dependencies:
flutter_slidable: ^0.5.4import 'package:flutter_slidable/flutter_slidable.dart';

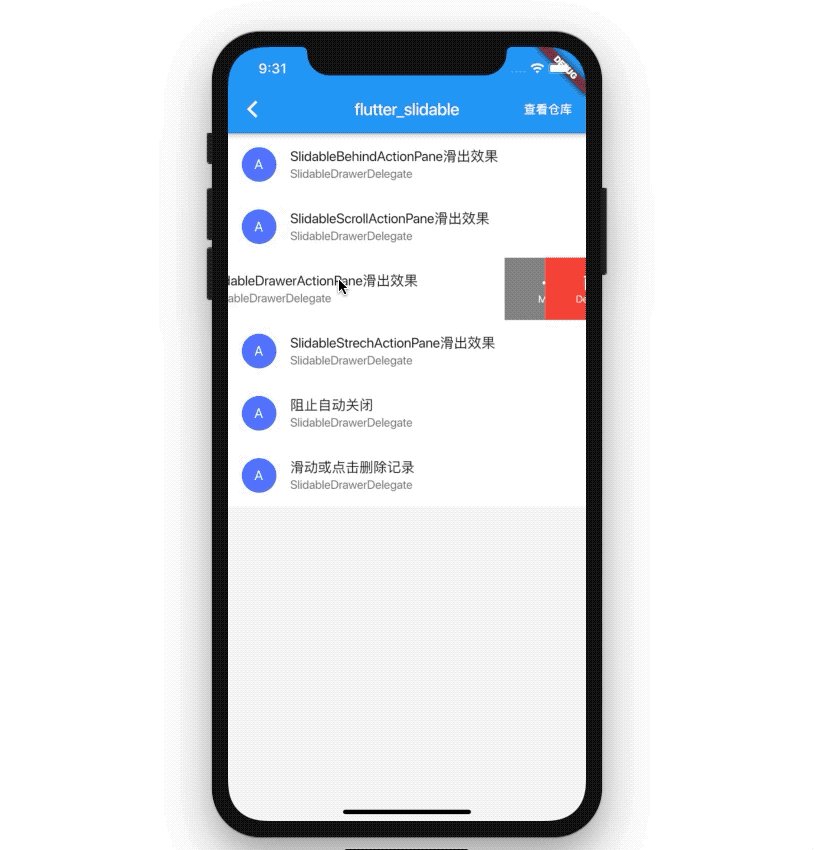
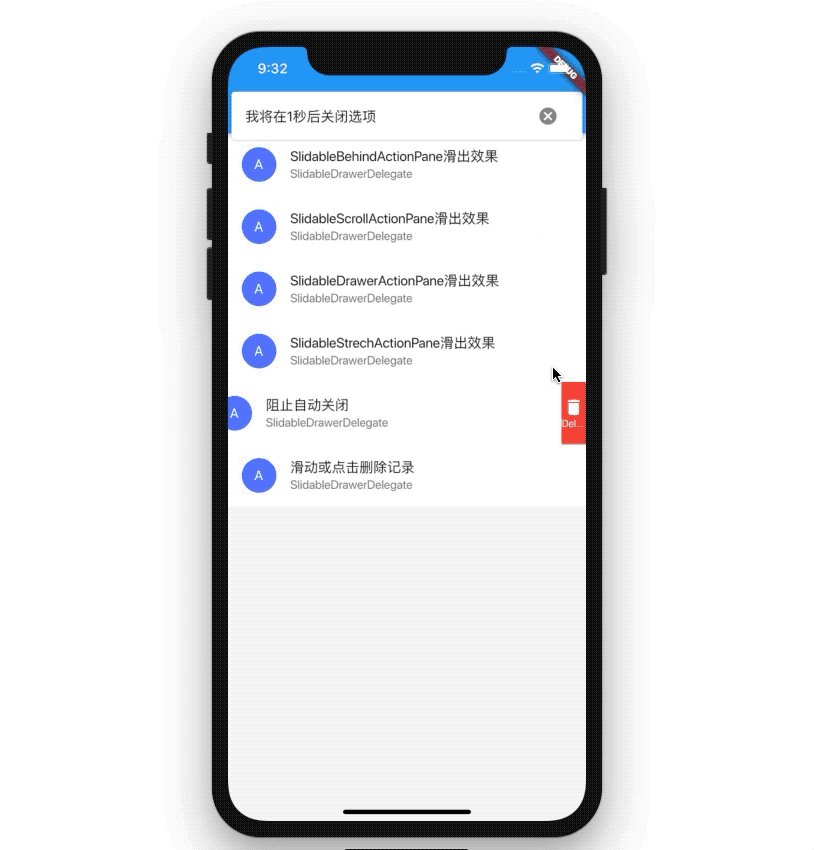
Slidable( actionPane: SlidableScrollActionPane(),//滑出选项的面板 动画 actionExtentRatio: 0.25, child: ListItem(title:title), actions: <Widget>[//左侧按钮列表 IconSlideAction( caption: 'Archive', color: Colors.blue, icon: Icons.archive, onTap: () => _showSnackBar('Archive'), ), IconSlideAction( caption: 'Share', color: Colors.indigo, icon: Icons.share, onTap: () => _showSnackBar('Share'), ), ], secondaryActions: <Widget>[//右侧按钮列表 IconSlideAction( caption: 'More', color: Colors.black45, icon: Icons.more_horiz, onTap: () => _showSnackBar('More'), ), IconSlideAction( caption: 'Delete', color: Colors.red, icon: Icons.delete, closeOnTap: false, onTap: (){ _showSnackBar('Delete'); }, ), ], )
SlideAction,这是最灵活的。您可以选择背景色或任何装饰,并且它将任何小部件作为child。
IconSlideAction,需要一个图标。它可以在图标下方具有背景色和标题。
内置四种滑动的动画:(不仔细看很难看出区别来)
SlidableBehindActionPane()
SlidableScrollActionPane()
SlidableDrawerActionPane()
SlidableStrechActionPane()