HTML5中<canvas>标签用于绘制图像
不过<canvas>元素本身并没有绘制能力,这是我们需要通过getContext()方法返回一个对象,该对象提供了用于在画布上绘图的方法和属性。
getContext("2d") 对象属性和方法,可用于在画布上绘制文本、线条、矩形、圆形等等。在这里我们绘制一个折线图。
首先在body中创建一个画布,并声明一个ctx的变量
<body> <canvas width="600" height="400"></canvas> <script type="text/javascript"> var myline = document.querySelector("canvas"); var ctx = myline.getContext("2d");
为了视觉效果,可在画布中绘制一个网格背景,该网格可利用for()循环来创建,首先声明网格的间距和画布的大小
var griadSize = 10; var canvasW = ctx.canvas.width; var canvasH = ctx.canvas.height; var xNum = parseInt(canvasH/griadSize); var yNum = parseInt(canvasW/griadSize);
再利用for()循环
for(var i = 0 ;i < xNum;i++){ ctx.moveTo(0,griadSize*i-0.5); ctx.lineTo(canvasW,griadSize*i-0.5); ctx.strokeStyle = "#eee"; ctx.stroke(); } for(var j = 0 ;j < yNum;j++){ ctx.moveTo(griadSize*j-0.5,0); ctx.lineTo(griadSize*j-0.5,canvasW); ctx.strokeStyle = "#eee"; ctx.stroke(); }
然后再在创建X轴和Y轴
//坐标X轴 ctx.beginPath(); var grad = 20; var x0 = grad; var y0 = canvasH-grad; var tra = 10; ctx.moveTo(x0,y0); ctx.lineTo(canvasW-2*grad,y0); ctx.lineTo(canvasW-2*grad-tra,y0-tra/2); ctx.lineTo(canvasW-2*grad-tra,y0+tra/2); ctx.lineTo(canvasW-2*grad,y0); ctx.strokeStyle = "#000000"; ctx.fillStyle = "#000000"; ctx.fill(); ctx.stroke(); ctx.font = "20px 微软雅黑"; ctx.textBaseline = "middle"; ctx.fillText("X",canvasW-2*grad,canvasH-grad); //坐标Y轴 ctx.moveTo(x0,y0); ctx.lineTo(x0,2*grad); ctx.lineTo(x0-tra/2,2*grad+tra); ctx.lineTo(x0+tra/2,2*grad+tra); ctx.lineTo(x0,2*grad); ctx.strokeStyle = "#000000"; ctx.fillStyle = "#000000"; ctx.fill(); ctx.stroke(); ctx.font = "20px 微软雅黑"; ctx.textAlign="center"; ctx.fillText("Y",x0,2*grad-tra);
创建好之后由数据包导入数据
var arr = [ { x:0, y:0 }, { x:50, y:80 }, { x:100, y:140 }, { x:200, y:120 }, { x:250, y:200 }, { x:300, y:180 }, { x:450, y:200 }, { x:480, y:300 }, ]; ctx.beginPath(); for(var k = 0;k < arr.length;k++){ ctx.lineTo(x0+arr[k].x-0.5,y0-arr[k].y-0.5); ctx.fillRect(x0+arr[k].x-2,y0-arr[k].y-2,4,4); ctx.strokeStyle = "#00f"; ctx.stroke(); ctx.font = "15px 微软雅黑"; ctx.textAlign="center"; ctx.textBaseline = "middle"; if(arr[k].x == 0 && arr[k].y == 0){ ctx.fillText("",0,0); }else{ ctx.fillText(("("+arr[k].x+","+arr[k].y+")"),x0+arr[k].x+17,y0-arr[k].y+15); } ctx.fillStyle="#00f"; }
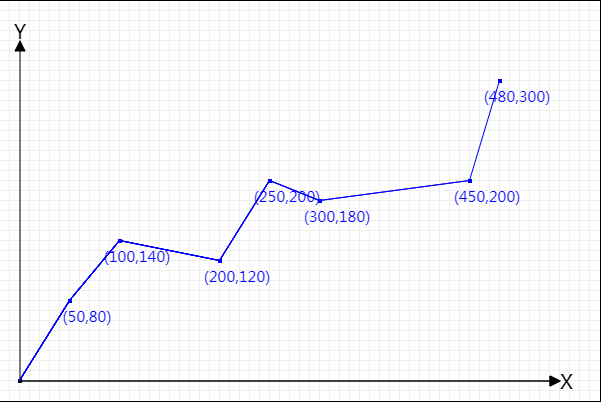
效果图: