1、前面创建了第一个项目jgdemo,结构如下,使用TypeScript.
2、yarn start启动项目

3、点击GettingStarted是umi的官方网站
https://umijs.org/guide/getting-started.html
4、我们没必要从头建立项目,直接使用antdesign项目即可,当然罗马不是一天建成的,我们可以使用上面项目进行简单的语法测试学习React用。

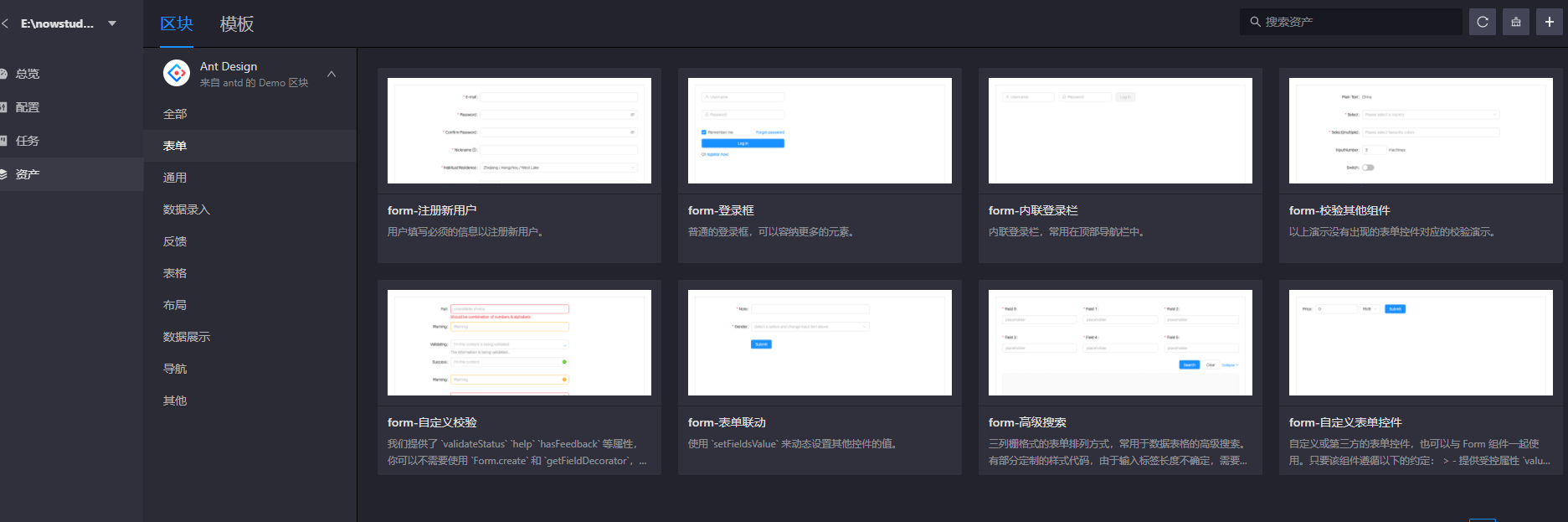
5、启动antdesign项目

6、将用这个项目来做SpringBoot学习的前端展示页面,该demo目前使用的是Mockjs模拟数据,下面将从登录页面开始,逐步改为与后台数据交互。后面简称antd