springmvc后台接前端的参数,数组,集合,复杂对象等
参考地址:https://blog.csdn.net/feicongcong/article/details/54705933
POST方法时Java后端使用@RequestBody注解接收参数
$.ajax{
url:"xxxx",
type : 'POST',
dataType:"json",
contentType:"application/json",
data: JSON.stringify(["123", "456"]),
......
}
后台
@RequestMapping("/getEventData")public void getEventData(@RequestBody List<String> areaList) {
// TODO
}
@ResponseBody @RequestMapping(value = "/ajaxsortPriority") public ResultDo ajaxsortPriority(@RequestParam("ids[]") Long[] ids) { ResultDo resultDo=new ResultDo(); int size=cmsBannerService.sortPriority(ids); if(size==ids.length){ resultDo.setSuccess(true); }else{ resultDo.setSuccess(false); } return resultDo; }
前端
var param=[]; $("#tb_order").find("td[name='id']").each(function(){ param.push($(this).text()); }) var ids={ids:param}; $.ajax({ cache: true, type: "GET", url: "/cmsBanner/ajaxsortPriority", dataType:"json", data:ids, async: false, success: function (data) {
(2)集合
后台
@RequestMapping(value = "/cfgRepayRemind", method = RequestMethod.POST) @ResponseBody public ResultDo<?> cfgRepayRemind( @RequestBody List<SysDictPojo> sysDictPojos //@RequestBody 前台请求的数据格式必须为json ) { ResultDo<?> resultDo = ResultDo.build(); try { icProjectRepayService.cfgRepayRemind(sysDictPojos); } catch (Exception e) { resultDo.setSuccess(false); } return resultDo; }
//pojo类
public class SysDictPojo extends AbstractBasePojo { private Long id; private String key; private String value; private String description; }
前端
function cfgRepayRemind(ele) { var url = $(ele).attr("value"); var params = []; $("#repayRemindMobile").find("ul").each(function () { var id = $(this).find("input[name='id']").eq(0).val(); var value = $(this).find("input[name='value']").eq(0).val(); params.push({id: id, value: value});//id,value 为java bean里的属性,名字一致 }) $.ajax({ cache: true, type: "POST", url: url, data: JSON.stringify(params),// 指定请求的数据格式为json,实际上传的是json字符串 contentType: 'application/json;charset=utf-8',//指定请求的数据格式为json,这样后台才能用@RequestBody 接受java bean dataType: "json", async: false, success: function (data) { if (data.success) { toastr.success("操作成功"); setTimeout(function () { location.reload(); }, 1000) } } }); }
(3) 单参数
前端
$.ajax({ type:"post", data:{total:'100'}, dataType:'json', url:"http://127.0.0.1:8089/icProject/test", success:function () { } })
后台
@RequestMapping(value = "/test", method = RequestMethod.POST) @ResponseBody public String test(@RequestParam("total") String total ) { return null; }
(3)传多个参数
前端
var tagIds = [] $.ajax({ type: "POST", url: "/auth/childComment/createComment", data: { id: $("#sourceId").val(), courseId: $("#courseId").val(), classId: $("#commentClassId").val(), content: $("#updateContent").val(), childId: $("#childId").val(), classCatalogId: $("#classCatalogId").val(), tagId: tagIds },
后台
@PostMapping("createComment")
@PreAuthorize("hasAnyAuthority('merchant:childComment:index')")
@ResponseBody
public ResultDo createComment(
@RequestParam(value = "childId") Long childId,
@RequestParam(value = "courseId") Long courseId,
@RequestParam(value = "classId") Long classId,
@RequestParam(value = "classScheduleId") Long classScheduleId,
@RequestParam(value = "content") String content,
@RequestParam(value = "tagId[]", required = false) List<Long> tagIds
) {
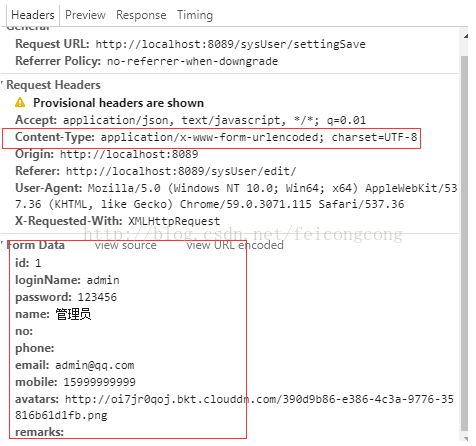
(4)表单数据序列化传参,ajax提交
前端
var params = $("#sysUserFrm").serialize(); var url = "/sysUser/settingSave" $.ajax({ cache: true, type: "POST", url: url, data: params, dataType: "json", async: false, success: function (data) {} })
后台
@RequestMapping(value = "/settingSave", method = RequestMethod.POST) @ResponseBody public ResultDo<?> settingSave(SysUserPojo sysUserPojo) {}
这样sysUserPojo也能接收到Bean,其实这里的$("#sysUserFrm").serialize() 就相当于组装的 json对象 { }

使用时必须先组装json对象{username:"carter" }
我的习惯是用 @RequestBody接受带List对象的对象或者List对象,因为js中有个push方法用来组合得到 List 比较简单
不使用contentType: “application/json”则data可以是对象,使用contentType: “application/json”则data只能是json字符串
使用@RequestBody(实际上接受的是json的字符串)
function logined() { $.ajax({ type: "POST", url: "/backend/logined", data:JSON.stringify({userName:"cater",password:"123456"}) ,//转成字符串 contentType: "application/json;charset=utf-8",//不使用contentType: “application/json”则data可以是对象,使用contentType: “application/json”则data只能是json字符串 success: function (data) {} }) }
@RequestMapping(value = "adds",method = RequestMethod.POST,produces="text/html;charset=UTF-8") @ResponseBody public SimpleResult adds(HttpServletRequest request, HttpServletResponse response){ SimpleResult simpleResult=null; String str = null; try { //解码,为了解决中文乱码 str = URLDecoder.decode(request.getParameter("model"),"UTF-8"); System.out.println("----------------str"+str); JSONObject jb=new JSONObject(); //将json格式的字符串转换为json数组对象 JSONArray array=(JSONArray)jb.fromObject(str).get("dts"); //取得json数组中的第一个对象 JSONObject o = (JSONObject) array.get(0);//获得第一个array结果 System.out.println("数组大小:"+array.size()); //取出json数组中第一个对象的“userName”属性值 String name=o.get("drunam").toString();//获得属性值 System.out.println(name); System.out.println(o); } catch (Exception e) { e.printStackTrace(); } simpleResult=SimpleResult.success(); return simpleResult; }
在SpringMVC环境中,@RequestBody接收的是一个Json对象的字符串,而不是一个Json对象。然而在ajax请求往往传的都是Json对象,用 JSON.stringify(data)的方式就能将对象变成字符串。同时ajax请求的时候也要指定dataType: "json",contentType:"application/json" 这样就可以轻易的将一个对象或者List传到Java端!
服务器为什么会对表单提交和文件上传做特殊处理,因为表单提交数据是名值对的方式,且Content-Type为application/x-www-form-urlencoded,而文件上传服务器需要特殊处理,普通的post请求(Content-Type不是application/x-www-form-urlencoded)数据格式不固定,不一定是名值对的方式,所以服务器无法知道具体的处理方式,所以只能通过获取原始数据流的方式来进行解析。 jquery在执行post请求时,会设置Content-Type为application/x-www-form-urlencoded,所以服务器能够正确解析,而使用原生ajax请求时,如果不显示的设置Content-Type,那么默认是text/plain,这时服务器就不知道怎么解析数据了,所以才只能通过获取原始数据流的方式来进行解析请求数据。
第一种方式 传递的参数Bean
jsp文件: $("#saveuddd").click(function(){ var saveDataAry=[]; var data1={"name":"test","password":"gz"}; var data2={"name":"ququ","password":"gr"}; saveDataAry.push(data1); saveDataAry.push(data2); $.ajax({ type:"POST", url: basePath + "/user/saveUser", dataType:"json", contentType:"application/json", // 指定这个协议很重要 data:JSON.stringify(saveDataAry), //只有这一个参数,json格式,后台解析为实体,后台可以直接用 success:function(data){ } }); }) java文件 @RequestMapping(value = "saveUser", method = {RequestMethod.POST }) @ResponseBody public void saveu( @RequestBody List<User> users ){ //此时的user是map数据,并没有解析为bean // 不建议使用 System.out.println(users) ; } 使用如下方法,可以使用bean @RequestMapping(value = "saveUser", method = {RequestMethod.POST }) @ResponseBody public void saveu( @RequestBody User[] users ){ System.out.println(users.getName()) ; // 此时的user是实体bean }
第二种方式 传递的键值对
jsp同上 另外一种: @RequestMapping(value = "saveUser", method = {RequestMethod.POST }) @ResponseBody public void saveu( @RequestBody List<Map<String,String>> users ){ // spring MVC只能解析外层的json格式,内部的bean转化为Map格式的键值对,需要对map解析 List<User> userList = new ArrayList<User>(); for(Map<String,String> map : users){ User u = new User(); u.setName(map.get("name")); u.setPassword(map.get("password")); userList.add(u); } // 这里就可以使用 userList 了 }
第三种方式
能够传递多个参数,但是每一个参数都是字符串(bean类型的数据会转化为JSON格式的字符串)
jsp文件 $("#saveuddd").click(function(){ var saveDataAry=[]; var data1={"name":"test","password":"gz"}; var data2={"name":"ququ","password":"gr"}; saveDataAry.push(data1); saveDataAry.push(data2); $.ajax({ type:"POST", url: basePath + "/user/saveUser", dataType:"json", data:{users:JSON.stringify(saveDataAry),aa:"ddd"}, // 可以传递多个参数,但此时的users内容与另外一个参数:aa 的内容一起传递,所以后台解析为字符串 // 后台接收的users内容:[{"name":"test","password":"gz"},{"name":"ququ","password":"gr"}] // 后台接收的 aa 内容:"ddd" success:function(data){ } }); }) java文件 @RequestMapping(value = "saveUser", method = {RequestMethod.POST }) @ResponseBody public void saveu( String users , String aa ){ System.out.println(users) ; }