欢迎大家回来,上节课呢,已经给大家初步介绍了浮动以及浮动的原理
通过上节课的学习,我们终于可以把竖着的列表转成横的
但是转成横的之后更加麻烦的事情还在后头
不过大家不要怕,只要跟我走就OK,呵呵
废话说完了之后,进入正题
首先我们加深一下对浮动的认识
上节课我们只是说了列表排成一排的情况
大家不妨设想一下如果有两排、三排甚至多排的话应该怎么做呢?
我们先不管这么多东西,先来个一排的
这个布局相信大家一定能看懂
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>test</title> <style type="text/css"> .list-wrap{ width:306px; height:102px; border:1px solid red;} .list-wrap li{ width:100px; height:100px; border:1px solid black; float:left;} </style> </head> <body> <ul class="list-wrap"> <li>li1</li> <li>li2</li> <li>li3</li> </ul> </body> </html>
在这里我先说明一点,.list-wrap的width设为306px而不是300px是因为每个li除了有100px的宽度之外左右还各有1px的border
所以实际上每个li占位大小为102px,高度设为102px的原因也就自然不用再多解释了

预览之后左边会有一个间距,上节课解释过后相信大家也一定知道是怎么回事——ul的一个padding
上节课我们也说过加了浮动的元素会飘起来,飘到距离它最近的块元素父级
所以我们挨个分析,li1毫无疑问飘到了ul的左上角,那么li2和li3为何会一次靠在li1后面呢?
其实道理也很简单,li1 li2 li3都在天上飞着,而且飞的高度也都一样
当li1挨住ul之后 li2再想挨住ul就必须要越过li1,但是上天没有赐予它某种特殊能力让它越过li1,所以只能乖乖靠在li1的后面
li3也是同理
分析到这里之后,相信大家对浮动会有更深的了解
但是我们的浮动要是有这么简单就太好了,我也就没有必要如此强调它的重要性了
( ⊙ o ⊙ )!,不小心又吓唬了大家一下,I'm so sorry! 呵呵
言归正传
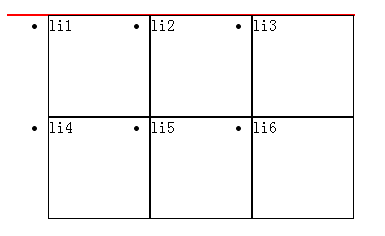
如果想要实现两行,每行三个,那么li就是6个
那就再ul里面再加上3个li不就好了嘛
没错,的确是这样
但是大家再想想,父级ul的宽度只有306px
第四个li想要靠着第三个li,但是又没有它的容身之处
第四个li一气之下就会跑到下一行,直接挨住离它最近的块元素父级ul
第五个和第六个li就会接着排在第四个li的后面
那么父级为了要装下多出来的这3个li,也一定要变高才行
所以这时我们父级的ul要再加102px,顺便问一句,为什么不是100px应该不用再解释了吧?
经过上面一番折腾,我还是故意不给大家贴出代码,直接看效果

顺便在这里说一下我每次只给大家效果图而不给大家代码的原因:
如果给出了大家代码,那么你不自觉的就会省点事直接把代码拷走最后一预览,和我贴的预览图一样
心里想着"恩,就是这么回事,我会了,这一节可以过去了"
但是实际上你根本都没有会,因为你没有动脑子,即使真的会了,过不了多久就会忘的一干二净
因为我就是这样学过来的
哎呀,不小心又成了“说教家”了,呵呵
好了,到这里可能大家感觉一切都挺好的
但是我们做开发一定要考虑程序的可维护性
什么意思呢?在写代码的过程中要考虑各种情况,不能只做片面的决定
具体到我们的这个例子中的话该注意哪些地方呢?
我们的列表貌似不是一年三百六十五天每天都是6个li吧?
如果要是按照我们目前的做法的话
好了,假如今天有3个li,高度设置成102px
明天有6个li,高度设置成204px
哪一天又变成了3个li,高度再重新设置成102px
每天都要检查一遍这个地方li的数量是否有变化,然后再根据li的数量得到相应的ul的height
...
好麻烦啊
实际上在开发的过程中呢,我们遇到这种列表的时候通常是不会给ul加height的
说完这句话,大家一定很惊奇,不给ul加height的话,ul的height难道会自动伸缩吗?
好的,带着这个疑问,我们把ul的height去掉,看看效果不就知道了么?

效果很诡异,ul好像瞬间消失了,不过大家仔细观察一下
观察一下所有li上面的那条红线
猜一猜那条红线的高度是多少像素呢?
好的,大家尽管把浏览器放大去认真看哈
我直接告诉大家了,那条红线高度是2px
这是我截的放大的图

大家尤其要注意我上面用绿色的框框住的那部分
好像li把下面1px的红色给挡住了
好的,说了这么多,大家基本上也猜出来怎么回事了
ul不会跟我们想的那样那么智能,自己根据li数量自动变到我们想要的高度,这个红线不是别的什么东西,就是ul,只不过ul的高度变成了0
所以看起来像一条红线了
好的,大家一定在想,为什么ul的高度变成了0呢?
实际上是这样的,如果所有的子元素都加了浮动,那么父元素的高度就不会随着子元素撑高
换句话说,是因为所有的子元素都加了浮动的原因才让父元素的高度为0的
但是我们往往既需要子元素浮动使其排成一排,又想让父元素随着子元素来撑高
那这时候就需要清除浮动,注意我们所说的清除浮动并不是说将元素的float:left或者float:right再清除掉去掉
而仅仅是希望父元素随着子元素撑高
其实依我个人之拙见,清除浮动这个名字本身叫的根本不对,应该就叫父元素随着子元素撑高
因为我们清除浮动实际上做的事情就是让父元素随着子元素撑高
但是大家一直都叫清除浮动,所以就跟着这么叫了
不过一定要注意的是清除浮动绝对不是把float:left或者float:right清除掉
好的,废了半天话了,具体怎样清除浮动呢?
很简单,我们只需要给加了浮动的元素的父级加一个类.clear
这个类包括以下内容
.clear:after{ clear:both; display:block; content:"";}
如果一切顺利的话,父元素就会按照我们想的那样,随着子元素的高度撑开
代码加到哪个地方,怎么加,这个艰难的任务就要留给大家去做了
好了,既然知道加上这个类就好用了
那大家一定想知道为什么加上这个类就好了,这个类有什么神奇之处
这个问题一句两句说不完,而且需要了解一些浏览器解析机制的问题
我们在css收尾的部分再给大家做介绍
还有一点需要注意的是我们的这个.clear类是兼容IE8+ Firefox Chrome的版本
如果想兼容IE6和IE7,还是有些问题的
但是在当今的市场上,如果大家在一线城市求职遇到需要兼容IE6或IE7的公司的话
可以考虑都不用考虑了
由于市场上已经淘汰了IE6 7,所以我在这一系列文章中并没有阐述IE6 7的兼容问题
毕竟兼容IE6 7会让人生不如死
最后,我们再从另外一个角度理解一下本节课中很重要的一句话:
如果所有的子元素都加了浮动,那么父元素的高度就不会随着子元素撑高
换言之,如果所有的子元素都没有加浮动,父元素的高度就会随子元素撑高吗?
大家可以试试,我们下节课再见