UIDatePicker继承关系如下:
UIDatePicker-->UIControl-->UIView-->UIResponder-->NSObject
1、创建UIDatePicker
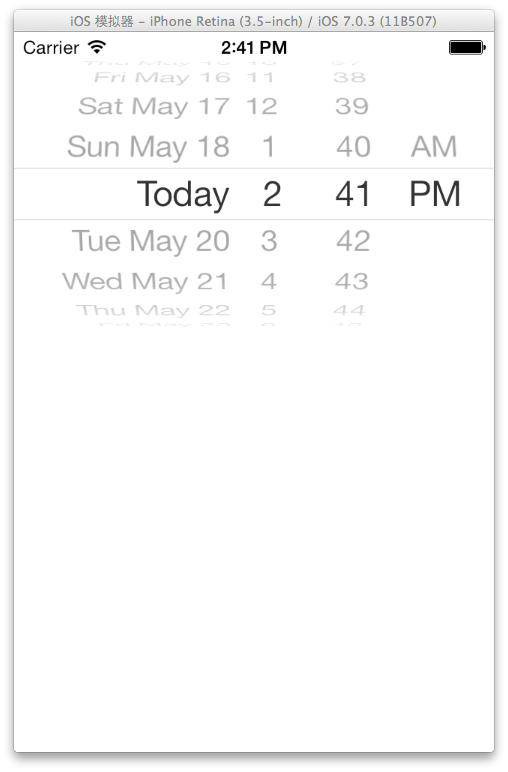
创建一个UIDatePicker控件并显示出来来看看这玩意长什么模样,代码:
1 UIDatePicker *datePicker = [[UIDatePicker alloc] initWithFrame:CGRectMake(0, 0, 320, 200)];//创建一个UIDatePicker对象 2 [self.view addSubview:datePicker];//添加到当前的视图中显示出来
样子如下:


2、配置UIDatePicker
2.1 UIDatePicker国际化
我们看见默认的UIDatePicker是英文的,这让我很不爽,用下面这个方法让它变成中文
1 @property(nonatomic, retain) NSLocale *locale
下面赶紧用这个方法给UIDatePicker对象设置上让它变成中文,英文看着实在不爽:
1 UIDatePicker *datePicker = [[UIDatePicker alloc] initWithFrame:CGRectMake(0, 0, 320, 200)];//创建一个UIDatePicker对象 2 NSLocale *chineseLocale = [NSLocale localeWithLocaleIdentifier:@"zh_cn"]; //创建一个中文的地区对象 3 [datePicker setLocale:chineseLocale]; //将这个地区对象给UIDatePicker设置上 4 [self.view addSubview:datePicker];//添加到当前的视图中显示出来
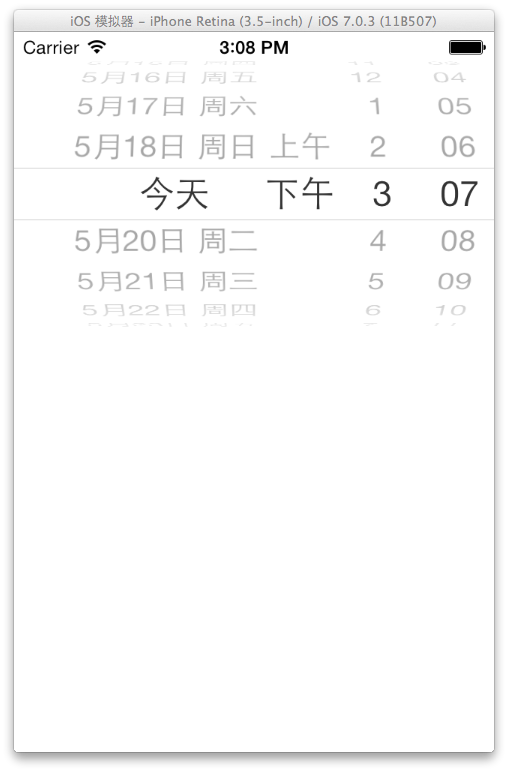
设置好了,来看看效果吧


恩,现在UIDatePicker变成中文了,但是有个问题,不管这个IOS系统是什么语言,它总是显示成中文,不利于国际化,下面我们修改代码实现UIDatePicker的国际化
1 UIDatePicker *datePicker = [[UIDatePicker alloc] initWithFrame:CGRectMake(0, 0, 320, 200)];//创建一个UIDatePicker对象 2 NSLocale *currentLocale = [NSLocale currentLocale]; //取得当前IOS用户所设置的地区信息 3 [datePicker setLocale:currentLocale]; //给UIDatePicker对象设置地区信息 4 [self.view addSubview:datePicker];//添加到当前的视图中显示出来
使用以上代码后有可能程序显示的效果还是英文的,这需要设置你的IPhone的International信息才可以。


如上图我设置的是语言为英文,下面的地区格式设置为中国,日历为公历(吐槽苹果都IOS7了,中国农历还是没实现,连小日本的日历都有,这是什么意思),我的程序显示效果如下:


2.2 UIDatePicker显示模式
用于配置UIDatePicker显示模式的方法如下
1 @property(nonatomic) UIDatePickerMode datePickerMode
该方法用于配置UIDatePicker是只显示日期选择、时间选择、或者既有日期又有时间选择(默认就是这种),还是显示为一个倒计时器。
UIDatePickerMode是个枚举分别对应那四种方法的值。定义如下:
1 typedef enum { 2 UIDatePickerModeTime, //只有时间选择的模式 3 UIDatePickerModeDate, //只有日期选择的模式 4 UIDatePickerModeDateAndTime, //既有时间又有日期的选择模式(默认这种) 5 UIDatePickerModeCountDownTimer //倒计时器模式 6 } UIDatePickerMode;
由于上面三种模式都是默认模式的变体,比较好理解,下面只实现一下倒计时器,看看啥子模样,
1 UIDatePicker *datePicker = [[UIDatePicker alloc] initWithFrame:CGRectMake(0, 0, 320, 200)];//创建一个UIDatePicker对象 2 [datePicker setDatePickerMode:UIDatePickerModeCountDownTimer]; //设置显示模式是一个倒计时器 3 [self.view addSubview:datePicker];//添加到当前的视图中显示出来
显示效果为:


3、UIDatePicker的事件处理
3.1 普通形态的UIDatePicker添加事件
上面的方法用于创建和配置UIDatePicker的显示模式,UIDatePicker也是继承与UIControl的因此也可以使用
1 - (void)addTarget:(id)target action:(SEL)action forControlEvents:(UIControlEvents)controlEvents 2 - (void)removeTarget:(id)target action:(SEL)action forControlEvents:(UIControlEvents)controlEvents
下面来给UIDatePicker添加一个事件,当用户改变了UIDatePicker的值时就弹出一个警告框显示用户选择的日期及时间,下面是初始化以及添加事件的代码:
1 UIDatePicker *datePicker = [[UIDatePicker alloc] initWithFrame:CGRectMake(0, 0, 320, 200)];//创建一个UIDatePicker对象 2 [datePicker addTarget:self action:@selector(changeTime:) forControlEvents:UIControlEventValueChanged]; //为UIDatePicker添加一个事件当UIDatePicker的值被改变时触发 3 [[self view] addSubview:datePicker];//添加到当前的视图中显示出来
下面是事件处理方法:
1 - (void)changeTime:(UIDatePicker*)sender 2 { 3 NSDateFormatter * df = [[NSDateFormatter alloc] init]; //初始化一个日期格式化器 4 [df setLocale:[[NSLocale alloc] initWithLocaleIdentifier:@"zh_cn"]]; //初始化一个中国的区域信息对象 5 [df setDateStyle:NSDateFormatterFullStyle]; //设置日期格式化器的日期显示样式为完整样式 6 [df setTimeStyle:NSDateFormatterFullStyle]; //设置日期格式化器的事件显示样式为完整样式 7 UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"UIDatePicker事件" message:[df stringFromDate:[sender date]] delegate:nil cancelButtonTitle:@"确定" otherButtonTitles:nil];//初始化一个UIAlertView用户显示用户选择的日期及时间 8 [alert show];//显示这个UIAlertView 9 }
下面来看效果:


3.2 倒计时器形态的UIDatePicker添加事件
这里用倒计时器的模式以及计时器对象做一个倒计时程序,下面贴出完整的ViewController代码,首先是头文件:
1 #import <UIKit/UIKit.h> 2 3 @interface ZFCViewController : UIViewController 4 5 @property (nonatomic,strong) NSTimer *timer; //计时器对象 6 @property (nonatomic,strong) UIDatePicker *datePicker; //倒计时选择器对象 7 @property (nonatomic,assign) double leftSeconds; //倒计时选择器对象剩余多少秒 8 9 @end
接着是实现文件:
1 // 2 // ZFCViewController.m 3 // UIDatePickerTest 4 // 5 // Created by 赵 福成 on 14-5-19. 6 // Copyright (c) 2014年 ZhaoFucheng. All rights reserved. 7 // 8 9 #import "ZFCViewController.h" 10 11 @interface ZFCViewController () 12 13 @end 14 15 @implementation ZFCViewController 16 17 NSString *msg; //用于显示还有多少秒的信息变量 18 NSDateFormatter *df; //用于格式化日期的显示格式 19 UIAlertView *alert; //用于循环时弹出的警告框 20 21 - (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil 22 { 23 self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil]; 24 if (self) { 25 // Custom initialization 26 } 27 return self; 28 } 29 30 - (void)loadView 31 { 32 UIView *rootView = [[UIView alloc] initWithFrame:[[UIScreen mainScreen] applicationFrame]]; 33 [self setView:rootView]; 34 self.datePicker = [[UIDatePicker alloc] initWithFrame:CGRectMake(0, 0, 320, 200)];//创建一个UIDatePicker对象 35 [self.datePicker setDatePickerMode:UIDatePickerModeCountDownTimer]; //设置为倒计时器 36 [self.datePicker addTarget:self action:@selector(changeTime:) forControlEvents:UIControlEventValueChanged]; //为UIDatePicker添加一个事件当UIDatePicker的值被改变时触发 37 [[self view] addSubview:self.datePicker];//添加到当前的视图中显示出来 38 } 39 40 - (void)changeTime:(UIDatePicker*)sender 41 { 42 [self setLeftSeconds:[sender countDownDuration]];//取得这个UIDatePicker倒计时器还剩多少秒 43 [sender setEnabled:NO];//当触发了一个事件就将UIDatePicker设置为禁用 44 [self setTimer:[NSTimer scheduledTimerWithTimeInterval:1 target:self selector:@selector(countDownTimer) userInfo:nil repeats:YES]];//设置了一个计时器对象,每隔一秒执行一次 45 } 46 47 - (void)countDownTimer 48 { 49 self.leftSeconds -= 1; //每次执行减去一秒 50 if (self.leftSeconds <= 0) { //如果时间为0了 51 [self.timer invalidate]; //将取消计时器 52 [self.datePicker setEnabled:YES]; //将UIDatePicker设置为可用 53 } 54 msg = [NSString stringWithFormat:@"还剩%g秒",self.leftSeconds]; //修改UIAlertView上的剩余时间提示信息 55 [alert setMessage:msg]; //将信息放到UILaterView上 56 if (!alert.visible) { //这个UIAlertView是否已经显示 57 [alert show];//如果没有显示就显示这个UIAlertView 58 } 59 } 60 61 - (void)viewDidLoad 62 { 63 [super viewDidLoad]; 64 // Do any additional setup after loading the view. 65 df = [[NSDateFormatter alloc] init]; //初始化一个日期格式化器 66 [df setLocale:[[NSLocale alloc] initWithLocaleIdentifier:@"zh_cn"]]; //初始化一个中国的区域信息对象 67 [df setDateStyle:NSDateFormatterFullStyle]; //设置日期格式化器的日期显示样式为完整样式 68 [df setTimeStyle:NSDateFormatterFullStyle]; //设置日期格式化器的事件显示样式为完整样式 69 alert = [[UIAlertView alloc] initWithTitle:@"UIDatePicker事件" message:msg delegate:nil cancelButtonTitle:@"确定" otherButtonTitles:nil];//初始化一个UIAlertView用户显示用户选择的日期及时间 70 } 71 72 - (void)didReceiveMemoryWarning 73 { 74 [super didReceiveMemoryWarning]; 75 // Dispose of any resources that can be recreated. 76 } 77 78 /* 79 #pragma mark - Navigation 80 81 // In a storyboard-based application, you will often want to do a little preparation before navigation 82 - (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender 83 { 84 // Get the new view controller using [segue destinationViewController]. 85 // Pass the selected object to the new view controller. 86 } 87 */ 88 89 @end
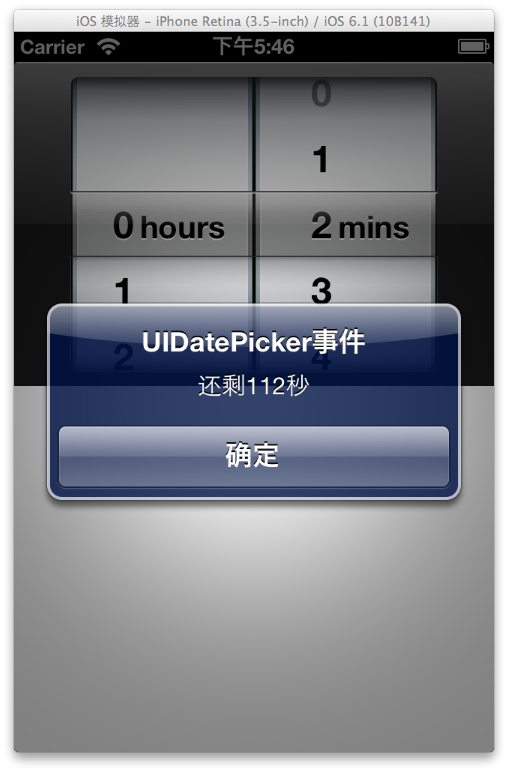
这样就做好了一个倒计时程序,效果图如下:


先到这里、以后继续添加。。