openlayers官网:OpenLayers - Welcome
中文参考文档:WebGIS教程 OpenLayers
中文教程:OpenLayers 3 介绍 | OpenLayers 3 Primer (linwei.xyz)
找到一些相关博客:
OpenLayers 官网例子的中文详解_weixin_34258078的博客-CSDN博客
Openlayers API整理 - SegmentFault 思否
【如果有人发现更多中文文档或教程,多多分享哦~】
1、什么是WebGIS
GIS(Geographic Information System,地理信息系统)是一种采集、 处理、储存、管理、分析、输出地理空间数据及其属性信息的计算机信息系统。
WebGIS(网络地理信息系统)是一种在Internet或Intranet环境下基于HTTP协议的用来存储、管理、分析、发布和共享地理信息的B/S(浏览器/服务器)模式分布式计算机应用系统
2、什么是OpenLayers
OpenLayers 是一个专为Web GIS 客户端开发提供的JavaScript 类库包,用于实现标准格式发布的地图数据访问。
3、一些地理信息相关名词
地理坐标系(Geographic coordinate system):使用三维球面来定义地球表面位置。
投影坐标系(Projected coordinate systems):基于地理坐标系,把三维坐标系转为二维,方便在地图或者屏幕上显示。
EPSG:4326 (WGS84): WGS84 是目前最流行的地理坐标系统。每个坐标系统都会被分配一个 EPSG 代码,EPSG:4326 是 WGS84 的代码。
4、快速开始openlayers第一次使用
在vue脚手架中,先安装:
cnpm install ol
 官网快速入门例子~
官网快速入门例子~
<template>
<div>
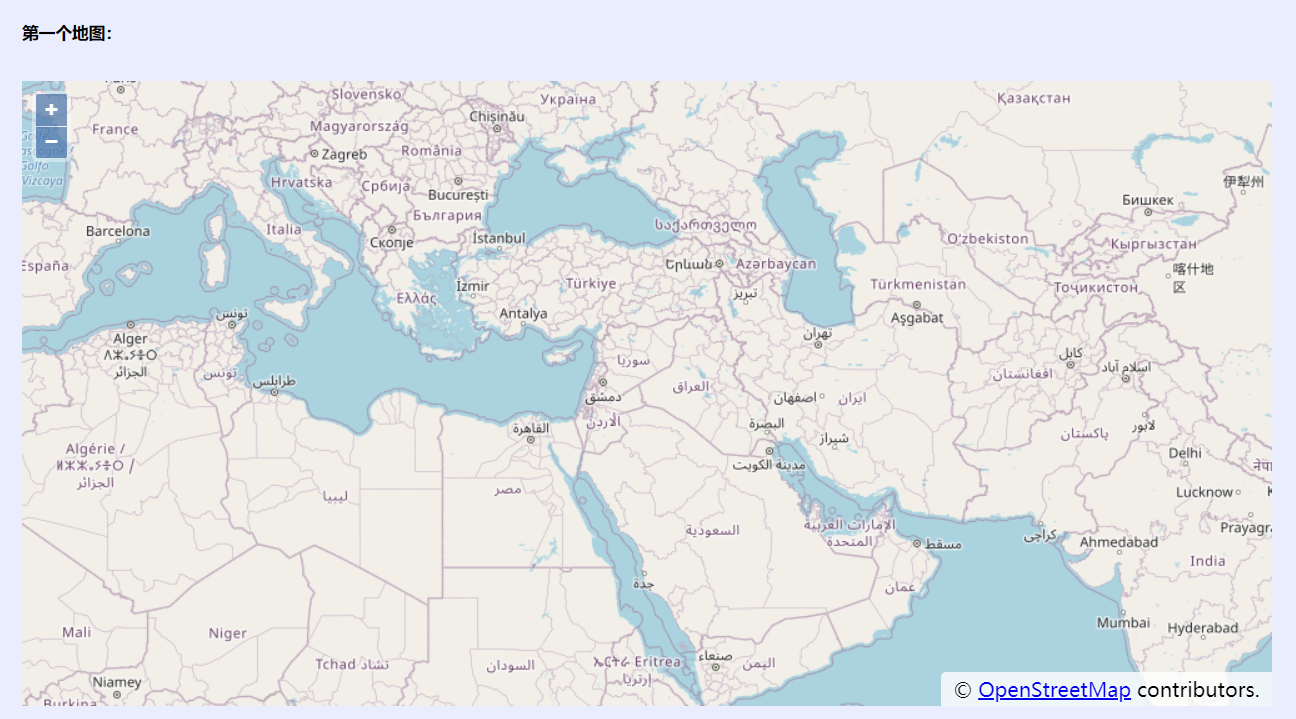
<h5>第一个地图:</h5>
<div id="map" ref="myMap" class="map"></div>
</div>
</template>
<script> import 'ol/ol.css'; import Map from 'ol/Map'; import View from 'ol/View'; import {fromLonLat} from 'ol/proj'; import {Tile as TileLayer} from "ol/layer"; import OSM from 'ol/source/OSM'; export default { data() { return { map: null } }, mounted() { this.initMap() }, methods: { initMap() { const myMap = this.$refs.myMap; this.map = new Map({ target: myMap, layers: [ new TileLayer({ source: new OSM() }) ], view: new View({ center: fromLonLat([37.41, 8.82]), zoom: 4 }) }); } } } </script>
<style scoped> .map{ 1000px; height: 500px; margin-top: 30px; } </style>
效果: