.graph { width: 400px; height: 25px; border: 1px solid #f8b3d0; } .bar { background-color: #ffe7f4; display: block; float: left; height: 100%; text-align: center; }
<div class="fz"> <div class="graph" id="graph"> <em id="bar" class="bar"></em> </div> <input type="button" value="加载" id="btn"> <em id="mes"></em> </div>
$("#btn").bind("click", function () {
startLoading();
})
var xmlHttp;
var percent;
function createXMLHttpRequest() {
if (window.ActiveXObject) {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
else if (window.XMLHttpRequest) {
xmlHttp = new XMLHttpRequest();
}
}
function startLoading() {
createXMLHttpRequest();
var url = "data.txt";
xmlHttp.open("GET", url, true);
xmlHttp.onreadystatechange = function () {
if (xmlHttp.readyState == 4) {
if (xmlHttp.status == 200) {
setTimeout("sendData()", 2000);
}
}
};
xmlHttp.send(null);
}
function sendData() {
createXMLHttpRequest();
var url = "data.txt";
xmlHttp.open("GET", url, true);
xmlHttp.onreadystatechange = function () {
if (xmlHttp.readyState == 4) {
if (xmlHttp.status == 200) {
percent = parseInt(xmlHttp.responseText);
refreshBar(percent);
if (percent < 100) {
setTimeout("sendData()", 2000);
}
else {
$("#mes").html("加载完毕");
//隐藏操作
}
}
}
}
xmlHttp.send(null);
}
//更新进度条
function refreshBar(per) {
$("#bar").width(per + "%");
}
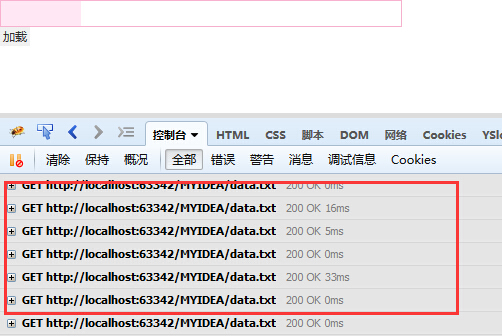
根目录下新建data.txt 。内容输入20

每2分钟请求一次data.txt。当data.txt的内容变为100时