实现一个比较简单的验证码功能
html代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>简单验证码</title>
</head>
<script language="javascript" src="js/checked.js"></script>
<body>
<form id="register" name="register" method="post" >
<table align="center">
<tr>
<td ><div align="right">验证码:</div></td>
<td ><input id="yzm" type="text" name="yzm" size="8" onBlur="javascript:chkyzm(form)" onMouseOver="this.style.backgroundColor='#ffffff'" onMouseOut="this.style.backgroundColor='#e8f4ff'"/></td><td>
<input id="yzm2" type="hidden" value="" /></td>
<td align="center" valign="middle"><script>yzm()</script></td>
<td ><a href="javascript:code()" style="text-decoration:none">看不清</a></td>
<td width="150" align="center"><div id="yzm1"><font color="#999999">请输入验证码</font></div></td>
</tr>
</table>
</form>
</body>
</html>
JS代码:
function chkyzm(form){ //对验证码进行验证
if(form.yzm.value==""){
yzm1.innerHTML="<font color=#FF0000>×验证码不能为空</font>";
}else if(form.yzm.value!=form.yzm2.value){
yzm1.innerHTML="<font color=#FF0000>×验证码输入错误</font>";
}else{
yzm1.innerHTML="<font color=green>√验证码输入正确</font>";
}
}
function yzm(){ //生成验证码
var num1=Math.round(Math.random()*1000000);//随机小数放大
var num=num1.toString().substr(0,4);//取4位整数
var yzm2=document.getElementById("yzm2");
document.write("<img name=codeimg src=yzm.php?num="+num+"'>");
yzm2.value=num;
}
function code(){ //重置验证码
var num1=Math.round(Math.random()*1000000);
var num=num1.toString().substr(0,4);
var yzm2=document.getElementById("yzm2");
document.codeimg.src="yzm.php?num="+num;
yzm2.value=num;
}
yzm.php代码:
<?php
header("Content-type: image/png");
$im=imagecreate(66,22); //创建画布
$black=imagecolorallocate($im,0,0,0); //定义背景
$white=imagecolorallocate($im,255,255,255); //定义背景
$gray=imagecolorallocate($im,200,200,200); //定义背景
imagefill($im,0,0,$gray); //填充颜色
for($i=0;$i<4;$i++){ //定义4位随机数
$str=mt_rand(1,5); //定义随机字符所在位置的的Y坐标
$size=mt_rand(6,9); //定义随机字符的字体
$authnum=substr($_GET[num],$i,1); //获取超级链接中传递的验证码
imagestring($im,$size,(3+$i*15),$str,$authnum,imagecolorallocate($im,rand(0,250),rand(0,250),rand(0,250)));//rand(0,500)数字的模糊程度
} //水平输出字符串
for($i=0;$i<200;$i++){ //执行for循环,为验证码添加模糊背景
$randcolor=imagecolorallocate($im,rand(0,255),rand(0,255),rand(0,255)); //创建背景
imagesetpixel($im,rand()%70,rand()%30,$randcolor); //绘制单一元素
}
imagepng($im); //生成png图像
imagedestroy($im); //销毁图像
?>
注意:PHP需要配置才能执行相关方法。
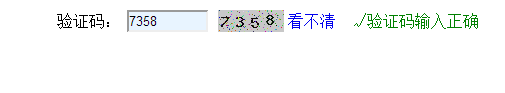
运行效果: