1、下载调试工具
地址:Vue Devtools_5.3.4_chrome扩展插件下载_极简插件 (zzzmh.cn)

2、解压

3、打开chrome浏览器,把上一步解压出来的文件拖入
chrome://extensions/

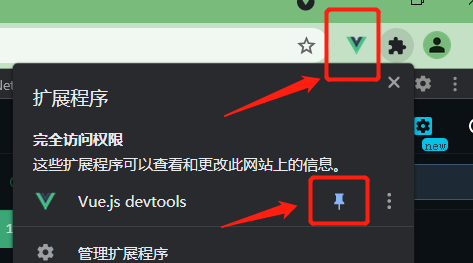
4、看到有如下标记就是成功了

5、如果有报错如下
Vue.js is detected on this page. Open DevTools and look for the Vue panel.
解决办法:
main.js
Vue.config.devtools = true