<body onload="banner()"> <div id="kunag"> <img src="0.png" class="tu"> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> </ul> <div id="Left"><</div> <div id="Right">></div> </div> </body>
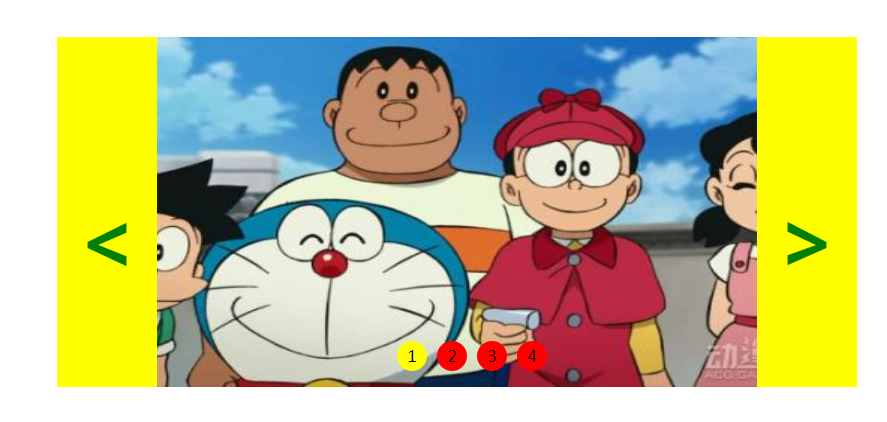
做一个我们想要实现的样式!效果图如下
<style>
#kunag{ 800px;height: 350px;margin: 80px auto;position: relative;}
.tu{ 800px;height: 350px;background-size: 100% 100%;position: absolute;}
ul{list-style: none;float: left;position: absolute;text-align: center;bottom:0;left: 50%;transform:translate(-50%,0);}
ul li{float: left;border-radius: 50%;margin-right:10px; 30px;height: 30px;border-radius: 50%;text-align: center;line-height: 30px;background: red;}
#Right,#Left{position: absolute; 0px;height: 100%;background: yellow;top: 0;text-align: center;line-height: 400px;font-size: 80px;font-weight: bold;color: green;overflow: hidden;transition: .8s;}
#Left{left: 0;}
#Right{right: 0;}
</style>
给他样式
<script>
var imgs=document.getElementsByTagName('img')[0];
var inde = -1;
var odiv=$("kunag")
var lis=document.getElementsByTagName('li');
var triem = setInterval("banner()",1000);
var Left = $("Left");
var Right = $("Right");
function banner(){
inde++
if(inde==4){
inde=0;
}
imgs.src=inde+".png" //创建图片
quDiaColor() //原来的颜色
lis[inde].style.background="yellow"; //更改每次图片下面小圆圈的颜色
}
for (var i=0;i<lis.length;i++) {
lis[i].onclick = function(){
triem = setInterval("banner()",1000);
clearInterval(triem);
inde = this.innerHTML-1;
imgs.src=inde+".png"
quDiaColor();
lis[inde].style.background = "yellow";
}
}
function quDiaColor(){
for(i=0;i<lis.length;i++){
lis[i].style.background="red";
}
}
odiv.onmouseover=function(){ //鼠标放上去
clearInterval(triem)
Left.style.width = Right.style.width = "100px";
odiv.onmouseout=function(){ //鼠标离开
triem=setInterval(banner,1000)
Left.style.width = Right.style.width = "0px";
}
}
Left.onclick = function(){
inde--;
if (inde == -1) {
inde = 3
}
imgs.src=inde+".png"
quDiaColor();
lis[inde].style.background = "yellow";
}
Right.onclick = function(){
banner()
}
</script>