2018-9-11 12:45:38
还是这个连接 : http://www.cnblogs.com/liwenzhou/p/7931828.html
注意:
这节讲的是 母版语言的灵活用法! 可以更好地使用模板语言 进阶的
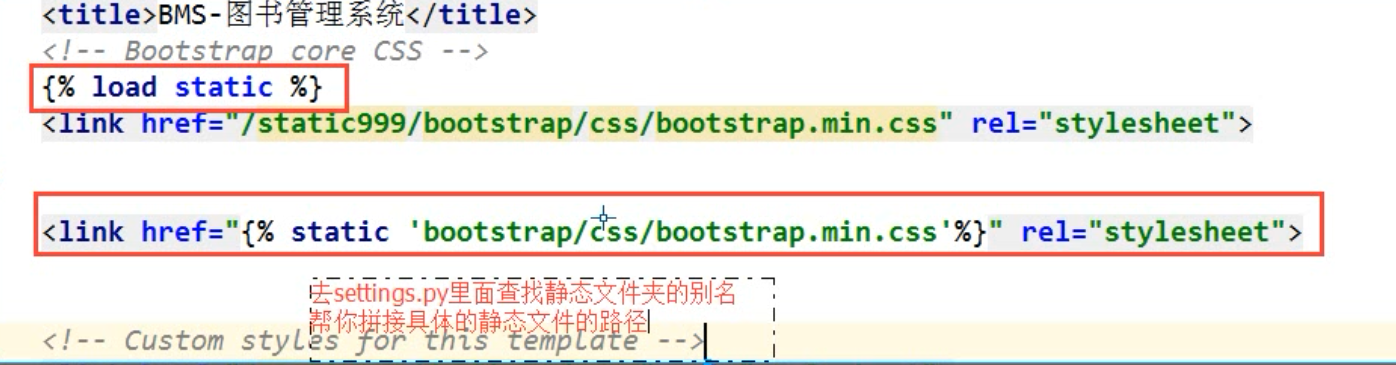
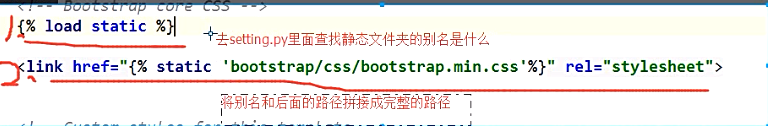
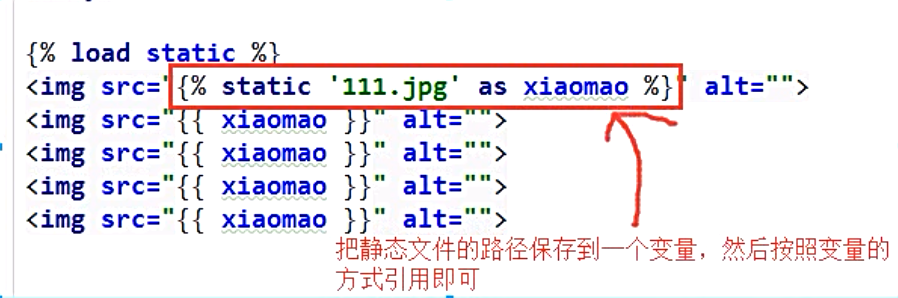
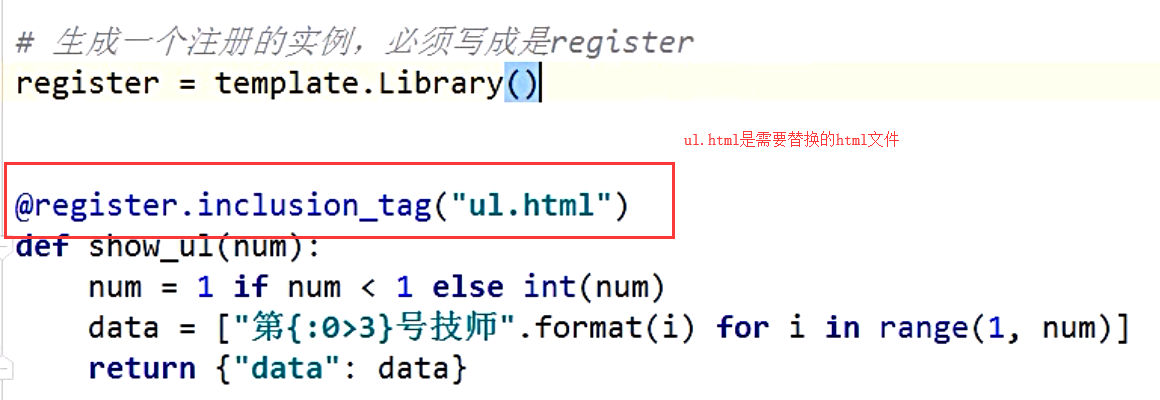
day67 2018-05-09 1. 内容回顾 1. 模板语言(字符串替换) 1. 母版和继承 1. 什么时候用母版? html页面有重复的代码,把它们提取出来放到一个单独的html文件。 (比如:导航条和左侧菜单) 2. 子页面如何使用母版? {% extends 'base.html' %} --> 必须要放在子页面的第一行 母版里面定义block(块),子页面使用block(块)去替换母版中同名的块 2. 组件 1. 什么时候用组件? 重复的代码,包装成一个独立的小html文件。 2. 如何使用? {% include 'nav.html' %} 3. Django模板语言中关于静态文件路径的灵活写法 1. 利用Django模板语言内置的static方法帮我拼接静态文件的路径 {% load static %} <link href="{% static 'bootstrap/css/bootstrap.min.css' %}" rel="stylesheet"> 2. 利用内置的get_static_prefix获取静态文件路径的别名,我们自行拼接路径 {% load static %} <link href="{% get_static_prefix %}bootstrap/css/bootstrap.min.css" rel=stylesheet> 3. as语法(一个路径多次用到,可以使用as保存到一个变量,后面就直接使用变量代替具体路径) 4. 自定义的simple_tag 比filter高级一点点 它可以接受的参数个数大于2 5. 自定义的inclusion_tag 用来返回一段html代码(示例:返回ul标签) 1. 定义阶段 在app下面新建templatetags 文件夹(注意是Python包) 新建一个py文件 from django import template # 生成注册示例,名字必须是register register = template.Library() @register.inclusion_tag("ul.html") def show_ul(num): num = 1 if num < 1 else int(num) data = ["第{:0>3}号技师".format(i) for i in range(1, num+1)] return {"data": data} 2. 调用阶段 {% load xx %} {% show_ul 10 %} 2. 今日内容 1. 视图(接收请求返回响应那部分) 1. CBV(class base view)和FBV(function base view) 2. request对象 1. 之前学过的 1. request.method --> 获取请求的方法(GET、POST等) 2. request.GET --> 通常用来获取URL里面的参数 127.0.0.1:8000/edit_book/?id=1&name=yimi request.GET --> {"id":1, "name":"yimi"} request.GET.get("id") 3. request.POST --> 用来获取POST提交过来的数据 request.POST.get("book_name") 2. 补充其他常用的: 1. request.path_info --> 获取用户请求的路径(不包含IP和端口和URL参数) 2. request.body 3. response 基础必备三件套(求学要严谨) 1. HttpResponse --> 返回字符串内容 2. render --> 返回一个html页面 3. redirect --> 返回一个重定向(告诉浏览器再去访问另外的网址) 4. JsonResponse 2. 路由系统(urls.py) http://www.cnblogs.com/liwenzhou/p/8271147.html 1. 正则表达式的模糊匹配 2. 分组匹配 --> 相当于给视图函数传递位置参数 3. 分组命名匹配 --> 相当于给视图函数传递关键字参数 (两个不要混合使用) ---------------------------- 这里是坎 ------------------------------------ 4. 反向解析URL 本质上就是给url匹配模式起别名,然后用过别名拿到具体的URL路径 1. 怎么起别名? 在url匹配模式中,定义name="别名" 2. 如何使用? 1. 在模板语言里面使用: {% url "别名" %} --> 得到具体的URL路径 2. 在视图中如何使用: from django.urls import reverse reverse("别名") --> 得到具体的URL路径 3. 如何传参数? 1. 模板语言中: {% url "别名" 2018 "nb" %} 2. 视图函数中 传位置参数: reverse("别名", args=(2018, "nb")) 传关键字参数: reverse("别名" kwargs={"year": 2018, "title": "nb"}) 4. namespace 为了防止不同的app下面的url匹配模式有重复的别名 3. 今日作业 1. 把之前图书管理系统的编辑和删除功能用url分组匹配的形式修改一下! 2. 把编辑按钮的链接改成反向解析URL的形式
{% include 'navbar.html' %} 可以在母版里面写,本身就是替换html,但是在替换的html中,
必须写在 如下 块里面!只有这样,在母版中才有位置放 网页html
{% block page-main %}
{% include 'navbar.html' %}
{% endblock %}