时间控件地址及插件下载链接:https://www.layui.com/doc/modules/laydate.html
填充时间已两个功能为例;
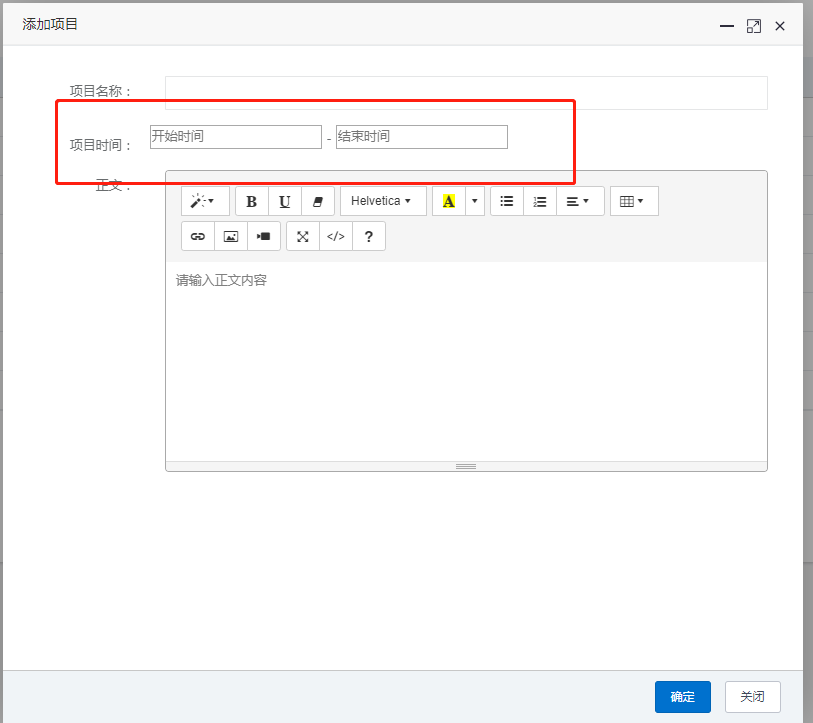
1.添加功能 :时间
规则:选择开始时间后,点击结束时间必须大于开始时间;
如果先选择结束时间,开始时间必须小于结束时间;

代码如下:
<html> <body> <input type="text" class="cousre-time" id="startTime" placeholder="开始时间" name="startTime" /> <span>-</span> <input type="text" class="cousre-time" id="endTime" placeholder="结束时间" name="endTime" /> </body> <script> layui.use('laydate', function() { var laydate = layui.laydate; //开始时间 var start = laydate.render({ elem : '#startTime', type : 'datetime', //可选择:年月日时分秒 theme : 'molv', trigger : 'click', //采用click弹出 done : function(value, date, endDate) { end.config.min = { year : date.year, month : date.month - 1, date : date.date, hours : date.hours, minutes : date.minutes, seconds : date.seconds }; //开始日选好后,重置结束日的最小日期 end.config.value = { year : date.year, month : date.month - 1, date : date.date, hours : date.hours, minutes : date.minutes, seconds : date.seconds }; //将结束日的初始值设定为开始日 } }); //结束时间 var end = laydate.render({ elem : '#endTime', type : 'datetime', //可选择:年月日时分秒 theme : 'molv', trigger : 'click', //采用click弹出 done : function(value, date, endDate) { start.config.max = { year : date.year, month : date.month - 1, date : date.date, hours : date.hours, minutes : date.minutes, seconds : date.seconds }; //结束日选好后,重置开始日的最大日期 } }); }); </script> </html>
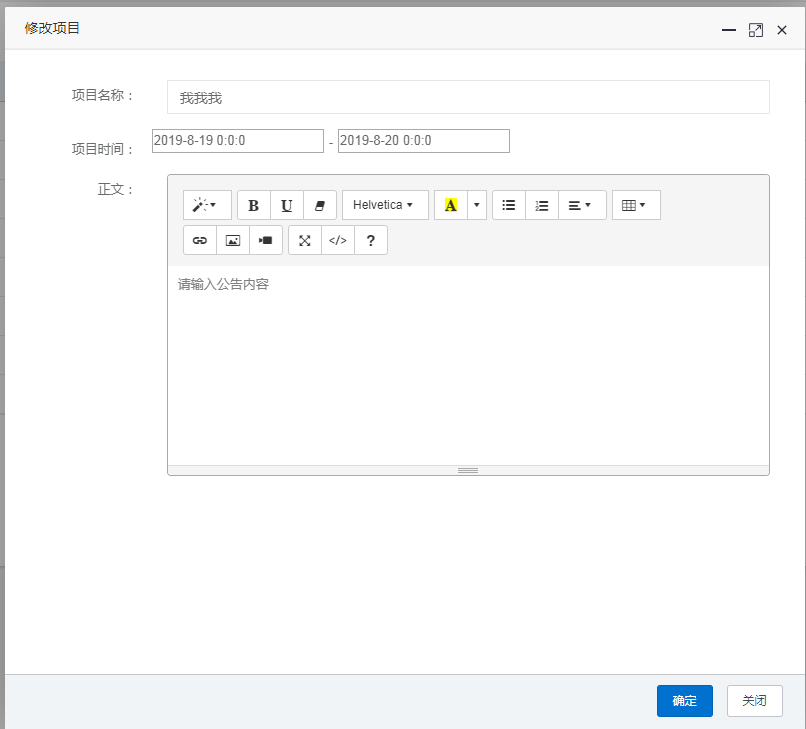
2.编辑功能:时间
规则 :默认有个初始值;
选择开始时间后,点击结束时间必须大于开始时间;
如果先选择结束时间,开始时间必须小于结束时间;

代码如下:
<script type="text/javascript"> //${project.startTime.time} 是因为 在jsp下写的;可替换成html;或者直接在laydate.render里添加也行 var startTimeString = formatDate(new Date([[${project.startTime.time}]])); var endTimeString = formatDate(new Date([[${project.endTime.time}]])); layui.use('laydate', function() { var laydate = layui.laydate; //开始时间 var start = laydate.render({ elem : '#startTime', type : 'datetime', //可选择:年月日时分秒 theme : 'molv', value : startTimeString, trigger : 'click', //采用click弹出 max : endTimeString, done : function(date) { end.config.min = { year : date.year, month : date.month - 1, date : date.date, hours : date.hours, minutes : date.minutes, seconds : date.seconds }; //开始日选好后,重置结束日的最小日期 } }); //结束时间 var end = laydate.render({ elem : '#endTime', type : 'datetime', //可选择:年月日时分秒 theme : 'molv', value : endTimeString, trigger : 'click', //采用click弹出 min : endTimeString, done : function(value, date, endDate) { start.config.max = { year : date.year, month : date.month - 1, date : date.date, hours : date.hours, minutes : date.minutes, seconds : date.seconds }; //结束日选好后,重置开始日的最大日期 } }); }); </script>