其中,第1跟第2都是jQuery.Validate的内置的消息,以样式名的方式进行验证虽然简单快捷。但臃肿了input标签,不利于日后修改。
第3使用单独的js脚本解决了HTML和验证规则的分离,好处是统一验证规范,方便日后维护
jQuery Validation插件的下载地址:http://jqueryvalidation.org/
一、validate基本介绍
Validation拥有如下特点:
1、内置验证规则:拥有必填、数字、E-Mail、URL和信用卡号码等19类内置验证规则。
2、自定义验证规则:可以很方便地自定义验证规则。
3、简单强大得验证信息提示:默认了验证信息提示,并提供自定义覆盖默认提示信息的功能。
4、实时验证:可以通过keyup或blur事件触发验证,而不仅仅在表单提交的时候验证。
默认校验规则
| 序号 | 规则 | 描述 |
|---|---|---|
| 1 | required:true | 必须输入的字段。 |
| 2 | remote:"check.php" | 使用 ajax 方法调用 check.php 验证输入值。 |
| 3 | email:true | 必须输入正确格式的电子邮件。 |
| 4 | url:true | 必须输入正确格式的网址。 |
| 5 | date:true | 必须输入正确格式的日期。日期校验 ie6 出错,慎用。 |
| 6 | dateISO:true | 必须输入正确格式的日期(ISO),例如:2009-06-23,1998/01/22。只验证格式,不验证有效性。 |
| 7 | number:true | 必须输入合法的数字(负数,小数)。 |
| 8 | digits:true | 必须输入整数。 |
| 9 | creditcard: | 必须输入合法的信用卡号。 |
| 10 | equalTo:"#field" | 输入值必须和 #field 相同。 |
| 11 | accept: | 输入拥有合法后缀名的字符串(上传文件的后缀)。 |
| 12 | maxlength:5 | 输入长度最多是 5 的字符串(汉字算一个字符)。 |
| 13 | minlength:10 | 输入长度最小是 10 的字符串(汉字算一个字符)。 |
| 14 | rangelength:[5,10] | 输入长度必须介于 5 和 10 之间的字符串(汉字算一个字符)。 |
| 15 | range:[5,10] | 输入值必须介于 5 和 10 之间。 |
| 16 | max:5 | 输入值不能大于 5。 |
| 17 | min:10 | 输入值不能小于 10。 |
默认提示:
messages: {
required: "This field is required.",
remote: "Please fix this field.",
email: "Please enter a valid email address.",
url: "Please enter a valid URL.",
date: "Please enter a valid date.",
dateISO: "Please enter a valid date (ISO).",
dateDE: "Bitte geben Sie ein gültiges Datum ein.",
number: "Please enter a valid number.",
numberDE: "Bitte geben Sie eine Nummer ein.",
digits: "Please enter only digits",
creditcard: "Please enter a valid credit card number.",
equalTo: "Please enter the same value again.",
accept: "Please enter a value with a valid extension.",
maxlength: $.validator.format("Please enter no more than {0} characters."),
minlength: $.validator.format("Please enter at least {0} characters."),
rangelength: $.validator.format("Please enter a value between {0} and {1} characters long."),
range: $.validator.format("Please enter a value between {0} and {1}."),
max: $.validator.format("Please enter a value less than or equal to {0}."),
min: $.validator.format("Please enter a value greater than or equal to {0}.")
},
使用:
<script src="js/jquery-1.9.1.min.js"></script> <script src="js/jquery.validate-1.13.1.min.js"></script>
$("#myForm").validate(); //form的id

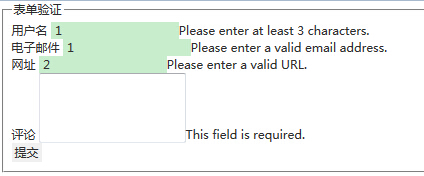
<form id="myForm" method="post" action="#"> <fieldset> <legend>表单验证</legend> <p> <label for="username">用户名</label> <!--<input id="username" name="username" type="text" class="required" minlength="3">--> <!--required或者使用--> <input id="username" name="username" type="text" minlength="3" required> </p> <p> <label for="email">电子邮件</label> <input id="email" name="email" type="text" class="required email"> </p> <p> <label for="url">网址</label> <input id="url" name="url" type="text" class="url"> </p> <p> <label for="comment">评论</label> <textarea id="comment" name="comment" cols="20" rows="3" class="required"></textarea> </p> <p> <input type="submit" value="提交"> </p> </fieldset> </form>

默认信息改中文:
jQuery.extend(jQuery.validator.messages, { required: "必选字段", remote: "请修正该字段", email: "请输入正确格式的电子邮件", url: "请输入合法的网址", date: "请输入合法的日期", dateISO: "请输入合法的日期 (ISO).", number: "请输入合法的数字", digits: "只能输入整数", creditcard: "请输入合法的信用卡号", equalTo: "请再次输入相同的值", accept: "请输入拥有合法后缀名的字符串", maxlength: jQuery.validator.format("请输入一个 长度最多是 {0} 的字符串"), minlength: jQuery.validator.format("请输入一个 长度最少是 {0} 的字符串"), rangelength: jQuery.validator.format("请输入 一个长度介于 {0} 和 {1} 之间的字符串"), range: jQuery.validator.format("请输入一个介于 {0} 和 {1} 之间的值"), max: jQuery.validator.format("请输入一个最大为{0} 的值"), min: jQuery.validator.format("请输入一个最小为{0} 的值") });
推荐将文件放入messages_cn.js中,在文件中引用
<script src="js/messages_cn.js"></script>

二、metadata的加入
jquery.metadata.js是一个支持固定格式解析的jquery插件,Validation插件将其很好地融合到验证规则编码中。
注意:低版本的validate没有内置metadata的支持,so,这种方法不推荐使用
使用:
<script src="js/jquery-1.9.1.min.js"></script> <script src="js/jquery.validate.js"></script> <script src="js/jquery.metadata.js"></script>
$("#myForm").validate({meta:"validate"})
<form id="myForm" method="post" action="#"> <fieldset> <legend>表单验证</legend> <p> <label for="username">用户名</label> <input id="username" name="username" type="text" class="{validate:{required:true,minlength:2}}"> </p> <p> <label for="email">电子邮件</label> <input id="email" name="email" type="text" class="{validate:{required:true,email:true}}"> </p> <p> <label for="url">网址</label> <input id="url" name="url" type="text" class="{validate:{url:true}}"> </p> <p> <label for="comment">评论</label> <textarea id="comment" name="comment" cols="20" rows="3" class="{validate:{required:true}}"></textarea> </p> <p> <input type="submit" value="提交"> </p> </fieldset> </form>
三、行为与结构分离以及自定义验证信息
在validate()方法中增加rules属性,通过每个字段的name属性值来匹配验证规则。

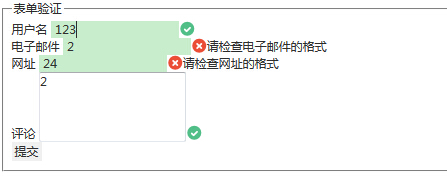
$(function () { $("#myForm").validate({ rules:{ username:{ required:true, minlength:3 }, email:{ required:true, email:true }, url:"url", comment:"required" }, messages:{ username:{ required:"请输入姓名", minlength:"请至少输入两个字符" }, email:{ required:"请输入电子邮件", email:"请检查电子邮件的格式" }, url:{ url:"请检查网址的格式" }, comment:{ required:"请输入您的评论" } }, // errorElement:"em", 默认为span标签不推荐更改 success:function(element){ $(element).html(" ").addClass("valid"); // 注意,此class不能为success。 } }); });
label.error{ background: url(images/unchecked.png) no-repeat 0px 0px; padding-left: 16px;} label.valid{ background: url(images/checked.png) no-repeat 0px 0px; padding-left: 16px;}

四、自定义验证规则
<p> <label for="valcode">验证码</label> <input id="valcode" name="valcode" type="text">=7+9 </p>

$(function () { $("#myForm").validate({ rules:{ valcode:{ formula:"7+9" } } }); // 自定义一个验证方法 $.validator.addMethod( "formula",function(value,element,param){ return value==eval(param); }, '请输入数学公式计算后的结果' ) });

正则表达:
。。。。。。
五、常用方法及注意问题
1、替代默认的submit
// 代替默认的submit // submitHandler:function(form){ // alert("submitted"); // form.submit(); // } // 使用ajax方式 submitHandler: function (form) { $(form).ajaxSubmit({ type: "post", success: function (element) { alert(element + "执行成功"); }, error: function (XmlHttpRequest, textStatus, errorThrown) { alert(errorThrown + "添加失败"); } }); }
2、只验证不提交
$("#myForm").validate({
debug: true
});
3、全局设置默认值
// 设置所有表单只验证不提交 $.validator.setDefaults({ debug:true });
// 设置所有表单提交方式 $.validator.setDefaults({ submitHandler:function(form) { alert("submitted!"); form.submit(); } });
