原帖地址:http://www.cnblogs.com/QLeelulu/archive/2008/10/03/1303612.html
在一个route中,通过在大括号里放一个占位符来定义( { and } )。当解析URL的时候,符号"/"和"."被作为一个定义符来解析,而定义符之间的值则匹配到占位符中。route定义中不在大括号里的信息则作为常量值。
以下是一些演示样例URL:
|
Valid route definitions |
Examples of matching URL |
|
|
{controller}/{action}/{id} |
/Products/show/beverages |
|
|
{table}/Details.aspx |
/Products/Details.aspx |
|
|
blog/{action}/{entry} |
/blog/show/123 |
|
|
{reporttype}/{year}/{month}/{day} |
/sales/2008/1/5 |
|
通常,我们在Global.asax文件里的Application_Start事件中加入routes。这确保routes在程序启动的时候就可用,并且也同意在你进行单元測试的时候直接调用该方法。假设你想在单元測试的时候直接调用它,注冊该routes的方法必需是静态的同一时候有一个RouteCollection參数。
以下的演示样例是Global.asax中的代码,演示了加入一个包括两个URL參数action和categoryName的Route对象:
{
//忽略对.axd文件的Route。也就是和WebForm一样直接去訪问.axd文件
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Category", // Route 的名称
"Category/{action}/{categoryName}", // 带有參数的URL
new { controller = "Category", action = "Index", categoryName = "4mvc" } // 设置默认的參数
);
}
protected void Application_Start()
{
//在程序启动的时候注冊我们前面定义的Route规则
RegisterRoutes(RouteTable.Routes);
}
很多其它文章请參考:
在这里我不打算再具体去解说。下面仅仅是简单的说明一下。
忽略对某类URL的Routing:
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
加入约束条件,支持正則表達式。比如我们须要对id參数加入一个必须为数字的条件:
"Default",
"{controller}/{action}/{id}",
new { controller = "Home", action = "Index", id = "" },
new { id = @"[d]*" } //id必须为数字
);
使用星号(*)匹配不确定个数的參数,这会匹配URL后面全部的剩余的參数。比如:
query/{queryname}/{*queryvalues}
对于url:query/aspnetmvc/preview5/routing ,则queryvalues參数匹配的參数为 preview5/routing。
url匹配Route是依据Route的定义顺序来自上而下匹配的。
比如我们定义两个Route:
{
routes.MapRoute(
"Default", // Route 的名称
"{controller}/{action}/{id}", // 带有參数的URL
new { controller = "Home", action = "Index", id = "" } // 设置默认的參数
);
routes.MapRoute(
"Post",
"Post/{id}",
new { controller = "Post", action = "Index", id = "" }
);
}
不知你看出上面定义的两个Route有什么问题没有?我想你看出来了,URL永远都匹配不了第二个Route。也就是名为Post的Route,由于能匹配第二个Route的url一样也能匹配第一个Route,而url匹配Route是依据Route的定义顺序来自上而下匹配的,所以URL永远都匹配不了第二个Route。所以,在定义Route的时候,要将一些特别的Route放到前面。
假设你要将ASP.NET MVC部署到IIS6以下,因为IIS6对于http://blog.51mvc.com/index这类没有扩展名的URL是不会交由ASP.NET的aspnet_isapi.dll处理的。所以你的ASP.NET MVC程序部署到IIS6的时候可能会出现404错误。
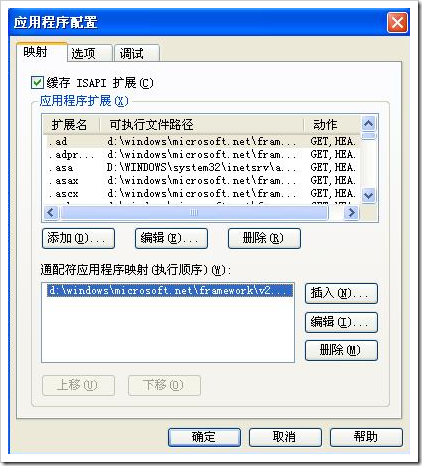
你能够为你的ASP.NET MVC网站加入一个通配符:
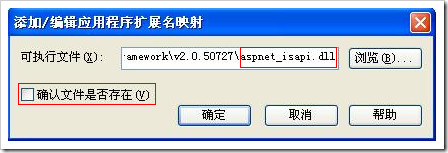
然后点击"通配符应用程序映射"下的"插入"button,在弹出的对话框中例如以下设置:
你假设操心加入通配符会给出现性能上的问题。那么你能够改动Route为带扩展名的,这个扩展名是全然由你自定义的。比如我们使用4mvc来做url的扩展名:
"Default", // Route 的名称
"{controller}.4mvc/{action}/{id}", // 带有參数的URL
new { controller = "Home", action = "Index", id = "" } // 设置默认的參数
);
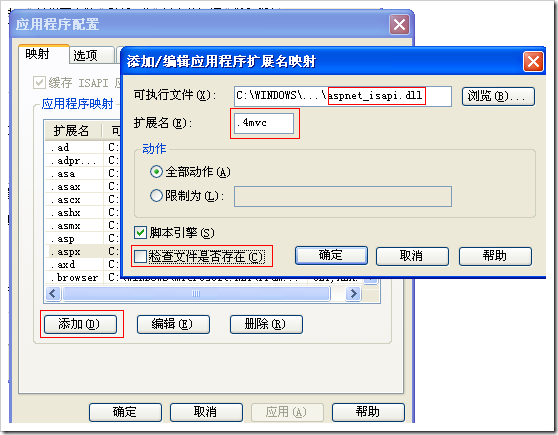
然后再在IIS6中加入这个扩展名的映射:
然后我们訪问的URL类似于:http://blog.51mvc.com/Home.4mvc/index
群上有些朋友说希望教程能依据一个演示样例程序来写,那样更easy他们的学习。
所以这里就写一个Blog的演示样例程序。为了方便,Model就直接使用Blogengine的业务实体部分。在这里我们先定义这个blog的Route:
 public static void RegisterRoutes(RouteCollection routes)
public static void RegisterRoutes(RouteCollection routes) //忽略对.axd文件的Route。也就是和WebForm一样直接去訪问.axd文件
//忽略对.axd文件的Route。也就是和WebForm一样直接去訪问.axd文件 routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); 
 routes.MapRoute(
routes.MapRoute( "Admin",
"Admin", "Admin/{action}",
"Admin/{action}", new { controller = "Admin", action = "Index" }
new { controller = "Admin", action = "Index" } );
); 
 routes.MapRoute(
routes.MapRoute( "PostById",
"PostById", "Post/{id}",
"Post/{id}", new { controller = "Home", action = "Post", id = "" },
new { controller = "Home", action = "Post", id = "" }, new { id = @"[d]+" }
new { id = @"[d]+" } );
); 
 routes.MapRoute(
routes.MapRoute( "PostBySlug",
"PostBySlug", "Post/{slug}",
"Post/{slug}", new { controller = "Home", action = "Post" }
new { controller = "Home", action = "Post" } );
); 
 routes.MapRoute(
routes.MapRoute( "Default", // Route 的名称
"Default", // Route 的名称 "{controller}/{action}/{id}", // 带有參数的URL
"{controller}/{action}/{id}", // 带有參数的URL new { controller = "Home", action = "Index", id = "" } // 设置默认的參数
new { controller = "Home", action = "Index", id = "" } // 设置默认的參数 );
); 
 }
}