https://gitee.com/1981633/vue_study.git
源码下载地址,随笔记动态更新中
1、设置选中项颜色
<template>
<div id="app">
<v-header></v-header>
<div class="tab">
<div class="tab-item">
<router-link to="/goods">商品</router-link>
</div>
<div class="tab-item">评论</div>
<div class="tab-item">商家</div>
</div>
<img src="./assets/logo.png">
<router-view></router-view>
</div>
</template>
<script>
import VHeader from './components/header/header.vue'
export default {
components: {
VHeader
}}
</script>
<style lang="stylus" rel="stylesheet/stylus">
#app
.tab
display: flex;
100%;
height: 40px;
line-height: 40px;
.tab-item
flex: 1
text-align: center
&> a
display block
font-size:14px
color:rgb(77,85,93)
&.active
color:rgb(240,20,20)
</style>
app.vue
import Vue from 'vue' import Router from 'vue-router' import goods from 'components/goods/goods' Vue.use(Router) export default new Router({ linkActiveClass: 'active', routes: [ { path: '/goods', name: 'goods', component: goods } ] })
index.js

注意新版本框架和视频不一样,另外要注意linkActiveClass首字母小写。
2、跳转到默认页
import Vue from 'vue' import Router from 'vue-router' import goods from 'components/goods/goods' Vue.use(Router) let router = new Router({ linkActiveClass: 'active', routes: [{ path: '/', redirect: '/goods', // 设置默认指向的路径 name: '主页' }, { path: '/goods', name: 'goods', component: goods } ] }) export default router
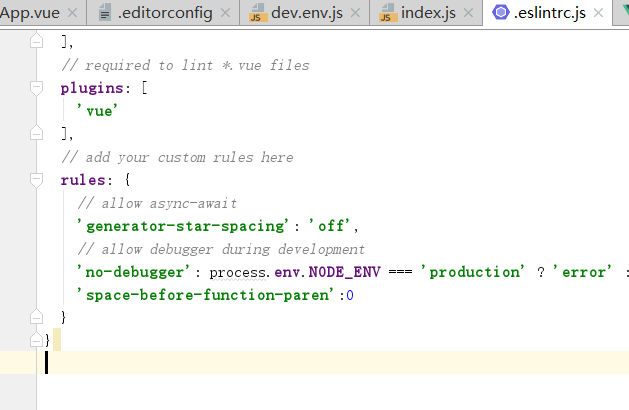
3、设置function前不需要加空格
https://eslint.org/docs/rules/space-before-function-parentheses.html

4、使用vue-resource
安装
修改main.js,注意Vue.use位置,不要放最末行
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' import router from './router' import VueResource from 'vue-resource' Vue.config.productionTip = false Vue.use(VueResource) /* eslint-disable no-new */ new Vue({ el: '#app1', router, components: { App }, template: '<App/>' })
export default后添加代码
// const ERR_OK = 0 export default { components: { VHeader }, data() { return { seller: { } } }, created() { console.log('ok') this.$http.get('/api/seller').then((response) => { response = response.body if (response.errno === 0) { this.seller = response.data console.log(this.seller) } }) }
控制台输出
和视频一致,需要用google浏览器,使用windows浏览器表现形式有所不同。