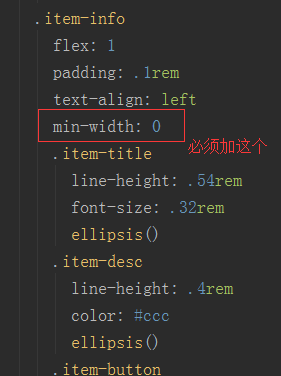
1、父元素使用了flex:1,子元素设置了出现省略号,没反应,解决办法
给父元素加一个min-width:0

2、

显示和隐藏的时候,为了让左右俩部分同步,我们可以设置transition: all 0.3s linear;(transition后的值一致)
3、我们在项目中使用CSS预处理器(Sass/Less/Stylus)的时候,要想让定义好的样式在全局使用,可以这样配置
https://cli.vuejs.org/zh/guide/css.html#css-modules
// vue.config.js module.exports = { css: { loaderOptions: { // 给 sass-loader 传递选项 sass: { // @/ 是 src/ 的别名 // 所以这里假设你有 `src/variables.scss` 这个文件 data: `@import "@/variables.scss";` // 主要是这部分,配置以后,就可以在所有的Vue组件中直接使用温经理定义好的class } } } }
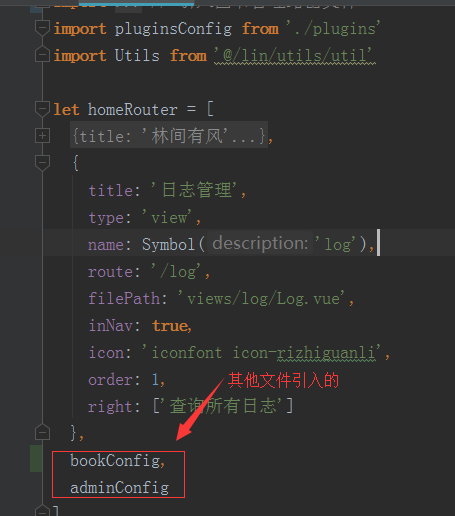
4、项目中遇到这样一个问题

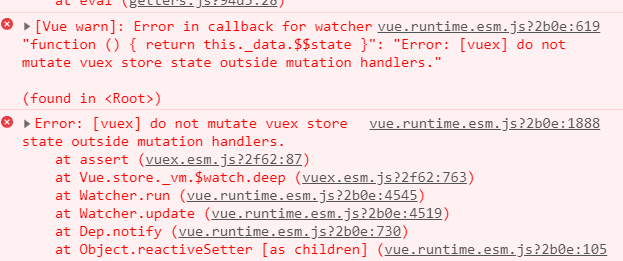
bookConfig和adminConfig是其他文件引入的,然后放到homeRouter中,现在要做的是把homeRouter保存到Vuex中,虽然保存成功,但是一直报错

之后试了很多方法,还是没有解决
报错原因: 数组是引用数据类型,只要对数组进行操作,就相当于直接改Vuex中的值,所以就会报错
解决办法:1、对数组进行拷贝,然后再进行操作
2、直接引入了,没有保存到Vuex中
5、当我们在项目中使用localStorage,如果浏览器关闭了localhStorage或者用的隐身模式,会报错,这时我们可以使用try catch
let defaultCity = '上海' try { if (localStorage.city) { defaultCity = localStorage.city } } catch (e) {} export default { city: defaultCity }
6、对全局事件的解绑
当我们在组件里给window绑定一个scroll事件的时候,会出现这样一个问题,跳转到其他组件,滚动的时候,这个事件也会继续触发,
原因就是:我们把这个事件绑定在了window上,而且没有解绑
可以这样:
只是在组件是用来keep-alive的时候用的,你也可以在其他生命周期里调用
activated () { window.addEventListener('scroll', this.handleScroll) }, deactivated () { window.removeEventListener('scroll', this.handleScroll) }
7.渐隐渐显效果
<template>
<div>
<router-link
tag="div"
to="/"
class="header-abs"
v-show="showAbs">
<div class="iconfont header-abs-back"></div>
</router-link>
<div
class="header-fixed"
v-show="!showAbs"
:style="opacityStyle"
>
<router-link to="/">
<div class="iconfont header-fixed-back"></div>
</router-link>
景点详情
</div>
</div>
</template>
<script>
export default {
name: 'DetailHeader',
data () {
return {
showAbs: true,
opacityStyle: {
opacity: 0
}
}
},
methods: {
handleScroll () {
const top = document.documentElement.scrollTop
if (top > 60) {
let opacity = top / 140
opacity = opacity > 1 ? 1 : opacity
this.opacityStyle = { opacity }
this.showAbs = false
} else {
this.showAbs = true
}
}
},
activated () {
window.addEventListener('scroll', this.handleScroll)
},
deactivated () {
window.removeEventListener('scroll', this.handleScroll)
}
}
</script>
<style lang="stylus" scoped>
@import '~styles/varibles.styl'
.header-abs
position: absolute
left: .2rem
top: .2rem
.8rem
height: .8rem
line-height: .8rem
border-radius: .4rem
text-align: center
background: rgba(0, 0, 0, .8)
.header-abs-back
color: #fff
font-size: .4rem
.header-fixed
z-index: 2
position: fixed
top: 0
left: 0
right: 0
height: $headerHeight
line-height: $headerHeight
text-align: center
color: #fff
background: $bgColor
font-size: .32rem
.header-fixed-back
position: absolute
top: 0
left: 0
.64rem
text-align: center
font-size: .4rem
color: #fff
</style>

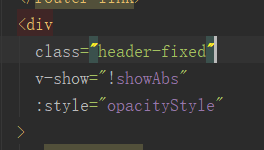
重点在这俩部分,给要显示和隐藏的div加一个style

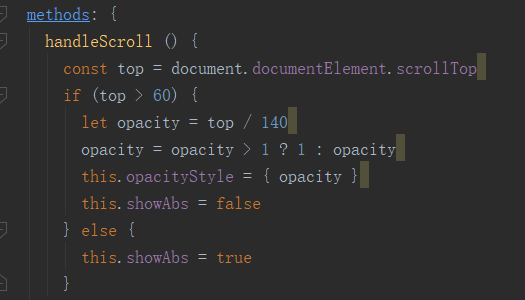
在60和140范围内,当大于60时,逐步改版opacity的值,最大为1
然后把opactity赋值给style
9、真机调试的时候,有可能会出现白屏,有俩种可能:
一、版本太低,不支持promise。解决办法:npm install --save babel-polyfill,然后在main.js里面引入 import 'babel-polyfill'
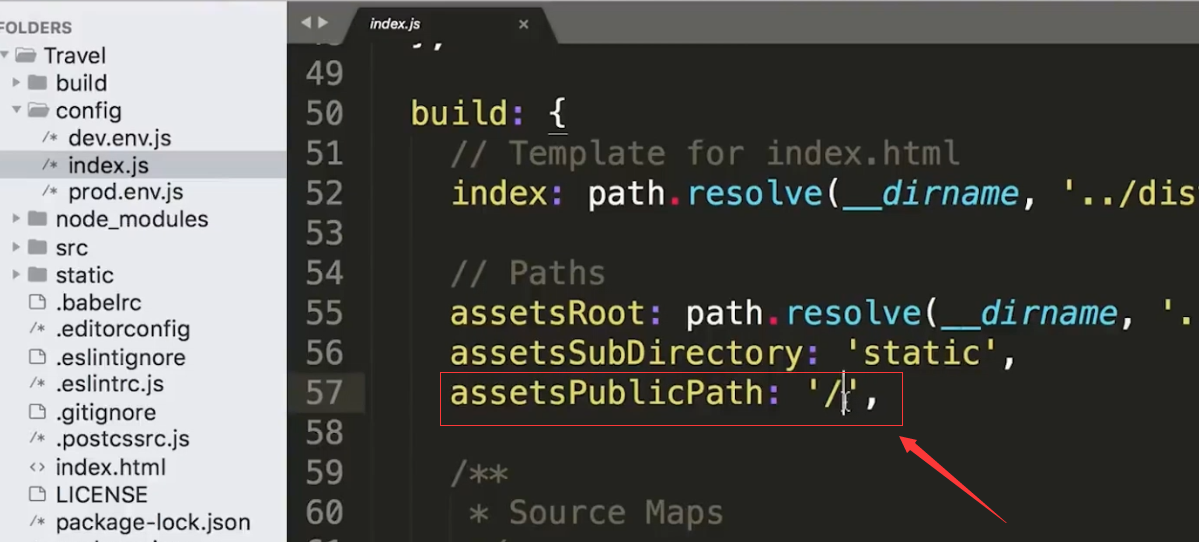
二、打包的时候路径不对,webpack引起的,注意这部分