本文主要讲如何使用Grunt实现less文件压缩。
一 说明
less是非常常用的样式框架之一,Grunt也提供了可以编译和打包less样式文件的插件:grunt-contrib-less。
实现原理分析:
分析该插件源码,可以发现该插件实际只做了对样式文件的各种处理,真正进行编译less文件到css文件,实际还是调用的less库的less.render方法实现的。
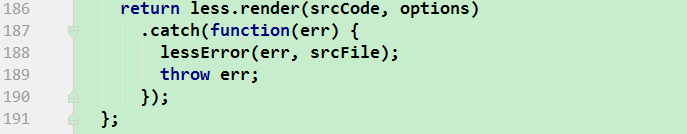
如下是grunt-contrib-less库源码:

二 安装
npm install grunt-contrib-less --save-dev
三 加载任务
grunt.loadNpmTasks('grunt-contrib-less');
四 配置
该插件配置吧比较简单,下边只列出作者用到的几个常用属性:
4.1 files
设置要处理的less文件地址和输出的css文件地址。
1 files: { 2 'dist/build.css': 'theme/build.less' 3 }
4.2 options
其它各种配置都在options中,具体属性如下:
paths:
类型: String Array Function
默认值: 根目录.
意义:定义@import加载文件的路径。默认值是文件的当前路径。 如果指定一个函数的源文件路径将是第一个参数。您可以返回到使用字符串或路径的数组。
rootpath:
类型:String
默认值:“”
意义:所有文件都是基于这个路径
compress:
类型:bool
默认值:false
意义:压缩编译之后的css文件,即删除css文件中的空行和空格
cleancss:
类型: bool
默认值: false
意义: 使用clean-css来压缩css文件
cleancssOptions:
类型: Object
默认值: none
意义:如果设置cleancss为true的话,此项才起效果,配置cleancss的选项
ieCompat:
类型:bool
默认值:true
意义:编译之后的css文件适应于ie8
optimization:
类型: Integer
默认值:null
意义:设置优化等级,数字越小,在树中创建的节点越少。会影响到调试。
strictImports:
类型:bool
默认值:false
意义:如果设置为true,less将会以标准的模式来加载@import引用的文件
strictMath:
类型:bool
默认值:false
意义:如果设置为true,表达式需要用括号括起来
strictUnits:
类型:bool
默认值:false
意义:如果设置为true,less将会验证单位是否合法
syncImport:
类型:bool
默认值:false
意义:异步加载通过@import引用的文件
dumpLineNumbers:
类型:string(comments, mediaquery,all)
默认值:false
意义:
relativeUrls:
类型:bool
默认值:false
意义:重写url为相对url
customFunctions:
类型: Object
默认值: none
意义:自定义函数,一般是全局功能的。
report:
类型: string ('min', 'gzip')
默认值:min
意义:何种方式来压缩文件,gzip更消耗时间
sourceMap:
类型:bool
默认值:false
意义:是否使用文件映射
sourceMapFilename:
类型:string
默认值:none
意义:编写源与给定的文件名映射到一个单独的文件。
sourceMapUrl:
类型:string
默认值:none
意义:重写css文件中的源映射。
sourceMapBasepath:
类型:string
默认值:none
意义:设置在源映射中的less文件路径的基本路径。
sourceMapRootpath:
类型:string
默认值:none
意义:在map文件中的less文件根目录
outputSourceFiles:
类型:bool
默认值:false
意义:将less文件放到Map文件中,替换引用。
modifyVars:
类型: Object
默认值: none
意义:重写全局变量
banner:
类型:string
默认值: none
意义:标记,编译之后文件顶部标记
五 实战
下边是一个实例项目。
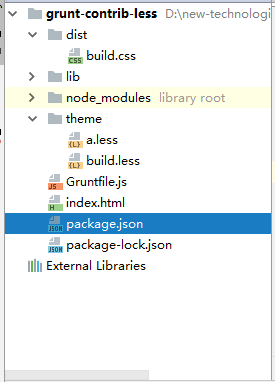
5.1 整体项目目录:

5.2 gruntfile.js文件中配置:
1 module.exports = function(grunt) { 2 grunt.initConfig({ 3 // 清理空文件夹 4 clean: { 5 foo1: { 6 src: ['dist/*'] 7 } 8 }, 9 less: { 10 css: { 11 options: { 12 compress: true, 13 strictMath: true 14 }, 15 files: { 16 'dist/build.css': 'theme/build.less' 17 } 18 } 19 } 20 21 }); 22 23 grunt.loadNpmTasks('grunt-contrib-less'); 24 grunt.loadNpmTasks('grunt-contrib-clean'); 25 26 // 默认被执行的任务列表。 27 grunt.registerTask('default', [ 28 'clean', 29 'less' 30 ]); 31 32 };
5.3 入口文件build.less代码很简单:
@import "a.less";
5.4 核心less文件a.less代码如下:
1 @ 80px; 2 @color: 'red'; 3 4 .a-title { 5 color: @color; 6 @width; 7 height: 100px; 8 background-color: blueviolet; 9 }
5.5 执行grunt命令后输出文件build.css如下(下边是格式化后的):
1 .a-title { 2 color: 'red'; 3 80px; 4 height: 100px; 5 background-color: blueviolet 6 }
六 实战代码下载地址
上边实战源码获取地址:
https://gitee.com/bangbangwa/grunt/blob/master/grunt-contrib-less-test.rar
参考资料&内容来源
Grunt官网:https://www.npmjs.com/package/grunt-contrib-less
博客园:https://www.cnblogs.com/xiyangbaixue/p/4132901.html