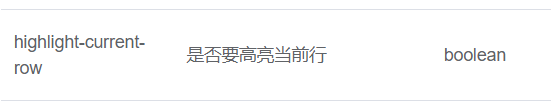
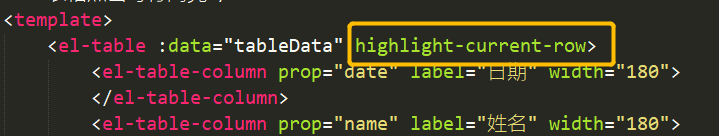
1、文档中有一个高亮的属性,加上:


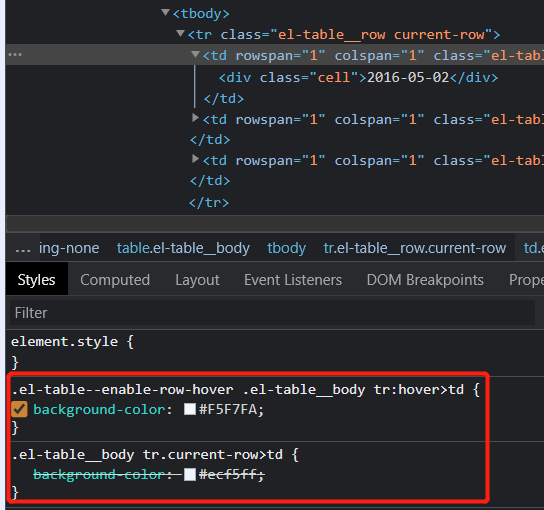
2、然后打开控制台,看加上属性之后,是哪个样式改了:

所以,就在页面上重写样式,即可:
/* 鼠标移入*/
.el-table--enable-row-hover .el-table__body tr:hover>td {
background-color: #f19944;
color: #fff;
}
/* 鼠标选中*/
.el-table__body tr.current-row>td {
background-color: #f19944 !important;
color: #fff;
}
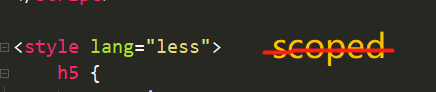
注意:样式一定要是全局的

把scoped去掉!!