Visual Studio Code 快速格式化 Alt+Shirt+F
1.搭建项目架构:
项目采用Webpack+Vue-router的架构方式,开始安装(全部在windows系统上操作,我也没有mac电脑)。 1.按Win+R,然后在文本框中输入cmd,回车打开命令行,输入vue-cli安装命令:
如果是已有项目
安装node.js
https://nodejs.org/zh-cn/ # 以mac 为例
npm install -g cnpm --registry=https://registry.npm.taobao.org
npm install 安装依赖包
npm run dev 启动项目
2.在命令行中初始化项目,我们采用的是webpack模板,输入初始化命令:
npm install --global vue-cli # 全局安装Vue环境
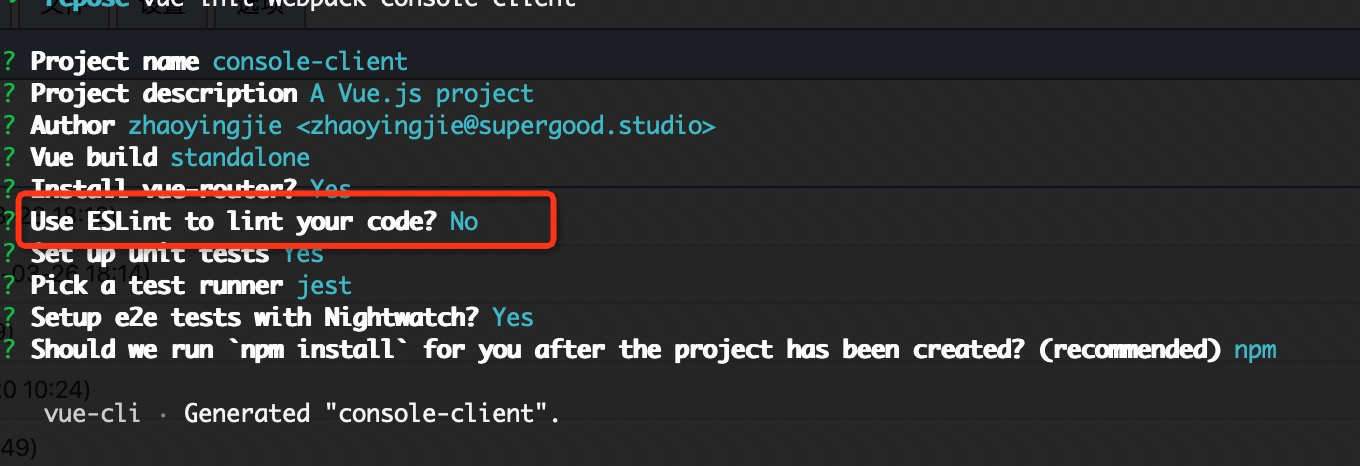
vue init webpack AwesomePos #新建vue项目 AwesomePos为项目名称
不要使用ESLint语法检查

3.在命令行中,进入项目目录,使用npm install 安装ackage.json里项目的依赖包。如果你网速较慢的话,可以使用淘宝镜像的cnpm来进行安装。
4.查看是否安装正确。在命令行中输入 npm run dev ,如果能在浏览器中正常打开页面,说明安装正确。
到这里为止,我们的项目架构就建立好了,我们需要对Vue-cli给我们生成的文件进行一些必要的修改。
打包注意事项:
1、把绝对路径改为相对路径

我们打开config/index.js 会看到一个build属性,这里就我们打包的基本配置了。你在这里可以修改打包的目录,打包的文件名。最重要的是一定要把绝对目录改为相对目录。
assetsPublicPath:'./'
这样才能保证我们打包出去的项目可以正常预览。
2、在命令行中用npm run build 进行打包。
npm n run build
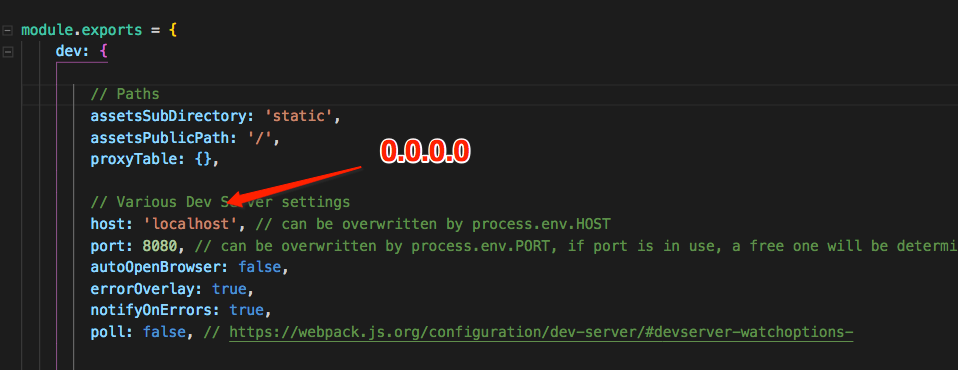
3.Vue 开放所有IP 0.0.0.0访问 config/index.js