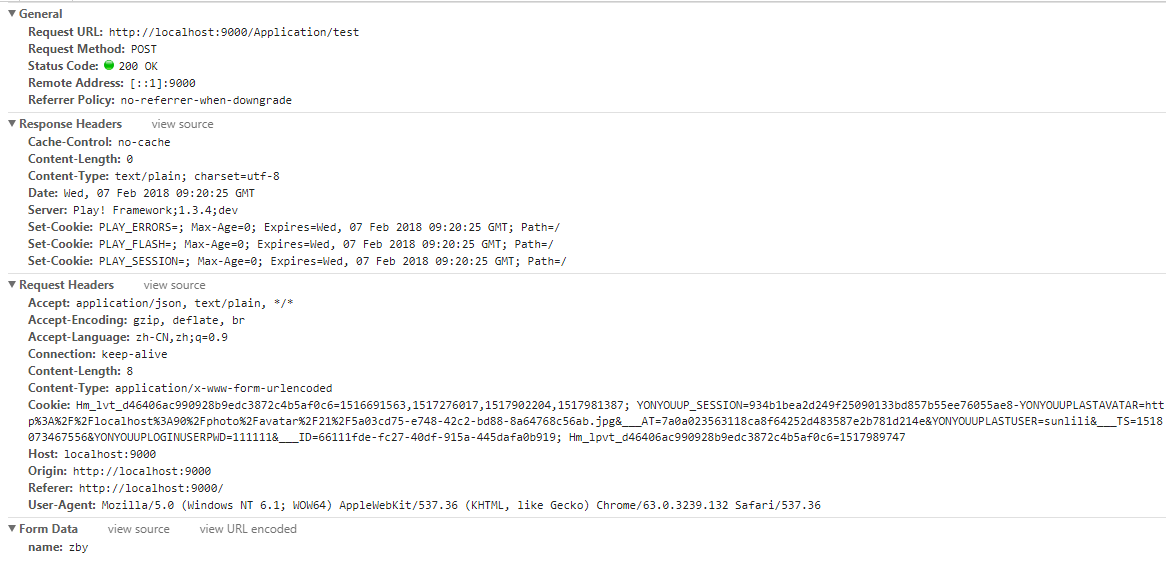
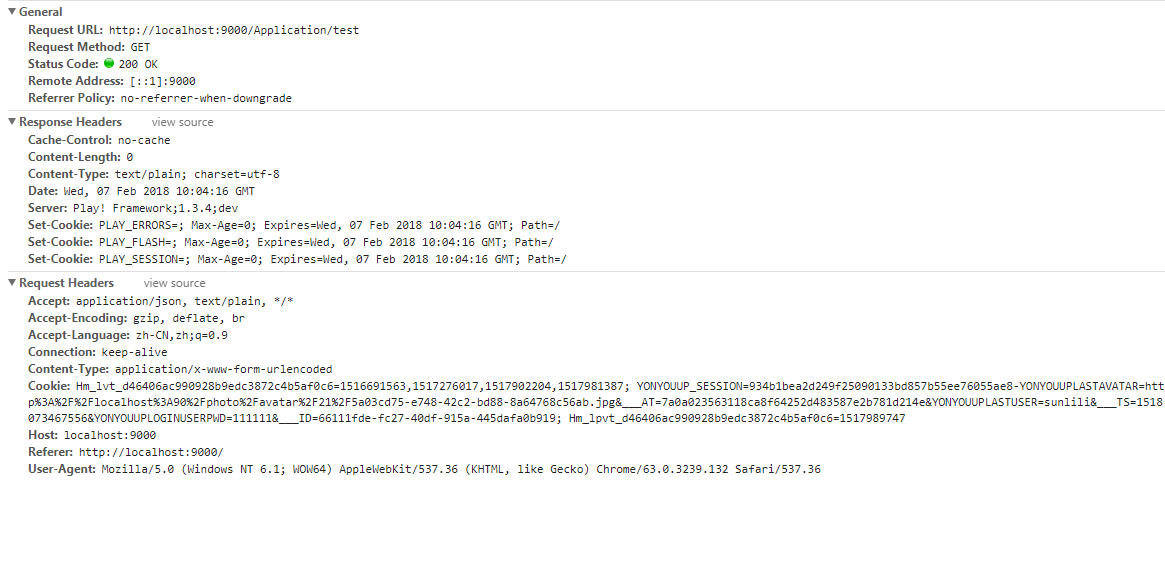
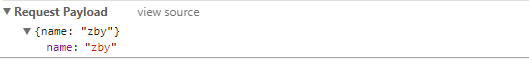
第①种:
$post

$get

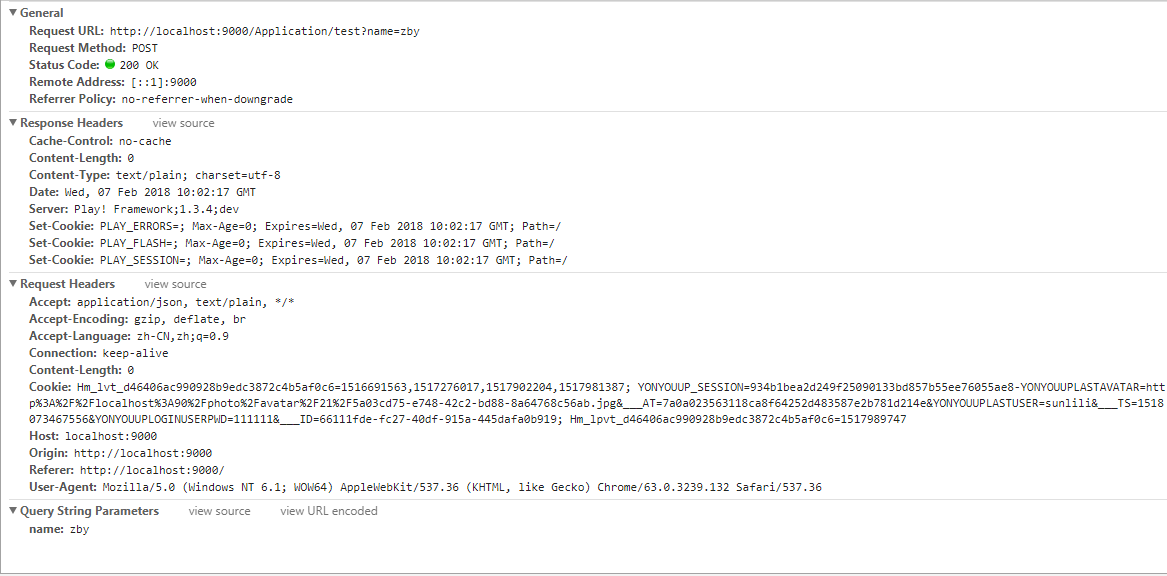
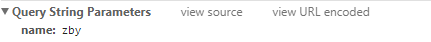
第②种:
$post

$get

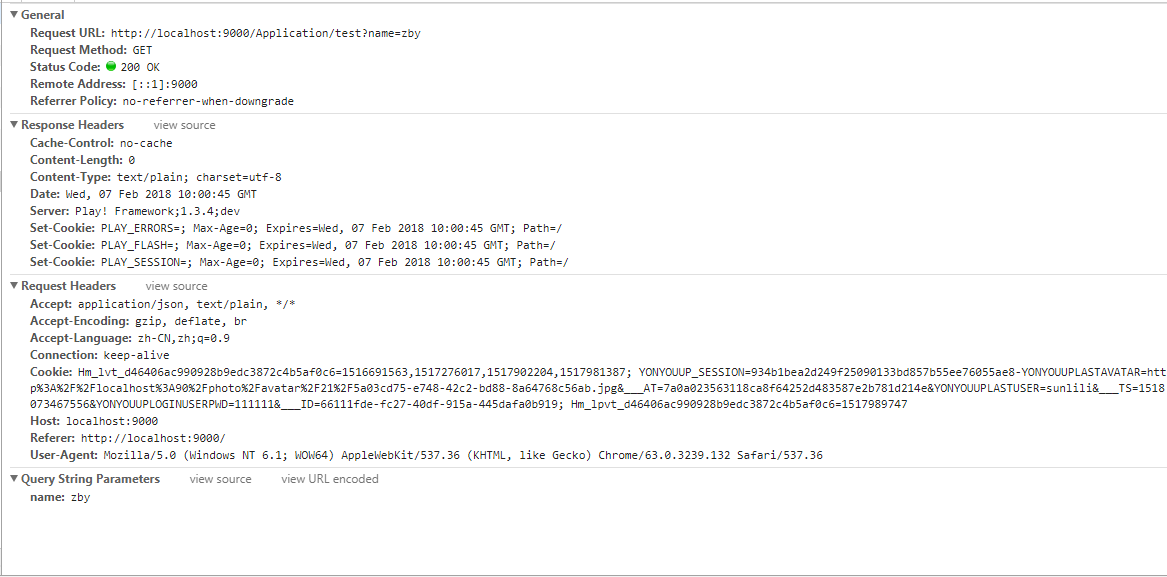
第③种:
$post

$get

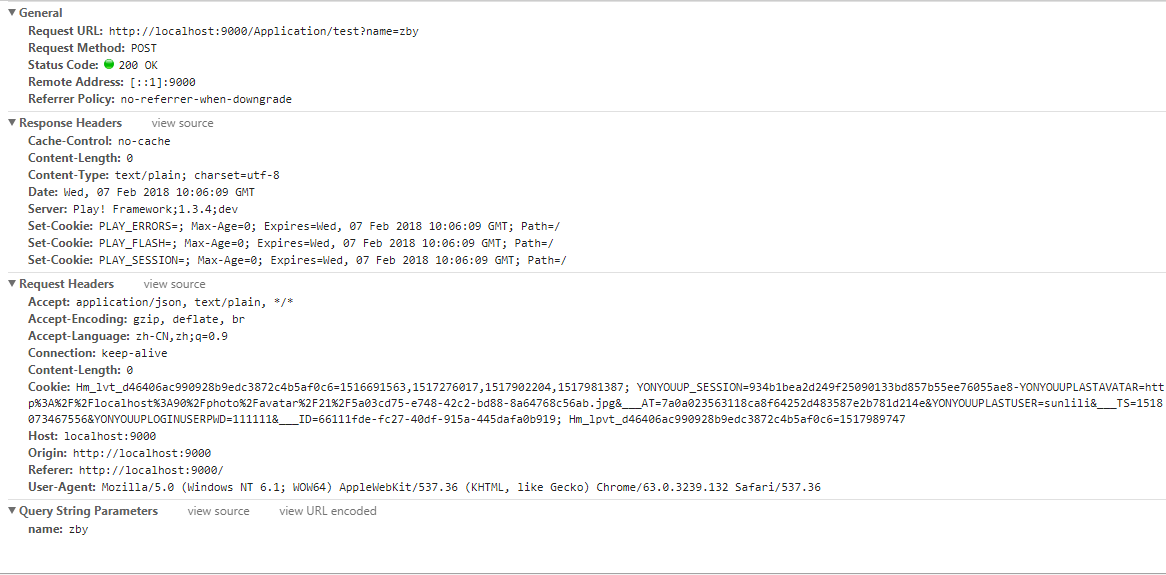
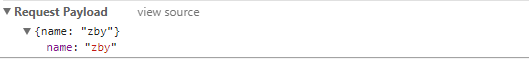
第④种:
$post:

$get:

通过测试可知,
在第②种方法与第③种方法中,$post与$get请求都能够向后台传值,并且通过图的比较可知都是通过Query String Parameters传值

在第①种方法中,$post与$get请求不能向后台传值,但是$post请求的图中多出了

在第④种方法中,$get请求不能向后台传值,而$post请求能向后台传值,并且第①种与第④种的区别在于第④种方法添加了如下代码:
headers:{'Content-Type': 'application/x-www-form-urlencoded'},
transformRequest: function(obj) {
var str = [];
for(var p in obj) {
str.push(encodeURIComponent(p) + "=" + encodeURIComponent(obj[p]));
}
return str.join("&");
}
为什么加了这段代码$post请求就可以传值成功了呢?
我们看看两种的区别:
①:


④:


可以发现AngularJs用post 提交数据 以 json 格式提交的,而平时我们jquery post 提交数据是以 form-data 的形式提交的,只有把它转化为form-data形式后台才能接收到。
解决方法就是:改AngularJs 提交数据的方式,配置 header 值,使用 transformRequest对提交数据进行序列化,把 json 对象更改为字符串。