首先我这篇只是记录我学习中的问题,不是针对所有章节作的记录,我会慢慢添加进去的。
最近一直在学习angular ,在学习‘小猫杯’课程中有一个地方讲到用filter做为筛选条件的,自己在处理过程中发现了一些小问题,现在将其记录下来,待以后更加的理解后作统一的解决。当然目前我是发现了一种解决方案。
看代码先:
html 代码:
<!doctype html> <html ng-app='myApp'> <meta charset="utf-8"> <head> <title>3.html编辑器</title> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css"> </head> <body> <div class="container" ng-controller='productCtrl'> <input type="text" class="form-control" placeholder="Search" ng-model='search'> <table class='table'> <thead> <tr> <th ng-class="{dropup:order==''}" ng-click="order=!order;orderType='id'">id</th> <th ng-click="changeOrder('name')"><button class='btn btn-primary'>name</button></th> <th ng-click="changeOrder('price')"><button class='btn btn-primary'>Price</button></th> </tr> </thead> <tbody> <tr ng-repeat='product in productData | filter:search |orderBy:orderType:order'> <td>{{product.id}}</td> <td>{{product.name}}</td> <td>{{product.price | currency:'¥'}}</td> </tr> </tbody> </table> </div> <script src="http://code.angularjs.org/angular-1.0.1.min.js"></script> <script src='2.js'></script> </body> </html>
Js 代码:
angular.module('myApp',[])
.service('productData',function(){
return [
{
id:'1234',
name:'ipad',
price:3000
},
{
id:'2235',
name:'iwatch',
price:3000
},
{
id:'6678',
name:'imac',
price:2368
},
{
id:'1286',
name:'iphone',
price:6709
},
{
id:'3456',
name:'mac air',
price:4977
}
]
})
.controller('productCtrl',function($scope,productData){
$scope.productData=productData;
$scope.order='';
//the comment below is for the solution of issue.
//issue:when refresh html page,it does't load the data correctly,represent empty.(tips:it correspond to the code 'product in productData | filter:{id:search}' ,but others don't occur)
//but when i add the code below ,it correctly render.
//上面的意思是说:当我将筛选条件写成 filter:{id:search}时,页面的每次刷新都是空的,但是改变了筛选条件就不出现这个问题。比如:filter:search
//$scope.search='';
console.log($scope.search)
$scope.changeOrder=function(type){
$scope.orderType=type;
if($scope.order===''){
$scope.order='-';
}else{
$scope.order='';
}
}
})
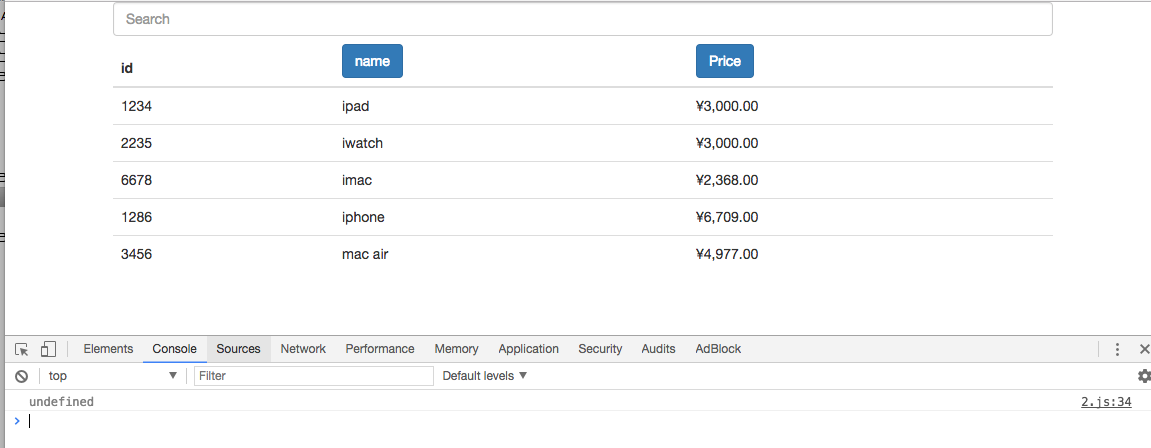
截图展示内容:出现的问题

即当未给$scope.search=''赋值时,默认为undefined,结果筛选时 filter:{id:undefined},这样估计就错了,就是刷新页面一次,search总是undefined.以后就都正常了,因为填入过search框,search被赋过值了。
目前我测试的angular 版本是 1.0.1。不知道其他版本有没有这样问题的。
通过测试引用高版本未出现上述问题:比如<script type="text/javascript" src='https://cdn.bootcss.com/angular.js/1.4.6/angular.min.js'></script>