表情选择控件在聊天应用中常常要用到,做起来尽管不复杂可是非常繁琐。特别是有些图标须要按顺序排列。每次重做必定是非常费时。所以我将聊天表情选择控件封装成一个独立的类QFaceSelectWidget。方便直接应用到自己的项目中。
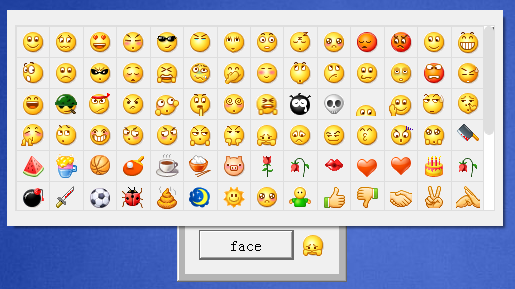
先来看看效果图:

測试程序是一个对话框,里面放有一个QPushButton和一个QLabel,水平布局。点击button弹出“表情选择框",选择表情后"表情选择框"关闭,QLabel中显示刚才选择的表情。"表情选择框"中的表情都是gif图片。排列顺序和QQ一样。
怎样应用到自己的项目中?
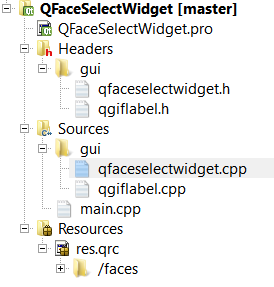
以下是QFaceSelectWidget项目的文件结构。当中gui文件夹下存放了两个类文件QFaceSelectWidget和QGifLabel,前者是”表情选择框“。后者用来显示Gif动画。
res.qrc以下是用到的表情资源。main.cpp 是測试代码。

步骤1:将C++文件复制到你的项目中
qfaceselectwidget.cpp
qfaceselectwidget.h
qgiflabel.cpp
qgiflabel.h
步骤2:将表情资源加入到你的资源文件里
步骤3:使用
在须要用到”表情选择框“的源文件里,加入头文件"qfaceselectwidget.h",然后创建QFaceSelectWidget实例对象,设置对应的信号/槽处理。
// 第一个參数指定聊天表情所在的文件夹(本地文件系统路径 或 Qt资源文件路径)
QFaceSelectWidget faceSelectWidget(":/faces/res/images/faces");
// button点击时显示”聊天表情框“
// showOnTop()的第一个參数:”聊天表情框“显示在该參数所指定位置的上方(屏幕坐标系)。
// showOnTop()的第二个參数:”聊天表情框“在參数一所指定的位置”向上“偏移參数二所指定的距离。
QObject::connect(btn, &QPushButton::clicked, [=, &faceSelectWidget]{
faceSelectWidget.showOnTop(QCursor::pos(), btn->height()/2);
});
// 表情选择完毕后,在label中播放所选择的gif动画
QObject::connect(&faceSelectWidget, &QFaceSelectWidget::selected, [=](const QString &filename){
gifLabel->setFileName(filename);
gifLabel->start();
});
实现过程简单介绍
QFaceSelectWidget 使用表格布局,每一个单元格是一个QGifLabel用来播放gif动画,设置WindowFlags(Qt::Popup)这样窗体没有标题栏。
QLabel能够通过设置QMovie来显示Gif动画,可是也有一些不方便的地方。所以我从QLabel类派生了QGifLabel。方便处理鼠标点击、移入和移出事件。同一时候对Gif动画的控制也更为方便直观,以下是QGifLabel的申明:
class QGifLabel : public QLabel
{
Q_OBJECT
public:
explicit QGifLabel(QWidget *parent = 0);
QGifLabel(const QString &fileName, QWidget *parent = 0);
void setFileName(const QString &fileName, bool start = false);
void start();
void stop();
signals:
void clicked(const QString &fileName);
protected:
void mouseReleaseEvent(QMouseEvent *e);
void enterEvent(QEvent *e);
void leaveEvent(QEvent *e);
private:
QMovie *m_movie;
};
QFaceSelectWidget 的构造函数须要指定表情资源的文件夹,在构造函数内部会调用mapIconName()来映射表情资源文件名称到m_iconName中,表情从m_iconName所指定的路径载入,这种优点是你能够在mapIconName()中改动表情的显示顺序。
showOnTop()会计算表情选择框显示的合适位置。
selected()是一个信号,当选择表情后会运行两个发射该信号。该信号会将所选择的表情的路径传递出去,供外部使用。
class QFaceSelectWidget : public QWidget
{
Q_OBJECT
public:
explicit QFaceSelectWidget(const QString &faceIconDir, QWidget *parent = 0);
~QFaceSelectWidget();
void showOnTop(QPoint &pos, int offsetY = 0);
signals:
void selected(const QString &fileName);
private:
QMap<int, QString> m_iconName;
void mapIconName();
};
很多其它细节能够查阅源文件。源码下载地址:http://git.oschina.net/xiaohui_hubei/Code-Home/raw/master/QFaceSelectWidget.7z。