经过两天两夜的熬夜苦斗,小弟不才终于悟出一个道理: 一切源于Brush!
1 .打开blend3选择文件 》 新建 》 Silverlight应用程序+网站 ;我取名为:“StyleTest”;
看起是这样:
2. 右键StyleTest项目》添加新项》UserControl ; 我取名为: ColorCard.xaml
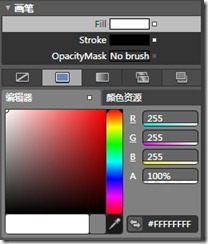
选择左侧的“矩形工具”,在页面上画出一个矩形,然后我们来了解一下右侧的画笔设置框:
上面分别是: 背景色,边框色,遮罩
下面是:无,单色,渐变填充,图片,库 (反正我是这么翻译的,设计师应该能理解,毕竟设计我半个搞设计的)
3. 未来不那么枯燥,下面我么来做一个apple效果的填充,使用选择工具(左边上面第一个)选中刚才那个矩形,
》 点击“ 背景色” 后面的白框;
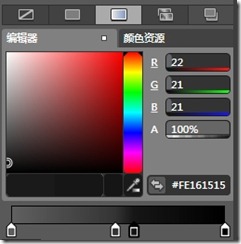
》下面选中“渐变填充”然后看到了熟悉的渐变条,
》在条中间双击两次,添加两个新节点,
》设置颜色如图:
请注意这四个节点的位置和颜色,搞设计的就比较简单了,搞程序的将就要考验下你的眼里有多少种黑色的问题了;
效果如下:
好了这个是上面的菜单,
下面我要再画一个怎么办?
我要在别的地方也填充一个一样的怎么办?
再来一次?
再来一次能和这个的一模一样吗?
。。。。。。
silverlight 之 – Blend 一切源于Brush(一)
silverlight 之 – Blend 之 LinearGradientBrush (二)