以标准的DOM2级事件为例,第二个参数是一个函数,咱们改成bind,看看之后的this是啥。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <div id="app"> 点击我 </div> <div id="app2"> 点击我2 </div> <script type="text/javascript"> window.onload = function () { var app = document.getElementById('app') var app2 = document.getElementById('app2') var fn = function () { console.log(this.id) console.log(this) } var obj = { id: 123 } var fn2 = fn.bind(obj) app.addEventListener('click', fn) app2.addEventListener('click', fn2) } </script> </body> </html>
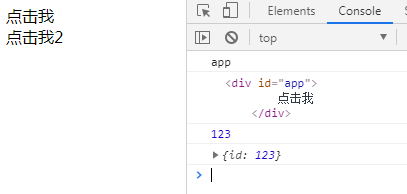
分别点击这两个元素后,结果如下图

可以看到,初次用bind改变this后,原始DOM2级的事件里获取的this已经不指向调用者的DOM了,这也和我在github记录的一致。