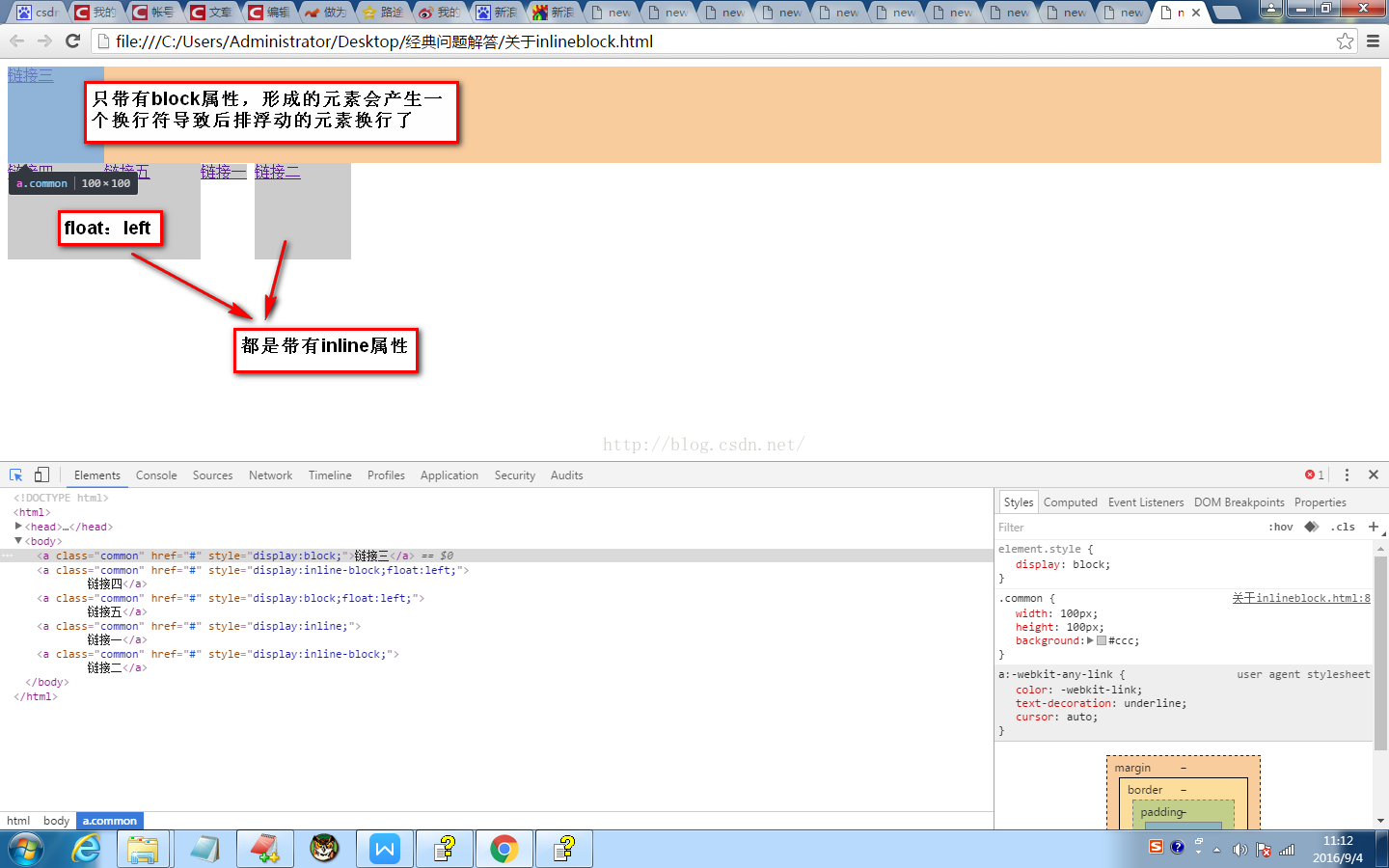
首先是block和inline的区别,说通俗点block就是让其形成块级元素,而且其前后都会有换行符;而inline的话就是让元素设置为内联样式(对其设置的宽高都没有什么卵用,不产生效果,但是颜色效果还是有的),前后是没有换行符的。
而inline-block恰好是两者的综合,即行内块,其属于块级元素,而且没有换行符,在行内形成。废话了这么多,我怕以后还是忘了,那就直接上一个例子:

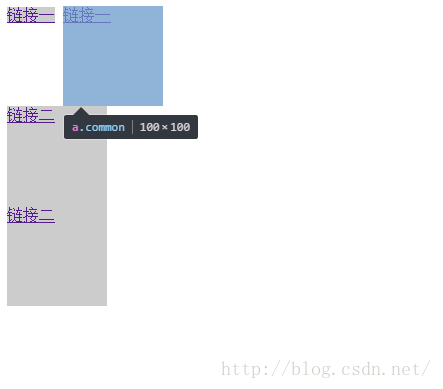
如图设置四个链接,分别作对比:inline(公共样式common对其宽高并没有影响),inline-block,block(在行内会换行,而且独占一行)


拓展:如果对block设置。。。回家写
/*****************第二天才补上**********************/
后面又分别对block,inline-block,以及inline分别加上float:left。发现无论是谁,一旦加上float属性,其前后的换行符都会被取消;
而其中例如后面已经浮动的元素,前面有换行符的情况下,是不会被挤压的,也就是如下图:链接三后面因为有换行符。后面浮动的元素即使有了浮动,前面的换行符
还是会产生作用。

原文:https://blog.csdn.net/sinat_31311369/article/details/52425317
版权声明:本文为博主原创文章,转载请附上博文链接!