Flutter 微信支付流程
1、官方流程图: https://pay.weixin.qq.com/wiki/doc/api/app/app.php?chapter=8_3 2、简单流程:
1. 调用后台 api 接口生成签名字段
2. 调用支付插件传入签名字段完成支付
3. 支付完成以后处理回调
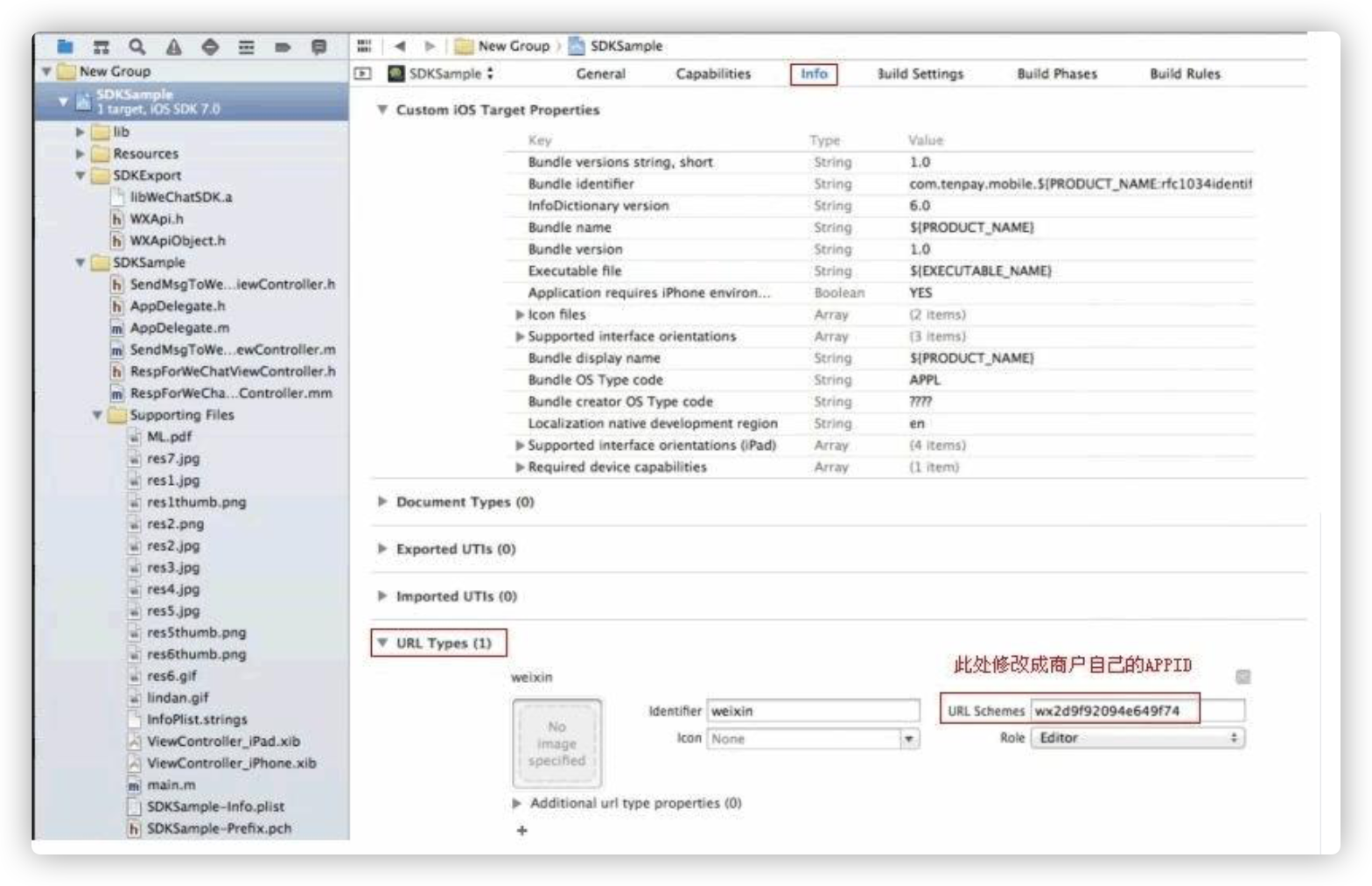
Ios 中实现微信支付 sy_flutter_wechat


import 'dart:convert';
import 'package:flutter/material.dart';
import 'package:sy_flutter_wechat/sy_flutter_wechat.dart'; import 'package:dio/dio.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application. @override
Widget build(BuildContext context) {
return MaterialApp( title: 'Flutter Demo', theme: ThemeData(
// This is the theme of your application.
//
// Try running your application with "flutter run". You'll see
the
try
invoke
// application has a blue toolbar. Then, without quitting the app, // changing the primarySwatch below to Colors.green and then
// "hot reload" (press "r" in the console where you ran "flutter run",
// or simply save your changes to "hot reload" in a Flutter IDE).
// Notice that the counter didn't reset back to zero; the application
// is not restarted.
primarySwatch: Colors.blue, ),
home: HomePage(), );
} }
class HomePage extends StatefulWidget {
HomePage({Key key}) : super(key: key);
_HomePageState createState() => _HomePageState(); }
class _HomePageState extends State<HomePage> {
@override
void initState() {
super.initState();
_register();
}
_register() async {
bool result = await SyFlutterWechat.register('wx5881fa2638a2ca60'); print(result);
}
_weixinPay() async{
var apiUrl='http://agent.itying.com/wxpay/'; var myPayInfo =await Dio().get(apiUrl);
Map myInfo =json.decode(myPayInfo.data); print(myInfo);
var payInfo={ "appid":myInfo["appid"].toString(),
"partnerid":myInfo["partnerid"].toString(), "prepayid":myInfo["prepayid"].toString(), "package":myInfo["package"].toString(), "noncestr":myInfo["noncestr"].toString(), "timestamp":myInfo["timestamp"].toString(), "sign":myInfo["sign"].toString(),
};
SyPayResult payResult = await SyFlutterWechat.pay(
SyPayInfo.fromJson(payInfo)); print(payResult);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("微信"), ),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[
RaisedButton(
child: Text('分享文字'), onPressed: () async {
bool res = await SyFlutterWechat.shareText('hello
shareType: SyShareType.session); print('分享文字:' + res.toString());
}, ),
RaisedButton(
child: Text('分享图片'), onPressed: () async {
bool res = await SyFlutterWechat.shareImage(
'https://avatars0.githubusercontent.com/u/10024776', shareType: SyShareType.timeline); print('分享图片:' + res.toString());
}, ),
world',
RaisedButton(
child: Text('分享网页'), onPressed: () async {
bool res = await SyFlutterWechat.shareWebPage( '标题',
'描述',
'https://avatars0.githubusercontent.com/u/10024776', 'http://www.example.com',
shareType: SyShareType.session); print('分享网页:' + res.toString());
}, ),
RaisedButton(
child: Text('支付'), onPressed: _weixinPay,
), ],
), ),
); }
}