使用vue做项目需要用到node.js的npm来管理包
所以我们需要先下载node.js然后通过node的npm来管理包 安装完 nodejs后 我们需要执行
npm install vue-cli -g
来安装一个全局的客户端的的vue
然后可以查看node的版本
node -v
然后安装一个webpack
npm install webpack -g
-g都是全局安装
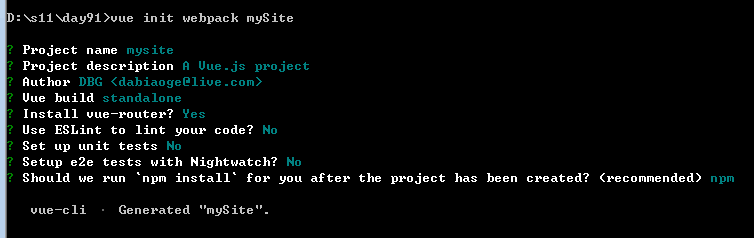
然后初始化webpack并建立我们的项目文件夹
vue init webpack +项目文件夹

按照上面的来安装
然后如果报错那就是你的npm和你的node有冲突 可能是你的npm和node版本不对
报错:
pm install "Unexpected end of JSON input while parsing near"问题
原因
最新版本的的Node.js与npm版本不合适的原因(因为没更新之前是不会的)。
解决方案
将npm版本降到4.x版本
在Windows下使用cmd执行语句:npm -g i npm@4
Mac系统也差不多。
当你创建完毕后你要切换到创建的文件中 然后执行
npm run dev
就把你的vue项目启动了