一、页面刷新方式
1、最直接整个页面重新刷新:

location. reload()
this.$router.go(0)
这两种都可以刷新当前页面的,缺点就是相当于按ctrl+F5 强制刷新那种,整个页面重新加载,会出现一个瞬间的空白页面,体验不好
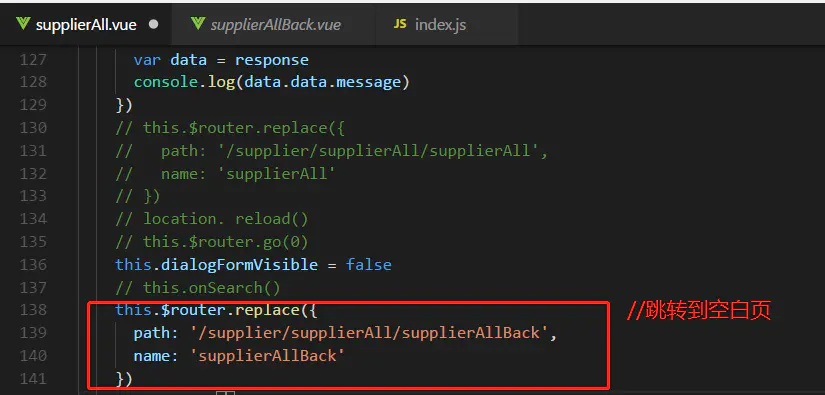
2、新建一个空白页面supplierAllBack.vue,点击确定的时候先跳转到这个空白页,然后再立马跳转回来

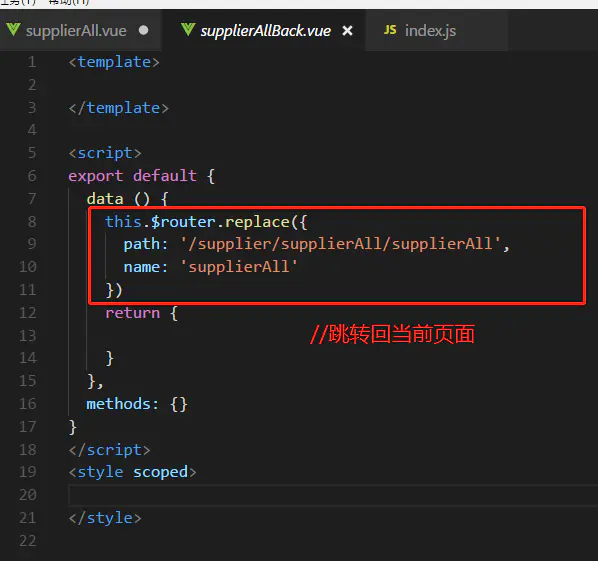
空白页supplierAllBack.vue里面的内容:

这个方式,相比第一种不会出现一瞬间的空白页,只是地址栏有个快速的切换的过程,可采用
二、Vue 跳转新页面
this.$router.push({ path: '/usermanage' }) //跳转页面 或 this.$router.push('/usermanage');